HI,
is possible to get Id of new recorded entity in call back ? ` _personsService.createOrEdit( person ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); abp.event.trigger('app.createOrEditPersonModalSaved');
if (typeof (successCallback) === 'function') {
successCallback();
}
}).always(function () { abp.ui.clearBusy(); });`
22 Answer(s)
-
0
Hi Bernard,
Do you want to get it from server callback ? If so, you should return it from server and then you can get it in
donefunction. -
0
Hi Yes from server From App.Services CreateOrEdit method do you mean ?
I would like returned entity Id without closing view to be able to add related other entities
For example Person Id for passing id to quote entity foreign Key person.id in same view without closing it
This for help and example
-
0
Hi,
In the modal window,
_modalManager.close();is called to close the modal. So, if you don't call this line, the modal window will not be closed but the callback function will be called. -
0
Hi It’s not a modal view
-
0
Hi @Bernard,
You can return id from the server and use it wherever you want.
public async Task<int> CreatePerson(CreatePersonInput input) { var person = ObjectMapper.Map<Person>(input); await _personRepository.InsertAsync(person); return person.Id; } -
0
Hi,
I tried this but the id is null
protected virtual async Task <Person> Create(CreateOrEditPersonDto input) { var person = ObjectMapper.Map<Person>(input);
if (AbpSession.TenantId != null) { person.TenantId = (int?)AbpSession.TenantId; } person.Color = GenerateRandomColor(); await _personRepository.InsertAsync(person); return person;} the purpose is to be able to save an entity without having to close the view and to have the data returned in the form
`
-
0
Hi Bernard
When you perform the Insert operation,
await CurrentUnitOfWork.SaveChangesAsync();Can you call the method? This step is required to get the Id.Your new code will be like this:
protected virtual async Task<Person> Create(CreateOrEditPersonDto input) { var person = ObjectMapper.Map<Person>(input); if (AbpSession.TenantId != null) { person.TenantId = (int?)AbpSession.TenantId; } person.Color = GenerateRandomColor(); await _personRepository.InsertAsync(person); await CurrentUnitOfWork.SaveChangesAsync(); return person; } -
0
Hi oguzhanagir,
It works fine thks ! Is there any possibility to change View Sate from Create to Edit so when saving the param Id of person is sended to the server in personservice
And please additional infirmation : what is this method for :
abp.event.trigger('app.createOrEditPersonModalSaved'); -
0
Hi Bernard
Triggers the
app.createOrEditPersonModalSavedevent. event. This event is used to notify other parts of the application that a person has been successfully saved.Example usage:
This is the part where the event is triggered.
abp.services.app.personService.createOrUpdate(input).done(function () { abp.event.trigger('app.createOrEditPersonModalSaved'); });This is the part where the incident is heard.
abp.event.on('app.createOrEditPersonModalSaved', function () { // Refresh the person list or perform other actions refreshPersonList(); });By listening to this event, you can take the necessary actions.
You can control your View State by adding an if condition to the Controller, AppService and Javascript: Example:
if (model.Id == null) { // Create mode _personService.CreatePerson(model); } else { // Edit mode _personService.UpdatePerson(model.Id, model); }Here you can check the View state in 3 different places and forward it to the relevant service method.
-
0
Hi, Do I have to return the result in Json to be able to read it on Jquery side? Because id is empty and other fields are filled
-
0
Hi Bernard
Here, you can return the returned value as
JsonResult, although it varies depending on where you use it. However, if the other fields are not empty but id is empty, it may need to be met in a different format. -
0
Hi oguzhanagir,
Sorry i'm not able ro retrieve saved data in my view when Create Mode; there might be an example in the project ? I am not used to working in service mode but directly with a controller and in ASP MVC 5 version;
thks for help Bernard
-
0
Hi Bernard
As far as I understand, you want to perform a create operation using the service method and this method has a return value, which you want to receive on the Javascript side. After correcting the return value of the service method here, you can use the sample code on the Javascript side.
_exampleService .exampleMethod({ id: exampleId, }) .done(function (result) { console.log(result); });With this usage, you can get the values returned in the service method.
