4 Answer(s)
-
0
Hi
The
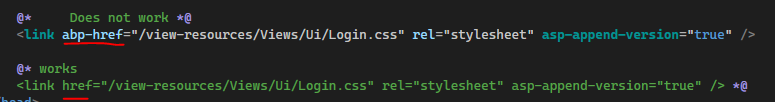
abp-hrefuses the .min version of the specified css file. You also need to create the bundles in the *.Host project. In the *.Host project, you need to run the commandnpm run create-bundles. -
0
Hi
Can you change the path of the relevant files in
bundles.jsonas stated on the right? At the same time, a single command is sufficient when creating bundles for .Host and Angular in merged projects. "npm run create-dynamic-bundles".{ "output": "wwwroot/view-resources/Views/Ui/Login.min.css", "input": [ "wwwroot/view-resources/Views/Ui/Login.css" ] }, { "output": "wwwroot/view-resources/Views/Ui/Index.min.css", "input": [ "wwwroot/view-resources/Views/Ui/Index.css" ] }, { "output": "wwwroot/view-resources/Views/Authorize/Authorize.min.css", "input": [ "wwwroot/view-resources/Views/Authorize/Authorize.css" ] }, { "output": "wwwroot/view-resources/Views/Error/Index.min.css", "input": [ "wwwroot/view-resources/Views/Error/Index.css" ] } -
0
so order for build:
yarn npm run create-dynamic-bundles npm run publish
-
0
Hi
Yes, the order is correct for publish, in order to minify the files in the *.Web.Host project, you can remove the View styles from
bundles.jsonand make the following changes ingulpfile.js. The "npm create-dynamic-bundles" command will bundle and minify the specified files in Angular and the host. It is recommended that you make the following corrections- Remove view styles in bundle.json
{ "output": "wwwroot/view-resources/Views/Ui/Login.min.css", "input": [ "wwwroot/view-resources/Views/Ui/Login.css" ] }, { "output": "wwwroot/view-resources/Views/Ui/Index.min.css", "input": [ "wwwroot/view-resources/Views/Ui/Index.css" ] }, { "output": "wwwroot/view-resources/Views/Authorize/Authorize.min.css", "input": [ "wwwroot/view-resources/Views/Authorize/Authorize.css" ] }, { "output": "wwwroot/view-resources/Views/Error/Index.min.css", "input": [ "wwwroot/view-resources/Views/Error/Index.css" ] }- Added prefix value in view styles path
//View styles for (var j = 0; j < viewStyles.length; j++) { var viewStyleName = viewStyles[j].replace('./wwwroot/', ''); if (viewStyleName.indexOf('.css') >= 0) { styleEntries['wwwroot/' + viewStyleName.replace('.css', '.min.css')] = [path.resolve(__dirname, 'wwwroot/' + viewStyleName)]; } if (viewStyleName.indexOf('.less') >= 0) { styleEntries['wwwroot/' + viewStyleName.replace('.less', '.min.css')] = [path.resolve(__dirname, 'wwwroot/' + viewStyleName)]; } }