Activities of "dominici"
Hello ismcagdas, looking deeper into the code, I discovered that there is another project containing the ProxyScriptGeneratos classes. This project is Abp.Web.Common and this one is compatible with Net Core 8 because his target framework is .Net Standard 2.0
So, I implemented my AngularJsProxyGenerator, like this
public class AngularJsProxyGenerator : IProxyScriptGenerator, ITransientDependency
{
/// <summary>
/// "angularJs".
/// </summary>
public const string Name = "angularjs";
and then I added it to the ApiProxyScripting Generators :
// Add custom ApiProxyScripting for AngularJs
Configuration.Modules.AbpWebCommon().ApiProxyScripting.Generators.Add("angularjs",
typeof(AngularJsProxyGenerator)
);
and I can call it using the url -> https://localhost:44301/AbpServiceProxies/GetAll?type=angularjs&v=638629666671806923
Finally it works as expected.
Hope this helps
Br, Fabrizio
Hi ismcagdas, I need to generate the sevices script for AngularJS on the latest version of AbpZero Net Core 8 version. This will allow me to use a new backend Net Core 8 with an old frontend AngularJs minimizing the refactoring.
What is the best way to do it? I've tried to investigate on master branch about the "internal class AngularProxyGenerator : IScriptProxyGenerator" but I can't understand if I can call it as the old version or something it's changed. Moreover that part seems still based on framework net 4.6.2 and seems also wrapped to be used by the Net Core 8 part...
Can you clarify why there are still projects in net framework version 4.6.2, how they are wrapped and what is the correct way to call/use the AngularProxyGenerator ?
Thanks in advance,
Fabrizio
Hi @ismcagdas, I found a solution by myself
I created a dedicated interface for my custom application services and another interface for the app services provided by asp net zero template.
Then, in the MyAppWebCoreModule.cs I wrote:
Configuration.Modules.AbpAspNetCore()
.CreateControllersForAppServices(
typeof(MyAppApplicationModule).GetAssembly(), useConventionalHttpVerbs: true
).Where(type => typeof(IAspNetZeroBaseAppService).IsAssignableFrom(type));
Configuration.Modules.AbpAspNetCore()
.CreateControllersForAppServices(
typeof(MyAppApplicationModule).GetAssembly(), useConventionalHttpVerbs: false
).Where(type => typeof(IMyAppBaseAppService).IsAssignableFrom(type));
By this way I can force the HttpPost on all my custom services (as the very old version of AspNetZero) and at the same time I can maintain the conventional verbs for the Angular part included in the new Asp Net Zero template
I hope this helps
Br, Fabrizio
Hi m.aliozkaya, I'm going a little deep in analysis and, changing the parameter to useConventionalHttpVerbs = false, a lot of methods (starting from the boostrap phase) doesn't work on the angular application. Not only "some things may not work as expected"
You can check this document for more information. https://aspnetboilerplate.com/Pages/Documents/AspNet-Core#application-services-as-controllers
I red many time the documentation and I also searched in the forum before asking but no side-effects it's mentioned changing this parameter.
Since AspNetZero is a paid product and support is part of the services, I would have expected a more precise, technical and detailed answer
Dear support, I'm migrating an old AspNetZero Net Framework + AngularJs app to version 13.2 (Net Core 8 + Angular v 17 )
At the time the useConventionalHttpVerbs were false by default, now the default it's true
To maintain the most compatibility as possible, I would change this parameter also on the new version but I have some questions: 1 - If I change the parameter to false, the Angular v 17 project will continue to work? 2 - Is it possible to use the useConventionalHttpVerbs = false only for my application services without changing method names or adding httpattributes to every single mathod?
Thanks in advance
Br, Fabrizio
Hi, thanks for suggestions, I've updated all the data using a simple code snippet .
Br, Fabrizio
After a deep investigation , I found the reason.
I have added on backend side this sserialization formatting rule
// Improve -> set by default enum to string conversion in serialization
services.AddControllers().AddJsonOptions(x =>
{
// serialize enums as strings in api responses (e.g. Role)
x.JsonSerializerOptions.Converters.Add(new JsonStringEnumConverter());
// ignore omitted parameters on models to enable optional params (e.g. User update)
//x.JsonSerializerOptions.DefaultIgnoreCondition = JsonIgnoreCondition.WhenWritingNull;
});
So all the enum previously returned as numbers have become strings.
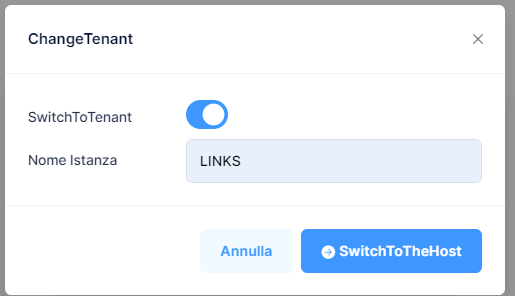
So, in the "change tenant" function code -> tenant-change-modal.component.ts
.subscribe((result: IsTenantAvailableOutput) => {
switch (result.state) {
case TenantAvailabilityState.Available:
abp.multiTenancy.setTenantIdCookie(result.tenantId);
this.close();
location.reload();
return;
case TenantAvailabilityState.InActive:
this.message.warn(this.l('TenantIsNotActive', this.tenancyName));
this.focusTenancyNameInput();
break;
case TenantAvailabilityState.NotFound: //NotFound
this.message.warn(this.l('ThereIsNoTenantDefinedWithName{0}', this.tenancyName));
this.focusTenancyNameInput();
break;
}
This switch doesn't match any value and the button simply do nothing :-(
I'm sorry, it's my fault but I was unlucky to don't get an error.
