Activities of "ricardo"
Hi,
I sent the project by email;
Tanks
Hi , oguzhanagir,
Thank you for your help. I removed the bundles calls and everything worked correctly.
Hi,
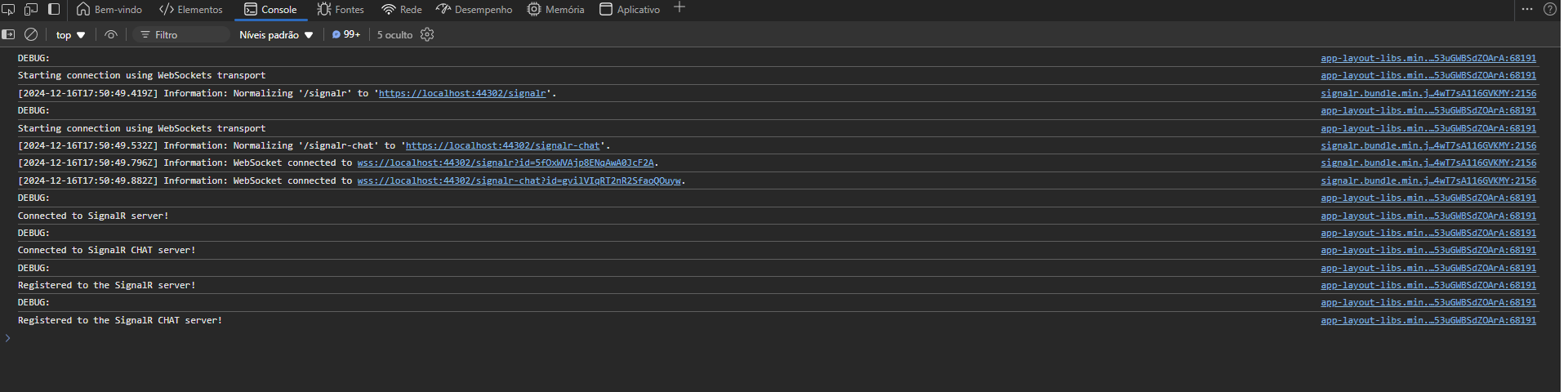
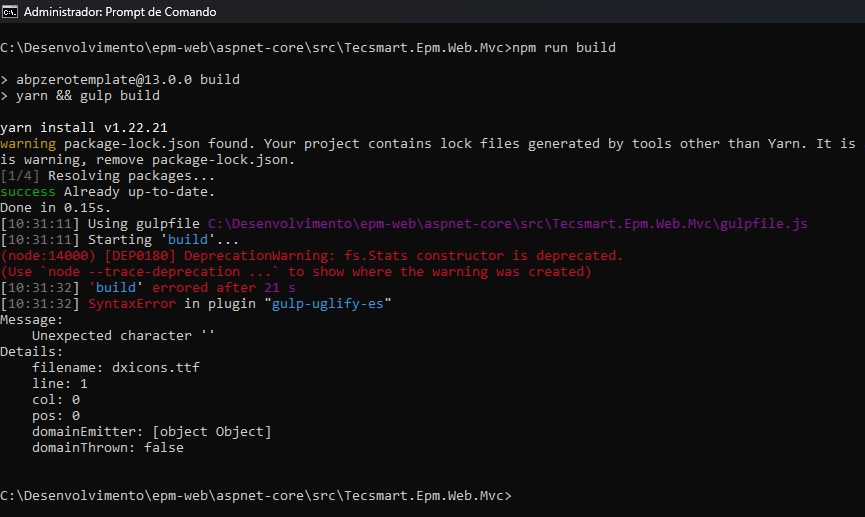
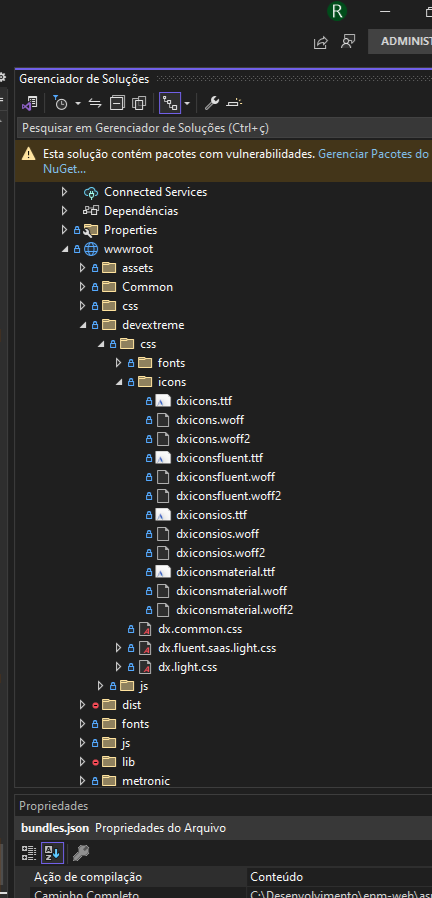
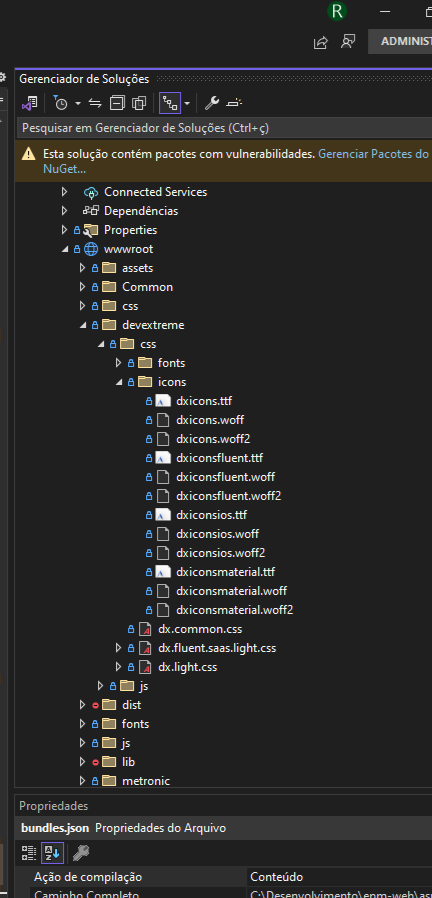
npm run build command is failing as per below error. I'm using DevExtreme components from devexpress, and I might be doing something wrong. Can you help me?
Note: npm run create-bundles works normally
I use aspnetcore
bundles:
{
"output": "view-resources/Areas/App/Views/_Bundles/app-layout-libs.min.css",
"input": [
"node_modules/datatables.net-bs4/css/dataTables.bootstrap4.css",
"node_modules/datatables.net-responsive-bs4/css/responsive.bootstrap4.css",
"node_modules/famfamfam-flags/dist/sprite/famfamfam-flags.css",
"node_modules/cropperjs/dist/cropper.css",
"node_modules/blueimp-file-upload/css/jquery.fileupload.css",
"node_modules/cookieconsent/build/cookieconsent.min.css",
"wwwroot/assets/jquery-ui-1.12.1/jquery-ui.min.css",
"wwwroot/devextreme/css/dx.common.css",
"wwwroot/devextreme/css/dx.fluent.saas.light.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css",
"wwwroot/metronic/assets/plugins/custom/datatables/datatables.bundle.css"
]
},
{
"outputFolder": "devextreme/css",
"input": [
"node_modules/devextreme-dist/css/dx.common.css",
"node_modules/devextreme-dist/css/dx.light.css",
"node_modules/devextreme-dist/css/dx.light.compact.css",
"node_modules/devextreme-dist/css/dx.fluent.saas.light.compact.css",
"node_modules/devextreme-dist/css/dx.fluent.saas.light.css"
]
},
{
"outputFolder": "devextreme/css/icons",
"input": [
"node_modules/devextreme-dist/css/icons/*"
]
},
{
"outputFolder": "devextreme/css/fonts",
"input": [
"node_modules/devextreme-dist/css/fonts/*"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-dist/js/dx.all.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-dist/js/FileSaver.min.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-dist/js/dx.aspnet.mvc.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-aspnet-data/js/dx.aspnet.data.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/jszip/dist/jszip.min.js"
]
},
{
"outputFolder": "devextreme/js",
"input": [
"node_modules/devextreme-dist/js/localization/dx.messages.pt.js"
]
}
Hello, how are you?
