Product Version: V13.20 Product Type: Angular Product Framework: .Net Core6
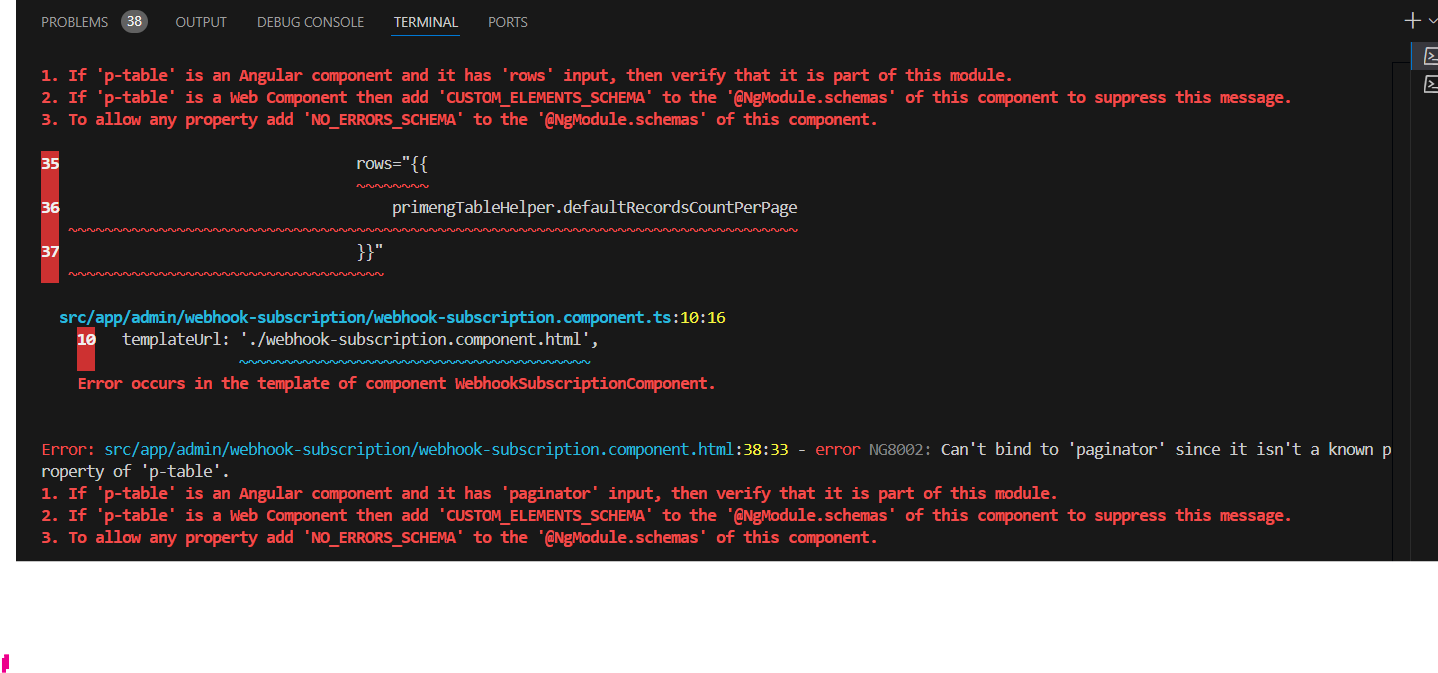
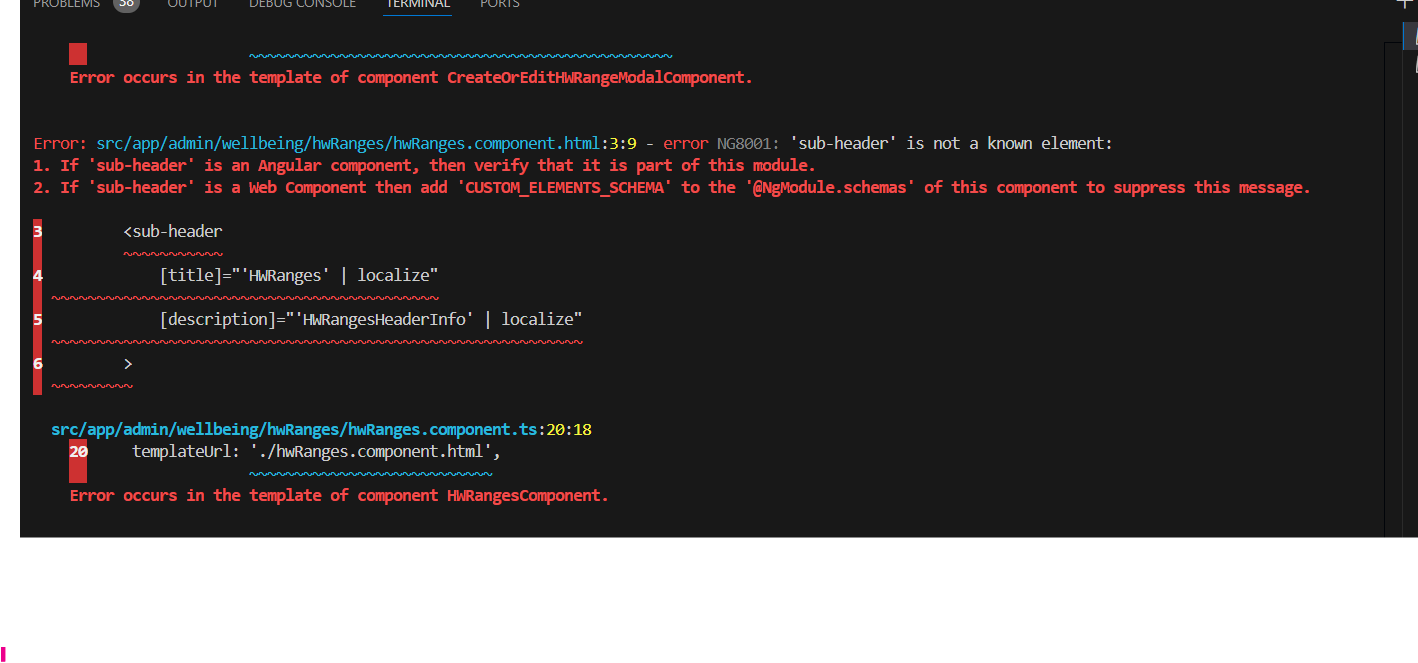
Hi Support Team, On my way to upgrading the project I had problem with primeng(p-table, p-paginator, and sub-header).
I followed aspnetzero version upgrade for existing projects procedure and end up with many conflicts.
Again, I tried upgrading my angular code from 10 to 17 step by step. I could able to upgrade successfully till angular 15 and got stuck at Angular 16 version.
I am getting same conflicts when I followed version upgrade steps while trying to upgrade my existing project. I tried many suggestions from google, nothing seems to work out. Please suggest me the best way to upgrade project from 9.2.0 to 13.2.0 and any suggestions to fix the above mentioned errors?
Thanks in Advance.
12 Answer(s)
-
0
Hi @Jorahealth,
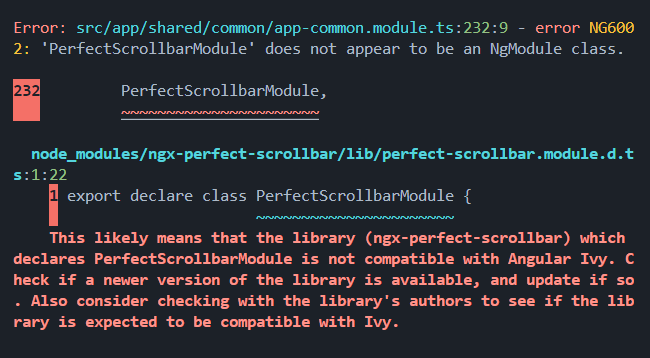
There is an error about your modules. Could you check it with the dev?
