Hi,
We're currently updating our project from Zero 12 to Zero 14. The issue is now that our customers have the Zero 12 frontend in their browser caches, and during testing we found constellations where e.g. metronic-customize.min.css (and many other non-hashed files) remain in old versions from local browser caches. This results e.g. in disappearing menus and "damaged" frontends.
We've already optimized the configuration of our reverse proxy (nginx) like this:
location / {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-real-IP $remote_addr;
proxy_set_header X-NginX-Proxy true;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://zero_ngs;
}
# Serve critical files (e.g., index.html) without caching
location ~* ^((\/$)|(\/account\/login.*)|(\/app\/.*|\/index\.html$)) {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-real-IP $remote_addr;
proxy_set_header X-NginX-Proxy true;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
add_header Cache-Control "no-cache, no-store, must-revalidate";
add_header Pragma "no-cache";
add_header Expires 0;
proxy_pass http://zero_ngs;
}
# Cache hashed assets (e.g., JS, CSS with output hashing)
location ~* \.(?:ico|css|js|gif|jpe?g|png|woff2?|eot|ttf|svg|webp)$ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-real-IP $remote_addr;
proxy_set_header X-NginX-Proxy true;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
add_header Cache-Control "public, max-age=604800, immutable";
proxy_pass http://zero_ngs;
}
So index.html is always "no-cache", resulting in all hashed files being fresh also due to ther unique names. But this doesn't work for metronic-customize.min.css etc. of course.
What do you suggest how to handle frontend caching during such Zero updates?
Thanks very much!
8 Answer(s)
-
0
Hi @ips-ad
Have you tried notifying the new version and clearing the cache using the button here? Does the problem persist when you try this?
-
0
-
0
Hi @ips-ad
To verify the steps, did you create a minify version of some of the less and css files that changed in the last version with the "npm run create-bundles" or "npm run create-dynamic-bundles" command?
-
0
Hi @oguzhanagir
I tried again with "npm run create-dynamic-bundles" in the angular folder prior to publishing (we're using Docker images btw.).
But files like these still remain cached by end-user browsers, so I believe it doesn't really affect the issue with major updates..?
Maybe you could elaborate a best practice on how to upgrade Zero versions without causing broken frontends due to old files from the caches, or is there some documentation that I missed..?
Thanks!
-
0
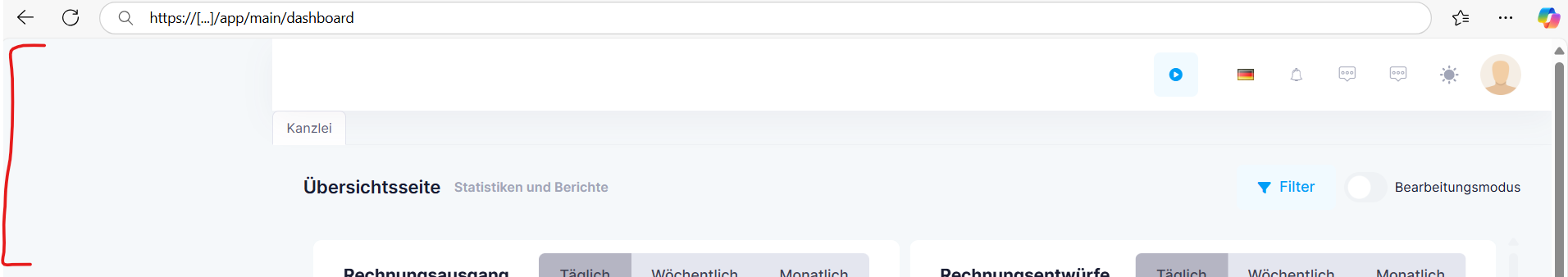
...just to add an example, after upgrading from 12 to 14.0.0 the menu is "missing" due to old cache entries (not sure which ones exactly though), even after triggering the maintenance function:

As we're planning to release the update in the next days, we need a quick solution to this, otherwise our customers will throw too many support tickets at us ;-)
-
0
Hi @oguzhanagir
We conducted extensive testing over the past few hours and wanted to share some key findings:
Our backend was located at appapi.ourdomain.com, our frontent at app.ourdomain.com It seems that the
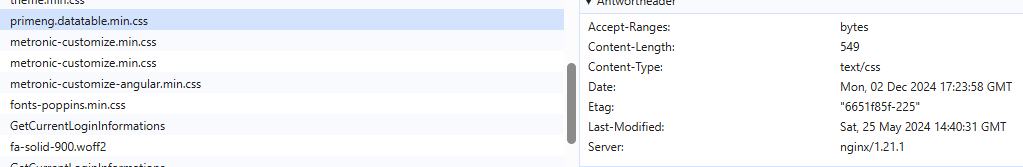
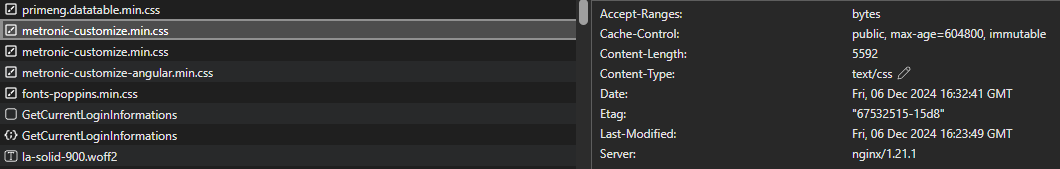
Clear-Site-Data:header used by Zero can’t take effect because it’s sent from the backend domain, while browsers only apply it to the domain serving the frontend (due to security restrictions). Is this understanding correct?We reconfigured our testing environment: Backend at app.ourdomain.com/api and frontend at app.ourdomain.com (using different nginx locations) According to the browser console, the header
Clear-Site-Data: "cache"seems to trigger correctly. However, in the network tab, files likestyle.bundle.csssometimes still show old timestamps after a reload.
