Activities of "ips-jm"
Hi @oguzhanagir
Quick follow-up question: Is the upgrade to Metronic 9 on your roadmap to include native support for Tailwind CSS?
Tailwind is becoming increasingly popular and is widely seen as the future of modern UI development due to its flexibility and growing adoption. Given this trend, it would be great to know if Zero plans to support it out of the box.
Hi @oguzhanagir,
Just wanted to follow up on this issue, as it’s been some time since our last exchange. Any updates or progress on your side? This is still a high priority for us.
Sure,
I will do that in the following days!
Hey,
Sorry for bringing this ticket back to life, but we have a follow-up question regarding the “client registration” process. Specifically, we are generating clients in our Angular UI and assigning a unique ClientId to each client during the registration process.
Context: In the local client, we aim to avoid relying on tenant or user accounts for login. Instead, we would like to use a “one-time view” token for initial setup and insertion into the client. Our plan is to include the ClientId as a claim in the token.
The clients can be considered as "service clients", they have no relationship to users.
Questions:
- If we add the ClientId to the token claims, is it possible to use this ClientId to generate meaningful audit logs (e.g., identifying actions performed by this specific client)?
- If this is achievable, could you guide us on how to configure the audit logging system to recognize and log this ClientId?
- What is the recommended approach for generating this “one-time view” token?
- Should it follow a specific structure or configuration to ensure compatibility with the audit logging framework?
Key Requirements:
- The token should be lightweight and restricted in scope.
- The ClientId should act as the primary identifier for all interactions performed by the client, and these interactions should be logged for traceability.
We would greatly appreciate detailed guidance on this or any examples/documentation you could provide.
Thanks in advance for your support, and let us know if you need any additional context!
Hi @m.aliozkaya,
thank you, that's all I wanted to know!
Hi @ips-jm,
The core project of power tools using .NET 8. We support all platforms where Aspnetcore can run in the console.
https://docs.aspnetzero.com/common/latest/Power-Tools-Getting-Started#mac-linux https://docs.aspnetzero.com/common/latest/Power-Tools-Creating-Entity-Json-File-Manually
Hi @m.aliozkaya,
Thank you for your feedback. I am aware of that, but I am specifically discussing the GUI for "automatically" creating the JSON file. The tool is indeed very useful for that process, particularly for larger entities.
Arm is gaining increasing popularity in the consumer electronics market. Are there any plans to support Power Tools running on Arm in the near future?
Hi,
Did you manage to replicate this? I know we have been a bit pushy about it, but this is really important for us right now.
Hi @oguzhanagir
We conducted extensive testing over the past few hours and wanted to share some key findings:
Our backend was located at appapi.ourdomain.com, our frontent at app.ourdomain.com It seems that the
Clear-Site-Data:header used by Zero can’t take effect because it’s sent from the backend domain, while browsers only apply it to the domain serving the frontend (due to security restrictions). Is this understanding correct?We reconfigured our testing environment: Backend at app.ourdomain.com/api and frontend at app.ourdomain.com (using different nginx locations) According to the browser console, the header
Clear-Site-Data: "cache"seems to trigger correctly. However, in the network tab, files likestyle.bundle.csssometimes still show old timestamps after a reload.