-
0
Hi, This is not related to any modules. I did check all the configurations in angular.json, style.css, package.json and admin module where my component is imported. All the necessary code implementation is there as per primeng documentation.
There is no dev separately in my case. Everything in main/master.
I tried different primeng and primeicons versions also regarding version compatibility.
Please suggest me the best way to upgrade my project code from version 9.2.0 to version 13.2.0
I did check aspnetzero version updating document but it is not clear. If you could elaborate step by step, would be very helpful.
Thank you.
-
0
Hi @Jorahealth,
Could you share your project with [email protected]? We can understand the problem more easily
-
0
Hi Support Team,
I sent my angular code with out node modules. Please install node modules and run application. Currently Angular code is in 16.
Thank you.
-
0
Hi ,
Any update on my query please?
Thank you.
-
0
Hi @Jorahealth,
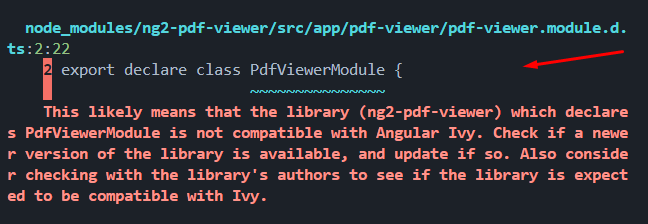
I reviewed your project and identified that the errors are likely due to incompatibility between third-party libraries and Angular. All third-party libraries using Angular must have matching versions. For example, if one library uses Angular 18 and another uses Angular 17, conflicts can arise.
-
0
Hi @m.aliozkaya,
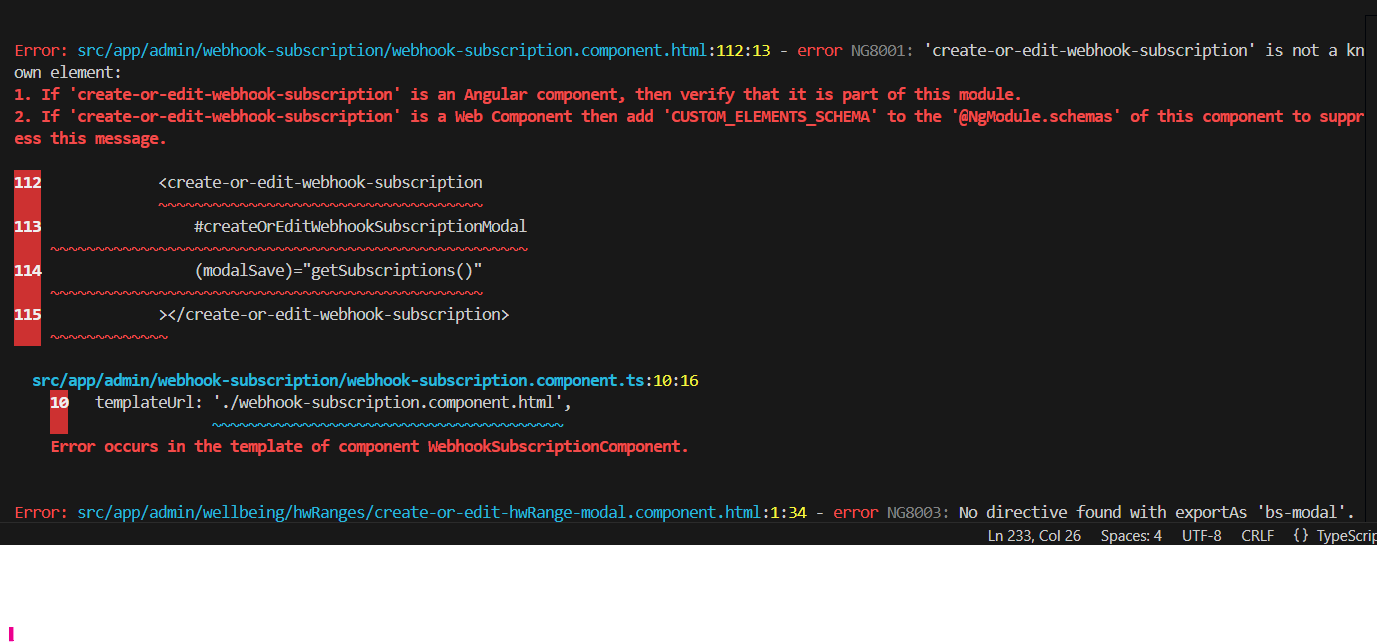
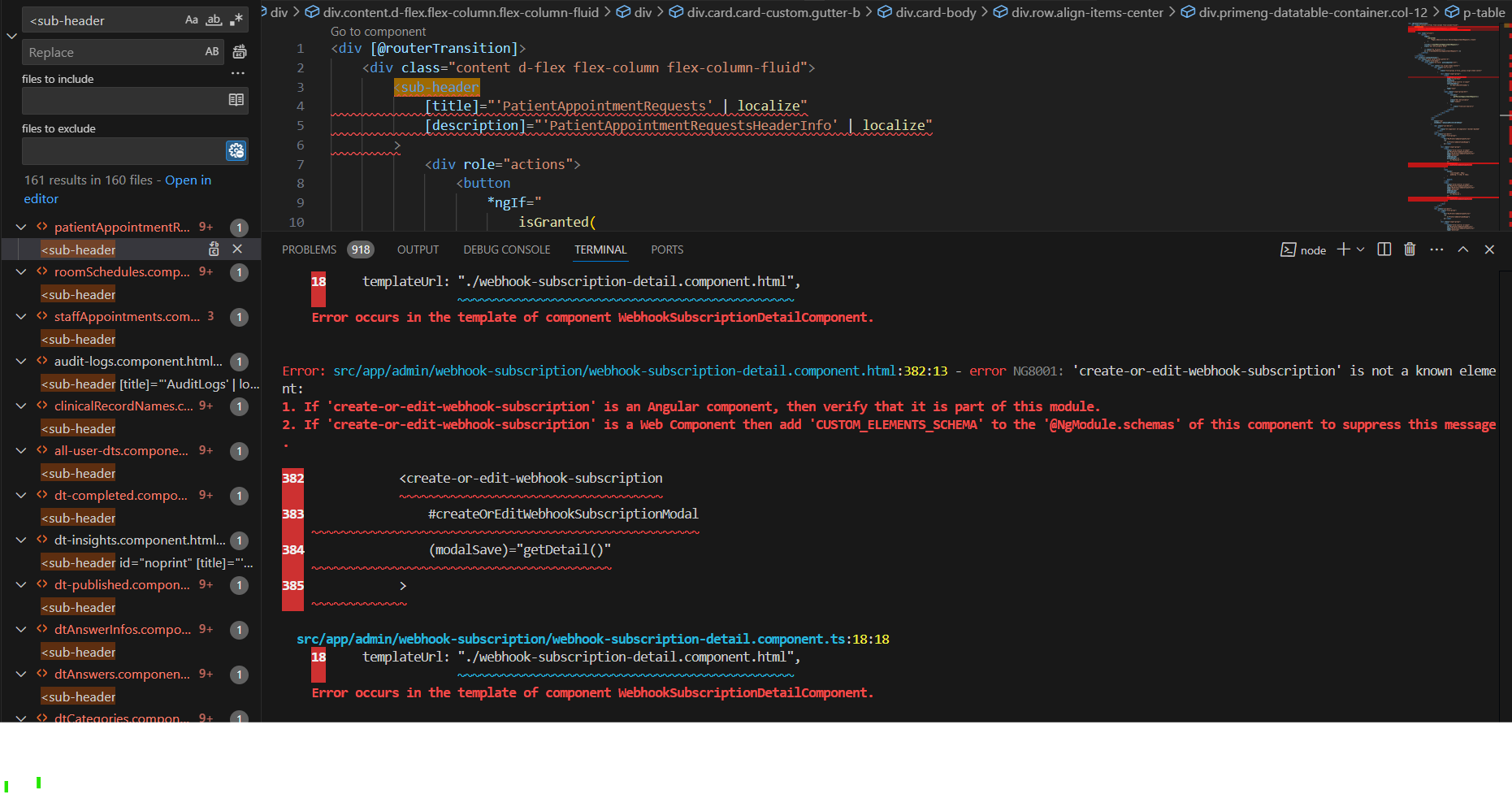
I did upgrade all the third party plugins which are compatible to Angular 16. I'm experiencing an issues with the Angular application where the (create-or-edit-webhook-subscription) component is not recognized. I have encountered the following error message in the console like this. Not just this component, everywhere same issue.

