Thank you very much for the detailed answer! Solved the issue for me too!
Hey,
I'm having the same issue after updating from 8.1 to 10.4.
Was there another solution than just changing the node Memory allocation?
I resolved the issue. It was a merging error in the AddObjects Funtion.
Hello guys, we are currently updating to 10.4 and used EPPlus until now for Excel exports.
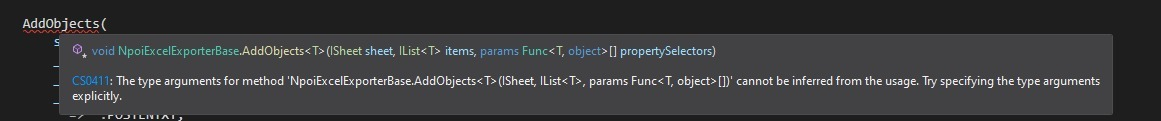
With the update we are changing to NPOI. Sadly I'm receiving an error on the AddObjects() part:

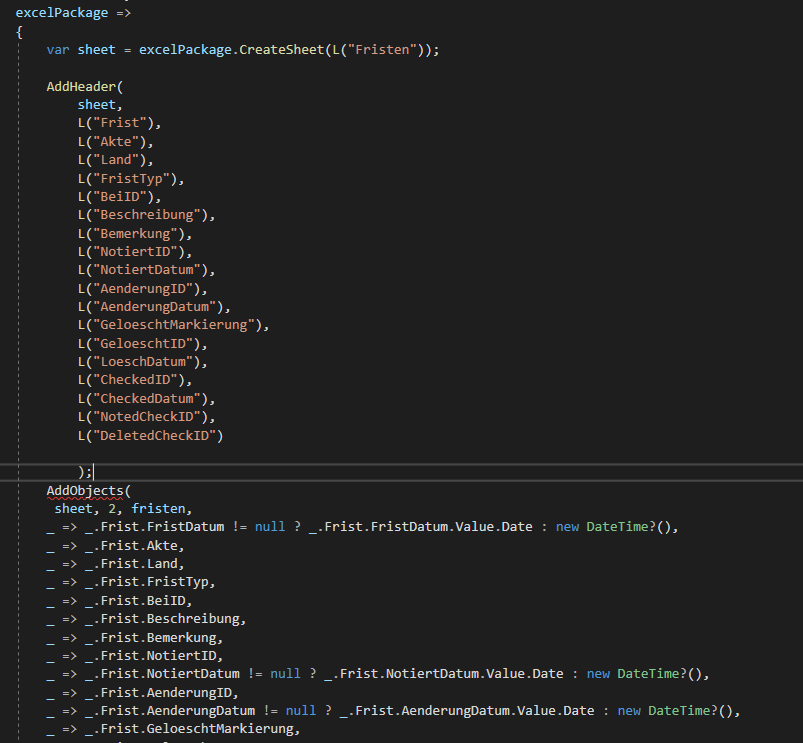
This is the context:
 I followed everything from the commit when you guys changed to NPOI.
I followed everything from the commit when you guys changed to NPOI.
Would be very thankful for some suggestions relating to this problem.
Hey,
that solved the issue for me, thank you very much.
Hi guys,
we just recently moved our whole dashboard to the customizable dashboard. Unfortunately something is not working with the localization of our custom widgets in the widget selection.
It just shows the localized string key defined in DashboardConfiguration.cs. All of our localized string keys are insinde an xml located in .Core/Localization (the standard localization keys of the widgets, which came with ASP.NET zero, are inside there too and the localization works perfectly with those). Are there some more important locations that we ignored?
Looking forward to your suggestions, thanks!
Hello, I currently want to implement a feature, where you can create a support ticket, when an errorException occurs. For the errorhandling I'm using throw Abp.Ui.UserfriendlyException() in the backend. I tried finding the files for the html of the error message but wasn't successful (found the error.schtml one but you can't really change something there). I need to include a java script code to that exception message. Is that possible?
I would be very thankful for some advises?!
Hello,
We are using Angular and Typescript for our frontend and we have built a dashboard that implements multiple ngx-charts. Each chart is embedded in a portlet-body.
Adding up to that we have some divs above the chart for simple numbers. These divs are also placed in the portlet-body. Due to these divs, the portlet won't go around the divs and the chart. This only occurs in a mobile-sized browser. You can nicely see this problem in the picture.
I would be very happy about possible solutions to this problem. Thanks in advance, Julian Mayer
Expected behavior (red lines represent the expected portlet dimensions):
The html below corresponds to the portlet of the picture. There are no special styles involved.
<div class="row" *ngIf="isGranted('Pages.Rechnungen.Statistics')">
<div class="col-md-6 col-sm-12">
<div class="m-portlet m-portlet--full-height sales-summary-chart">
<div class="m-portlet__head">
<div class="m-portlet__head-caption">
<div class="m-portlet__head-title">
<h3 class="m-portlet__head-text">
{{"RechnungsausgangFinalisiert" | localize}}
</h3>
</div>
</div>
</div>
<div class="m-portlet__body" style="height: 260px; min-height: 260px;">
<div class="row list-separated">
<div class="col-md-3 col-sm-3 col-xs-6">
<h6>
{{"Honorare" | localize}}
</h6>
<div>
<span counto
class="m--font-danger m--font-bolder"
[step]="30"
[duration]="1"
[countFrom]="0"
[countTo]="salesSummaryChart.totalHonorare"
(countoChange)="salesSummaryChart.totalHonorareCounter = $event">
{{salesSummaryChart.totalHonorareCounter.toFixed(0)}}
</span>
<span class="m--font-danger m--font-bolder">{{"EUR" | localize}}</span>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<h6>
{{"Buerogebuehren" | localize}}
</h6>
<div>
<span counto
class="m--font-danger m--font-bolder"
[step]="30"
[duration]="1"
[countFrom]="0"
[countTo]="salesSummaryChart.totalBuerogebuehren"
(countoChange)="salesSummaryChart.totalBuerogebuehrenCounter = $event">
{{salesSummaryChart.totalBuerogebuehrenCounter.toFixed(0)}}
</span>
<span class="m--font-danger m--font-bolder">{{"EUR" | localize}}</span>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<h6>
{{"Amtsgebuehren" | localize}}
</h6>
<div>
<span counto
class="m--font-danger m--font-bolder"
[step]="30"
[duration]="1"
[countFrom]="0"
[countTo]="salesSummaryChart.totalAmtsgebuehren"
(countoChange)="salesSummaryChart.totalAmtsgebuehrenCounter = $event">
{{salesSummaryChart.totalAmtsgebuehrenCounter.toFixed(0)}}
</span>
<span class="m--font-danger m--font-bolder">{{"EUR" | localize}}</span>
</div>
</div>
</div>
<ngx-charts-area-chart-stacked [results]="salesSummaryChart.data" [showXAxisLabel]="true" showYAxisLabel="true" [xAxis]="true" [yAxis]="true" [showGridLines]="false" [tooltipDisabled]="false">
</ngx-charts-area-chart-stacked>
</div>
</div>
</div>
```