Consider adding a default condition in this switch case in order to manage all unexpected values.
Have a nice day
Br, Fabrizio
Hi oguzhanagir, I tried both solutions but still not work.
The server side middleware has no effect.
The HTML Meta tag on the angular side incresed the number of errors

My considerations are:
- I have tried with Chrome, Firefox and Edge. Same behaviour on all browser
- I made no change on the downloaded angular code and the server side works great. I don't think it's related to code or to browsers, many users would have reported it
Could be something related to my VS Code? yarn version -> v1.22.10 node version -> v20.15.1 npm version -> v10.7.0
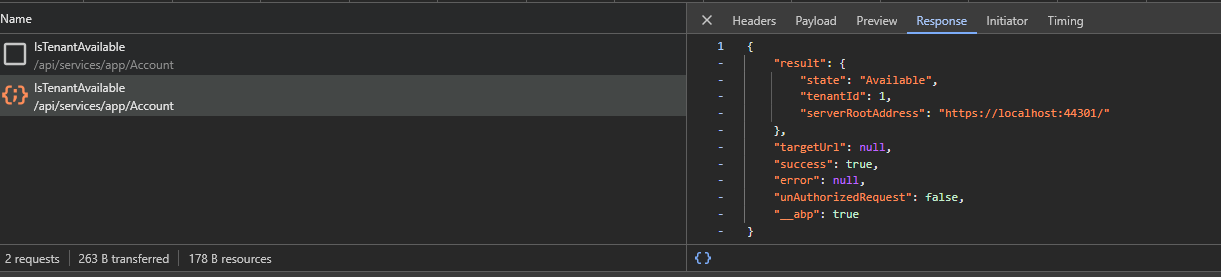
Is the api IsTenantAvailable response valid and complete?
Thanks for support.
Br, Fabrizio
Dear support, I've downloaded a new template for my project using the version 13.2.0 of Asp Net Zero - Asp Net Core + Angular The Angulart part is separeted from the Net one
I've successufully tested the backend, swagger and graphql works, etc...
Trying the frontend using VS Code, I'm not able to set the Tenant through the UI.
I'm using the base configuration for the first run, I've not changed any URL, parameters, etc...
But, after the click and the API call, nothing happen. No error on console, no error on backend logs, nothing. The popup remain open and I can't set the tenant
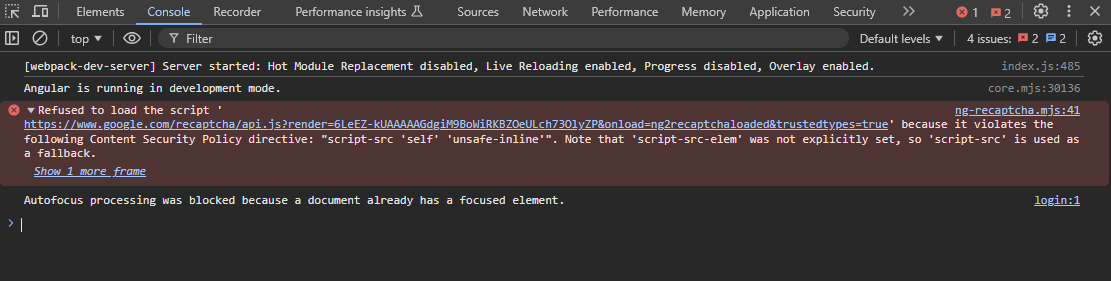
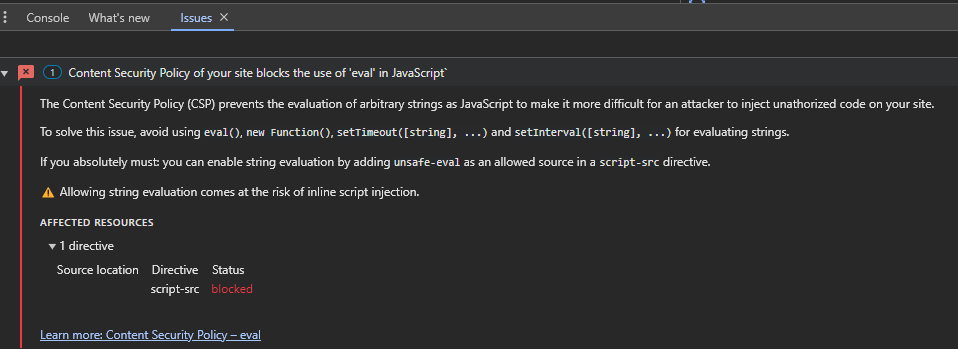
The only error I found on browser console issues is the following:

Do you have any suggestion?
Thanks in advance
Fabrizio
Dear support, I'm migrating an old project made using one of the first version of Abp Zero to the last one.
I'm not able to find in the code how the SecurityStamp is calculated and I need to generate a script in order to bulk update an old Abp database.
By Microsoft documentation it seems that the SecurityStamp is a GUID but, looking some values, I found something like this:
OXIPKPYZNK6A6FFF4WZBZG4FJCAX5ENE ZQEWXERQRJXIQEUIF62LPNCQAWOHNYPT
Could you help me sharing the code or providing me a method to bulk calculate it for the entire AbpUsers table?
Thanks in advance
Br, Fabrizio