Hi,
I'm trying to run the "ASP.NET CORE & Angular" version of the project within Docker for testing on localhost.
this is for ex. my ASPNET core api project
Dockerfile
Use the official ASP.NET Core runtime image for Windows
FROM mcr.microsoft.com/dotnet/aspnet:8.0.0-windowsservercore-ltsc2022 AS final
Set the working directory in the container
WORKDIR /app
Copy the published output from your Release folder
COPY ./Release/. .
Expose the ports for Kestrel
EXPOSE 80 EXPOSE 443
Set the entry point for the application
ENTRYPOINT ["dotnet", "WFMOne.Web.Host.dll"]
and my docker-compose.yml version: '3.8' services: pli02: build: context: C:/PLI_Deployments/wfmone_api # Path to your project directory dockerfile: Dockerfile # Name of your Dockerfile image: pli02:latest container_name: pli02_container ports: - "44302:443" # Host-Port 44302 to Container-Port 443 (HTTPS) - "62671:80" # Host-Port 62671 to Container-Port 80 (HTTP) environment: - ASPNETCORE_ENVIRONMENT=Production - ASPNETCORE_URLS=http://+:80;https://+:443
Issue is - I can not start on http://localhost:62671 or https://localhost:44302
project is starting on port 5000 now instead of 80/443.
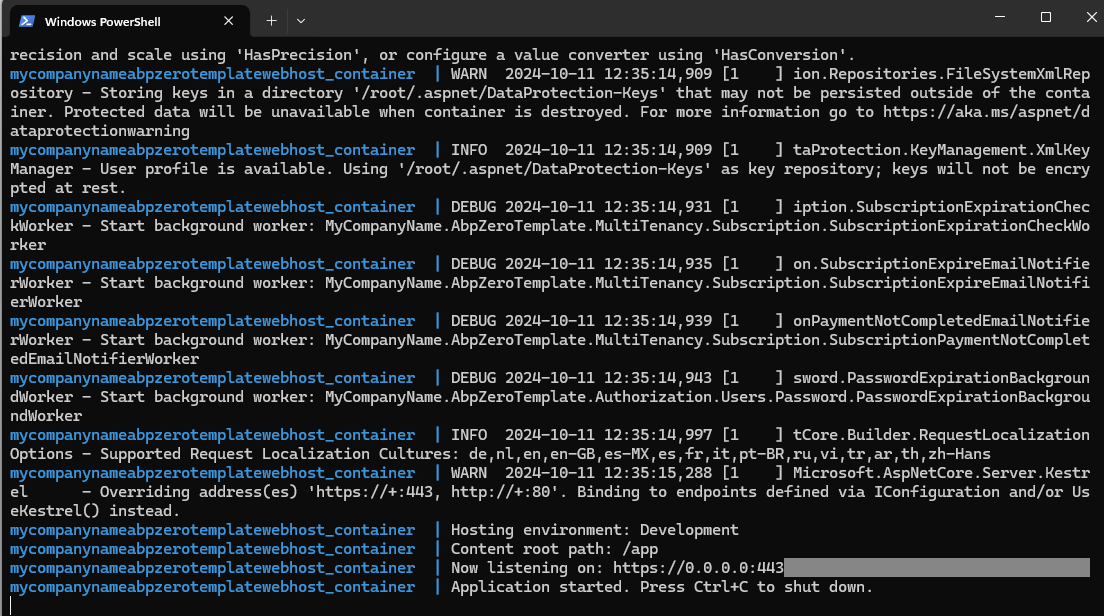
Here container log: 2024-10-10 12:18:18 Hosting environment: Production 2024-10-10 12:18:18 Content root path: C:\app 2024-10-10 12:18:18 Now listening on: http://localhost:5000 2024-10-10 12:18:18 Application started. Press Ctrl+C to shut down.
Any hint how can I fix it to test on localhost / machine?
1 Answer(s)
-
0