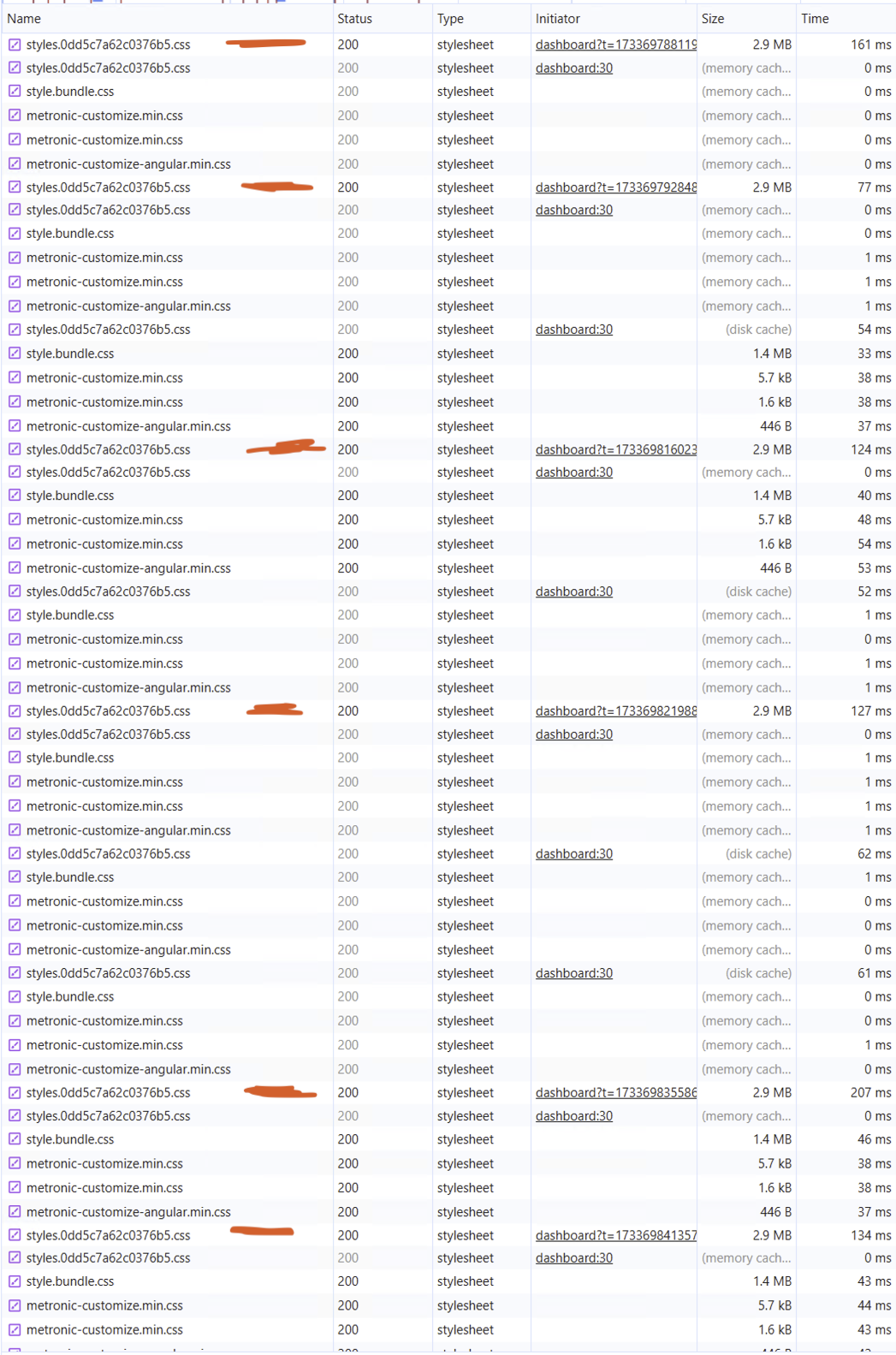
Here is a history of some reloads in the new environment. The reloads triggered by the “update available” notification are marked in red (you can verify using the ?t= query param).
What we noticed:
- The first reload didn't work.
- On the second attempt, we had to manually reload after the automatic reload for the files to be refreshed from the server.
- The third reload failed again, followed by two manual reloads with no success.
- Sending a new release notification and triggering the reload solved the issue. Since then, it has worked reliably during this session.
Can you reproduce this behavior on your end? We’d appreciate any insights you might have or guidance on what we could be missing.
-
0
Hi
Thank you for your feedback. We will check this situation.
-
0
Hi,
Did you manage to replicate this? I know we have been a bit pushy about it, but this is really important for us right now.