Dear support, I've downloaded a new template for my project using the version 13.2.0 of Asp Net Zero - Asp Net Core + Angular The Angulart part is separeted from the Net one
I've successufully tested the backend, swagger and graphql works, etc...
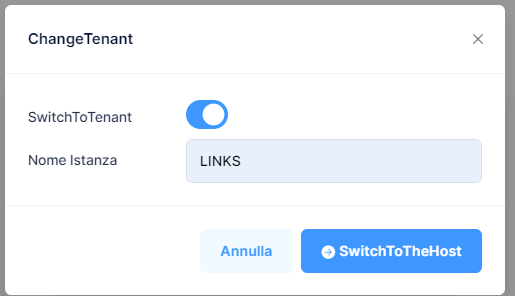
Trying the frontend using VS Code, I'm not able to set the Tenant through the UI.
I'm using the base configuration for the first run, I've not changed any URL, parameters, etc...
But, after the click and the API call, nothing happen. No error on console, no error on backend logs, nothing. The popup remain open and I can't set the tenant
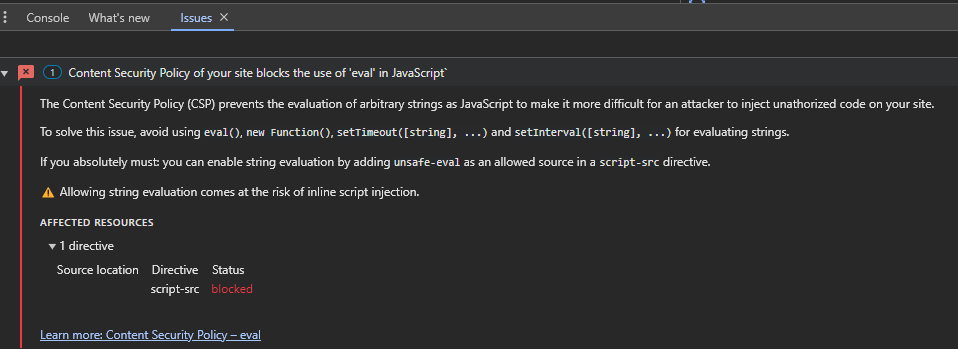
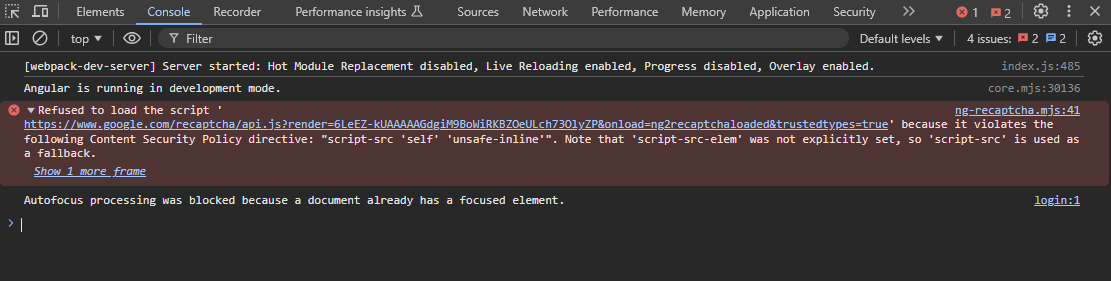
The only error I found on browser console issues is the following:

Do you have any suggestion?
Thanks in advance
Fabrizio
4 Answer(s)
-
0
Hi
This issue is caused by the browser. There are a few things we can do to fix it in the app.
Using HTML Meta Tags: On the Angular side, you can add the relevant meta tag to the head section of the layout.
< head> < meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';"> < /head>Adding a middleware like the one below to the
Startup.csfile on the server sideapp.Use(async (context, next) => { context.Response.Headers.Add("Content-Security-Policy", "script-src 'self' 'unsafe-inline';"); await next(); });I think one of these changes will solve this problem.
The instructions here will be helpful, you can look at the details here if you want.
-
0
Hi oguzhanagir, I tried both solutions but still not work.
The server side middleware has no effect.
The HTML Meta tag on the angular side incresed the number of errors

My considerations are:
- I have tried with Chrome, Firefox and Edge. Same behaviour on all browser
- I made no change on the downloaded angular code and the server side works great. I don't think it's related to code or to browsers, many users would have reported it
Could be something related to my VS Code? yarn version -> v1.22.10 node version -> v20.15.1 npm version -> v10.7.0
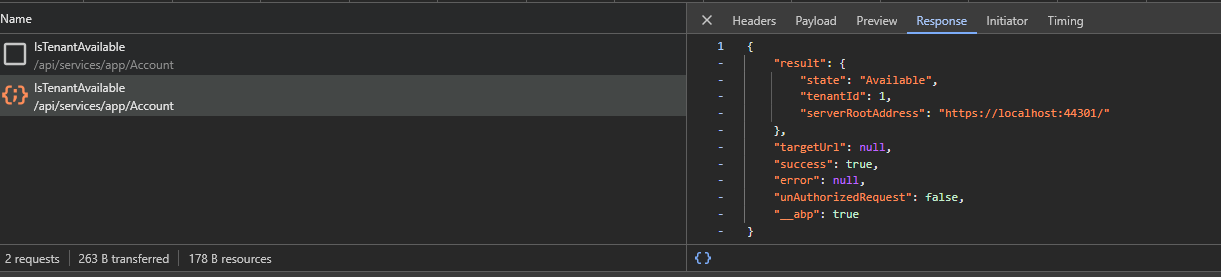
Is the api IsTenantAvailable response valid and complete?
Thanks for support.
Br, Fabrizio
-
0
After a deep investigation , I found the reason.
I have added on backend side this sserialization formatting rule
// Improve -> set by default enum to string conversion in serialization services.AddControllers().AddJsonOptions(x => { // serialize enums as strings in api responses (e.g. Role) x.JsonSerializerOptions.Converters.Add(new JsonStringEnumConverter()); // ignore omitted parameters on models to enable optional params (e.g. User update) //x.JsonSerializerOptions.DefaultIgnoreCondition = JsonIgnoreCondition.WhenWritingNull; });So all the enum previously returned as numbers have become strings.
So, in the "change tenant" function code -> tenant-change-modal.component.ts
.subscribe((result: IsTenantAvailableOutput) => { switch (result.state) { case TenantAvailabilityState.Available: abp.multiTenancy.setTenantIdCookie(result.tenantId); this.close(); location.reload(); return; case TenantAvailabilityState.InActive: this.message.warn(this.l('TenantIsNotActive', this.tenancyName)); this.focusTenancyNameInput(); break; case TenantAvailabilityState.NotFound: //NotFound this.message.warn(this.l('ThereIsNoTenantDefinedWithName{0}', this.tenancyName)); this.focusTenancyNameInput(); break; }This switch doesn't match any value and the button simply do nothing :-(
I'm sorry, it's my fault but I was unlucky to don't get an error.
Consider adding a default condition in this switch case in order to manage all unexpected values.
Have a nice day
Br, Fabrizio
-
0
Hi
We're glad you found the solution. Thanks for your feedback, keep up the good work