Steps Taken: Module Verification: I have verified that the create-or-edit-webhook-subscription component is declared in the appropriate module. Imports Check: I ensured that all necessary modules are imported correctly in the module file where the component is declared. Component Path: I confirmed that the import paths for the component are correct and there are no typos. Angular Version: I checked the Angular version to ensure compatibility with the components being used. Other Dependencies: Verified that all other dependencies are up to date and compatible with the current Angular version.
Despite following all the standard troubleshooting steps, I am still encountering this issue. Could you please assist me in identifying what might be going wrong or if there are any additional steps I might have overlooked?
Thank you for your help!
-
0
Hi @Jorahealth
Is it possible to share the latest verison of Angular project to [email protected] ? We will check it.
-
0
Hi Support Team, I have sent you Angular code. Please have a look.
Thank you!
-
0
Hi,
I just checked your project and it seems like you haven't moved to module per page approach in your project. I think that is the problem. As you can see here https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/app/admin/webhook-subscription/webhook-subscription.module.ts, we created a module for each page in the Angular app and it imports several otehr modules.
You can try to move to this approach manually and see if it helps.
-
0
Hi @ismcagdas,
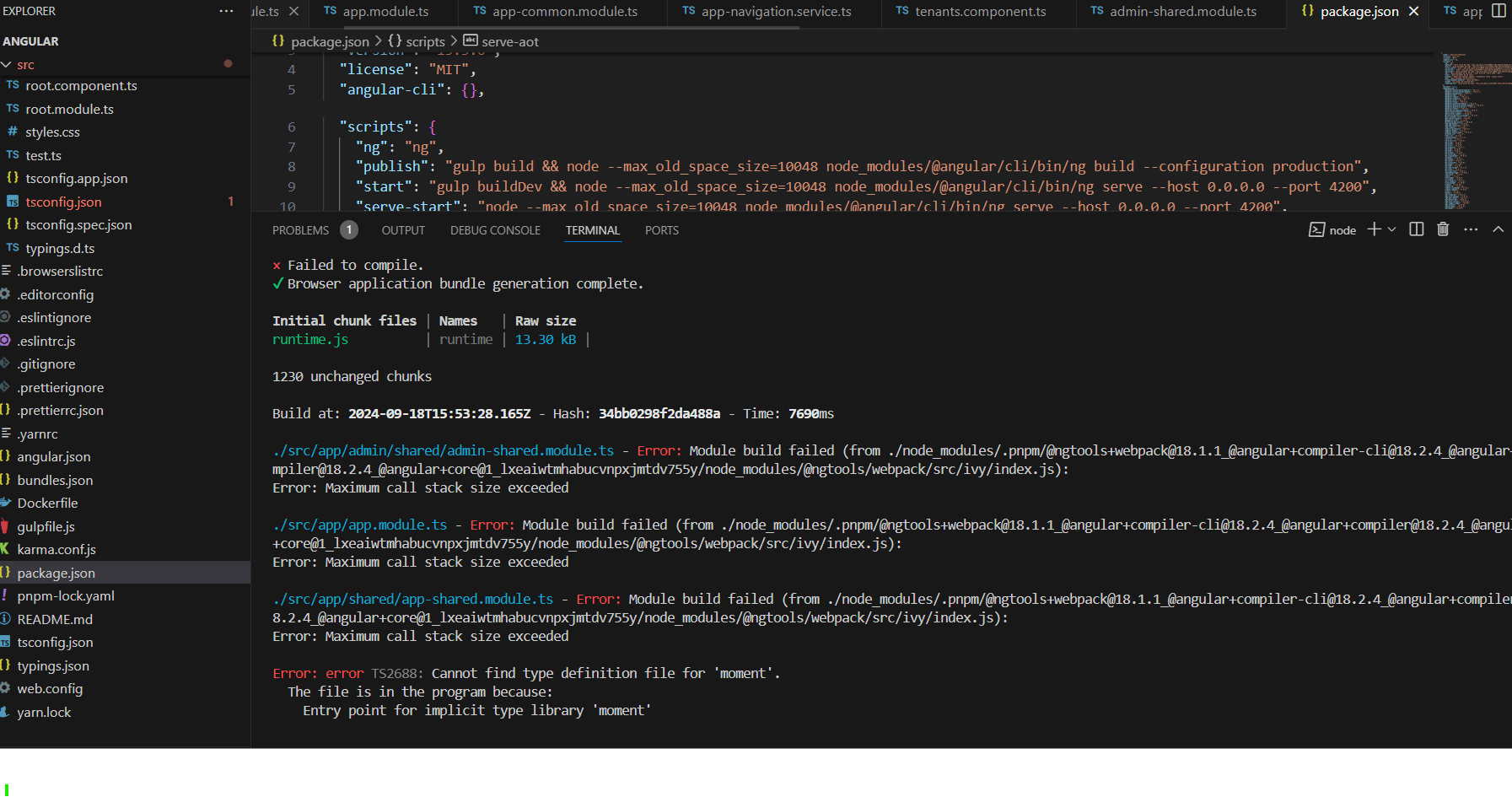
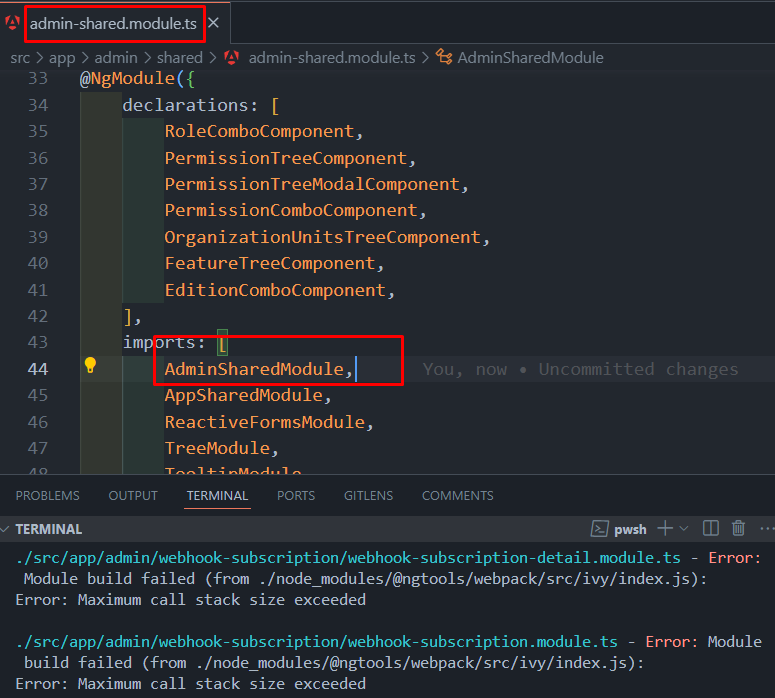
Hope you are doing well. As you suggested, I started developing module structure for each page and able to resolve all the previous conflicts. But started noticing new issue with node modules saying 'Maximum call stack size exceeded'. I tried many suggestions to increase node modules size. But no luck.
-
0