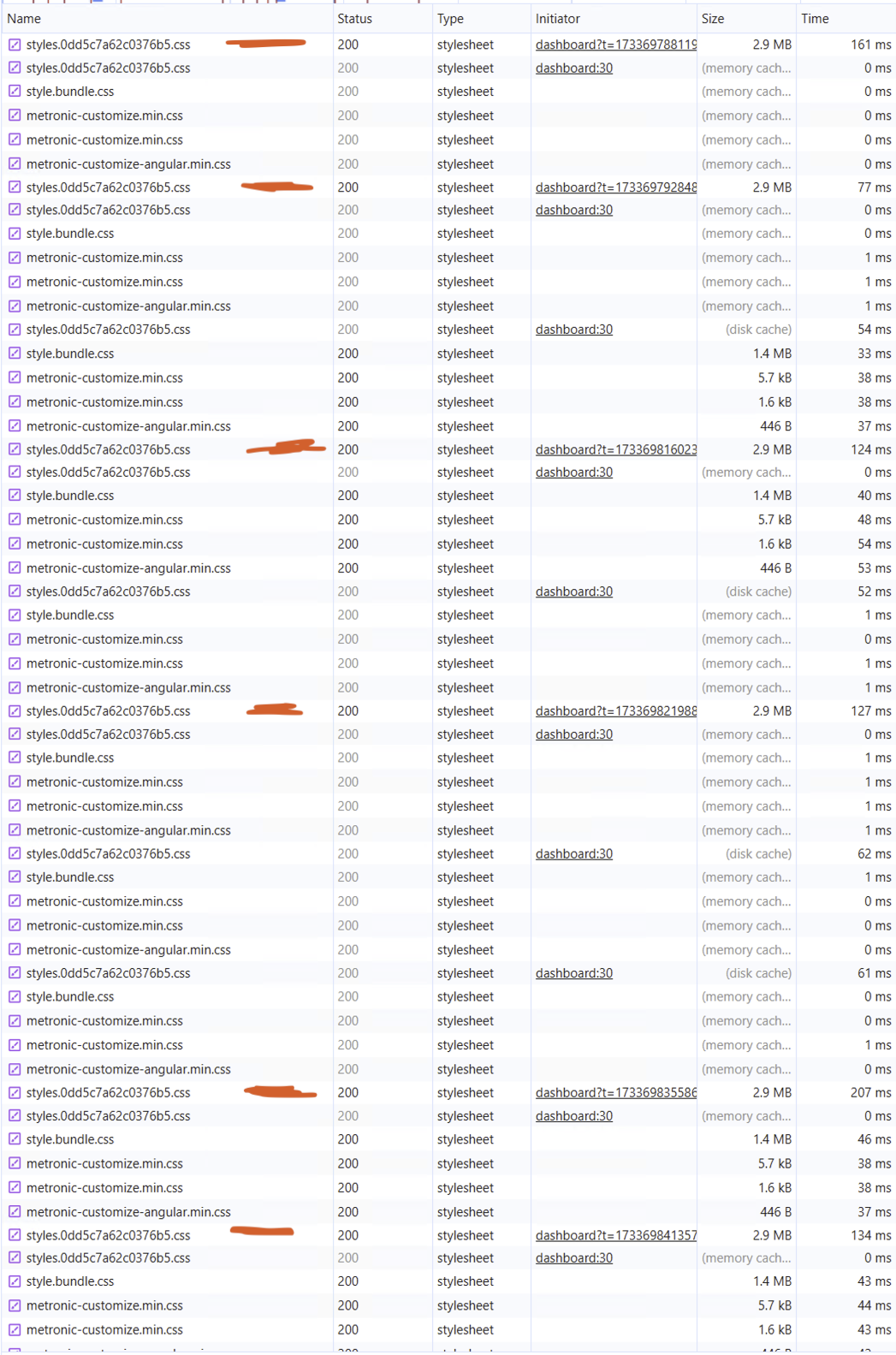
Here is a history of some reloads in the new environment. The reloads triggered by the “update available” notification are marked in red (you can verify using the ?t= query param).
What we noticed:
- The first reload didn't work.
- On the second attempt, we had to manually reload after the automatic reload for the files to be refreshed from the server.
- The third reload failed again, followed by two manual reloads with no success.
- Sending a new release notification and triggering the reload solved the issue. Since then, it has worked reliably during this session.
Can you reproduce this behavior on your end? We’d appreciate any insights you might have or guidance on what we could be missing.
Hello,
See: https://github.com/aspnetzero/aspnet-zero-core/issues/5194
We hope for a quick solution to the problem :)