Hi,
I follow the same method as displaying a user's photo but my code does not work, it's been several days and many tries, do you have an idea of the origin of the issue ?
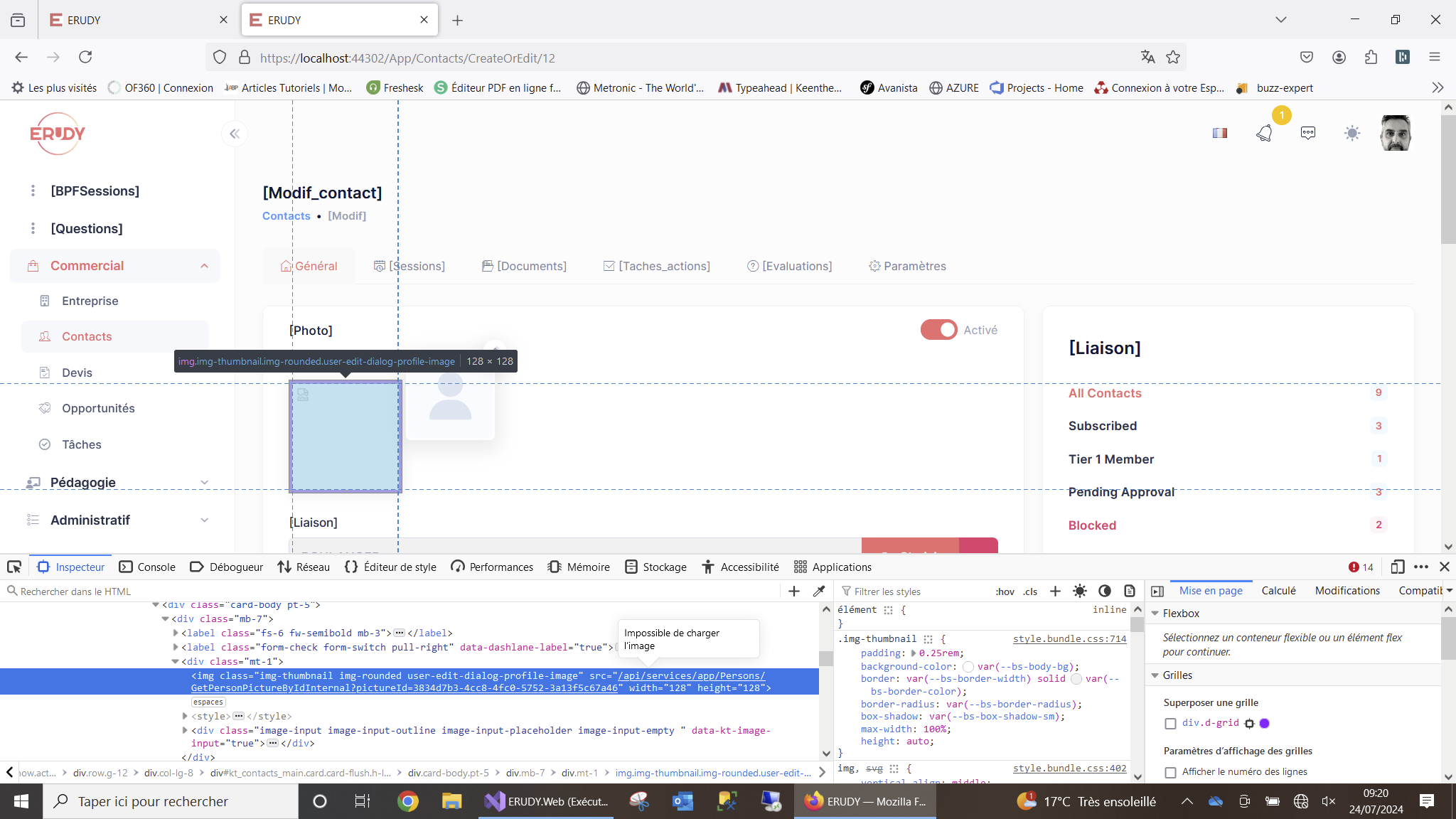
in view ` @if (Model.Person.PictureId !=null) { <img src="@Url.Action("GetPersonPictureByIdInternal", "Persons", new { area = string.Empty})?pictureId=@(Model.Person.PictureId)" width="128" height="128" class="img-thumbnail img-rounded user-edit-dialog-profile-image" />
} else { <img src="@Url.Content($"{ApplicationPath}Common/Images/default-profile-picture.png")" width="128" height="128" class="img-thumbnail img-rounded user-edit-dialog-profile-image" /> }`
In personsappservices
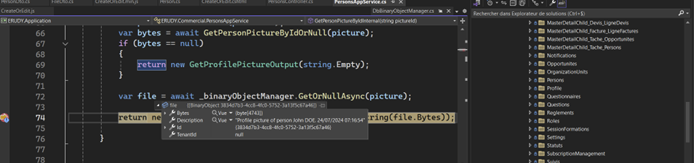
` public async Task
var file = await _binaryObjectManager.GetOrNullAsync(picture);
return new GetProfilePictureOutput(Convert.ToBase64String(file.Bytes));
} `
Thks for help
4 Answer(s)
-
0
Hi,
Could you describe the problem as well ? Do you get any value when you debug the line below ?
var file = await _binaryObjectManager.GetOrNullAsync(picture); -
0
-
0
Hi,
If you are using an image tag, then you need to return File response from server. You can create a Controller and return File as shown below;
return File("LogUrl", mimeType); -
0
Hi, thanks it works fine