-
0
Hi oguzhanagir
The Create method is :
[AbpAuthorize(AppPermissions.Pages_Persons_Create)] protected virtual async Task <int> Create(CreateOrEditPersonDto input) { var person = ObjectMapper.Map<Person>(input);`if (AbpSession.TenantId != null) { person.TenantId = (int?)AbpSession.TenantId; } person.Color = GenerateRandomColor(); await _personRepository.InsertAsync(person); await CurrentUnitOfWork.SaveChangesAsync(); return person.Id ;}`
and JS :
` _personsService .createOrEdit(person) .done(function (result) {
console.log("PersonId :" + result); abp.notify.info(app.localize('SavedSuccessfully')); abp.event.trigger('app.createOrEditPersonModalSaved'); if (typeof successCallback === 'function') { successCallback(); } })` -
0
Hi Bernard
If the return value is to be sent to the service methods here, it would be more appropriate to do this in a class. Example:
public class CreatePersonOutput { public int Id { get; set; } }You can make this change in your method:
[AbpAuthorize(AppPermissions.Pages_Persons_Create)] protected virtual async Task<CreatePersonOutput> Create(CreateOrEditPersonDto input) { var person = ObjectMapper.Map<Person>(input); if (AbpSession.TenantId != null) { person.TenantId = (int?)AbpSession.TenantId; } person.Color = GenerateRandomColor(); await _personRepository.InsertAsync(person); await CurrentUnitOfWork.SaveChangesAsync(); return new CreatePersonOutput { Id = person.Id}; } -
0
` public class CreatePersonOutput { public int Id { get; set; } }
[AbpAuthorize(AppPermissions.Pages_Persons_Create)] protected virtual async Task
if (AbpSession.TenantId != null) { person.TenantId = (int?)AbpSession.TenantId; } person.Color = GenerateRandomColor(); person.Id = 20; //await _personRepository.InsertAsync(person); //await CurrentUnitOfWork.SaveChangesAsync(); return new CreatePersonOutput { Id = person.Id };}
`
-
0
Hi Bernard
Make sure you change the return type and signature of the method. You can also check these by indicating whether the Create or Edit condition is met in the CreateOrEdit method you use in javascript.
-
0
The type seems to be good but no data returned
-
0
Hi Bernard
As far as I understand, you want to perform a create operation using the service method and this method has a return value, which you want to receive on the Javascript side. After correcting the return value of the service method here, you can use the sample code on the Javascript side.
_exampleService .exampleMethod({ id: exampleId, }) .done(function (result) { console.log(result); });With this usage, you can get the values returned in the service method.
Not exaxtly The personservice and the entire code have been generated by PowerTools from Asp Net zero . I just want to get the Id of the new entity because for the moment you have to close the view to be able to have this id, I would like to stay on the view and refresh by obtaining the id of the new entity. I need this id because I have one to many relationships
For example : Person has many Task
to add a new Task in Person Create view i must be able to get the PersonId.
-
0
Hi Bernard
The return type of the
CreateOrEditmethod used by Javascript must also beCreateOrEditPersonOutput. Because you call this method on the javascript side. Did you change it like this?The method you shared is the
Createmethod, which will need to return theCreateOrEditPersonOutputclass in the same way.public class CreateOrEditPersonOutput { public int Id { get; set; } }If you want to get the ID of the added person, you need to return the return type of the service method used in JavaScript as a class.
-
0
Hi oguzhanagir,
**I finally found the solution ! **
I must Map person entity with input this way in Creat method :
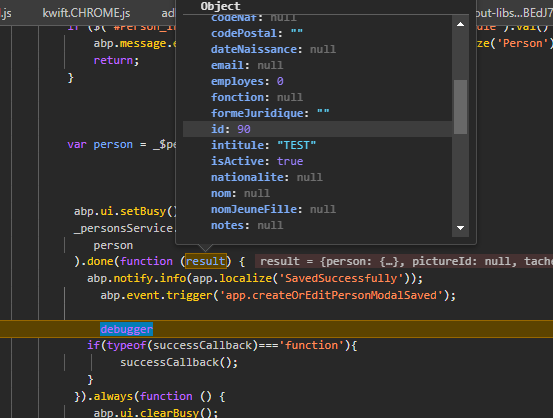
` [AbpAuthorize(AppPermissions.Pages_Persons_Create)] protected virtual async Task Create(CreateOrEditPersonDto input) { var person = ObjectMapper.Map
if (AbpSession.TenantId != null) { person.TenantId = (int?)AbpSession.TenantId; } //For Test person.Id = 90; //await _personRepository.InsertAsync(person); //await CurrentUnitOfWork.SaveChangesAsync(); ObjectMapper.Map(person, input);}`
And in method CreateOrEdit send Output this way :
` public virtual async Task
if (input.TypePerson == TypePerson.Physique) { input.Intitule = $"{input.Prenom} {input.Nom}"; } if (input.Id == null) { await Create(input); } else { await Update(input); } var person = ObjectMapper.Map<Person>(input); var output = new GetPersonForEditOutput { Person = ObjectMapper.Map<CreateOrEditPersonDto>(person) }; return output;}`
And Id is here !
Please tell me if something is wrong or must be changed
Thks for All patience oguzhanagir
Bernard
-
0
Hi
We're glad you found the solution; we believe your approach is correct and effective