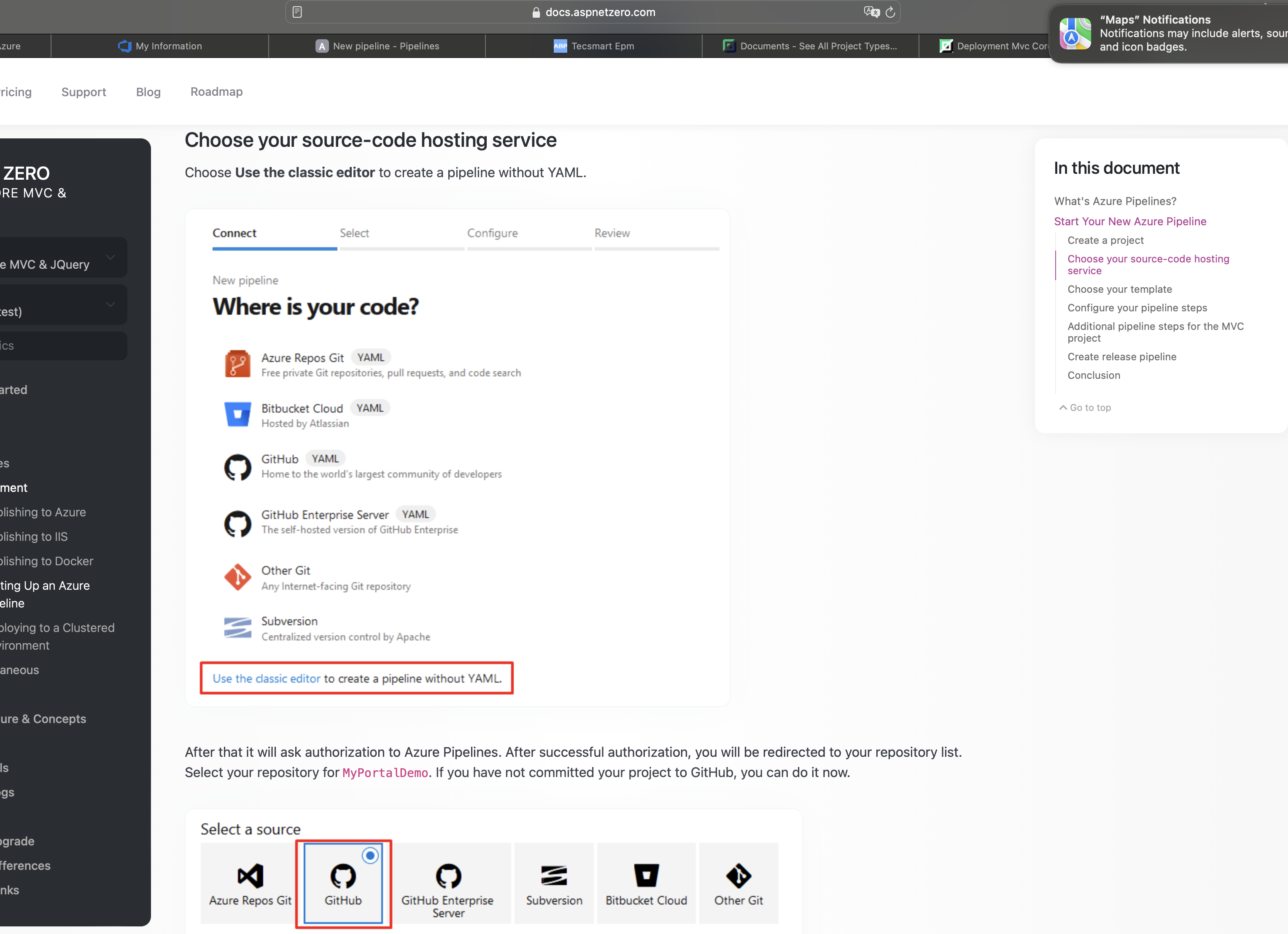
We are facing some issues while setting up our solution to deploy throug Azure Pipelines. Following the procedures specified in official documentation hosted here (https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/Setting-Up-an-Azure-Pipeline-Mvc-Core), but it seems outdated.
Recents changes to Azure DevOps solution have removed the Classic Editor option, and now its enforced to use YAML, whatever the deployment method has been chosen. Can some professional assist us on how to deploy by the YAML method? Or sent us an updated documentation.
Best Regards Paulo Estraich
Hi,
Does Aspnet zero support the use of Hangfire Pro? Do I need to perform any different configuration? Could you guide me.
I'm using AspNetCore Mvc
tanks.
Hi @ismcagdas,
Thanks for the feedback.
And in the service layer, the date will always be returned in UTC when received from the database? Or should it be converted to the logged in user's time zone?
I'm using a DevExpress grid, how could I do this date conversion?
I'm using mvc (Asp.Net Zero version 13.0)