Hello,
We are in the process of integrating several AI technologies into our system. As part of this effort, we require access to a vector database. Considering that aspboilerplate already supports Redis caching, we are considering using Redis as our vector database for its ease of implementation?
Could you provide some guidance on the general adjustments that may be necessary for this integration? We need access to it in several services.
Thank you in advance!
Hello,
we have a requirement to connect and communicate with local network devices of our users. To facilitate this, we are considering developing a separate standalone client that could run on Mac, Windows, and potentially Linux.
Could you provide us with some guidance on how to approach this? The standalone client would need to execute certain actions triggered by the backend, such as sending requests to local devices and returning the responses from these devices to the backend, among other tasks. The users can add local devices via a simple ui.
We would appreciate any advice or resources you can share to help us achieve this.
Thank you in advance.
Hey, we are looking to build a Flutter App as UI paired with the Zero Backend.
Does anyone already have experience in this matter? Input / ideas, especially considering the implementation of the "service-proxies" (like in the Angular project), would be appreciated!
Thank you!
Hello,
I'm currently implementing a new pdf editor in our application. From the editor we are receiving an uint8 array which we need to convert to a base64 encoded string.
I tried it like this:
But when I try to save the annotated pdf I receive the following exception:
According to the TypeScript documentation this should work.
Thank you in advance for any upcoming ideas.
Hello guys, we are currently updating to 10.4 and used EPPlus until now for Excel exports.
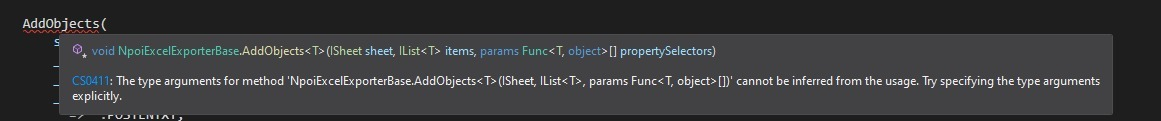
With the update we are changing to NPOI. Sadly I'm receiving an error on the AddObjects() part:

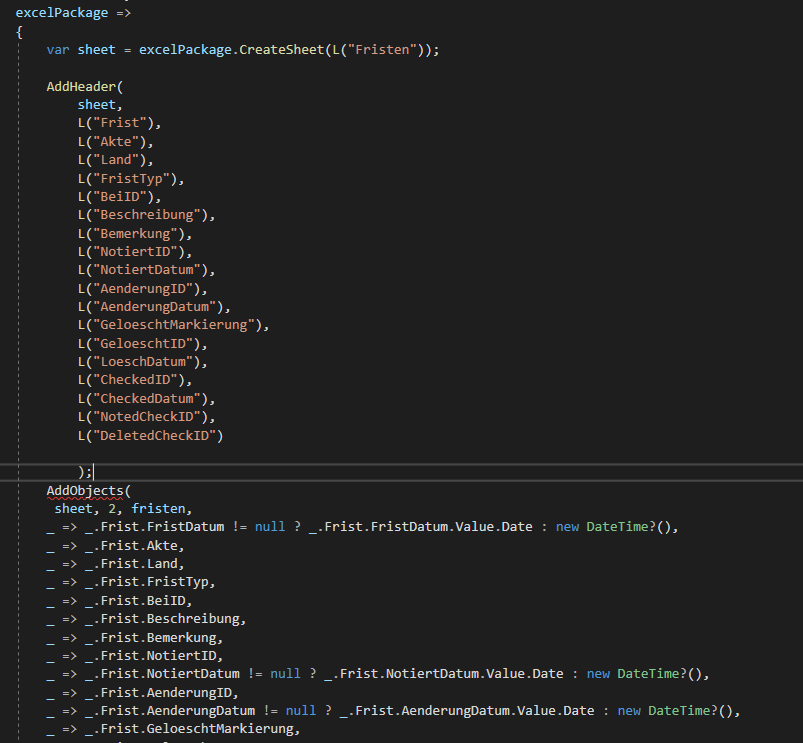
This is the context:
 I followed everything from the commit when you guys changed to NPOI.
I followed everything from the commit when you guys changed to NPOI.
Would be very thankful for some suggestions relating to this problem.
Hi guys,
we just recently moved our whole dashboard to the customizable dashboard. Unfortunately something is not working with the localization of our custom widgets in the widget selection.
It just shows the localized string key defined in DashboardConfiguration.cs. All of our localized string keys are insinde an xml located in .Core/Localization (the standard localization keys of the widgets, which came with ASP.NET zero, are inside there too and the localization works perfectly with those). Are there some more important locations that we ignored?
Looking forward to your suggestions, thanks!
Hello, I currently want to implement a feature, where you can create a support ticket, when an errorException occurs. For the errorhandling I'm using throw Abp.Ui.UserfriendlyException() in the backend. I tried finding the files for the html of the error message but wasn't successful (found the error.schtml one but you can't really change something there). I need to include a java script code to that exception message. Is that possible?
I would be very thankful for some advises?!
Hello,
We are using Angular and Typescript for our frontend and we have built a dashboard that implements multiple ngx-charts. Each chart is embedded in a portlet-body.
Adding up to that we have some divs above the chart for simple numbers. These divs are also placed in the portlet-body. Due to these divs, the portlet won't go around the divs and the chart. This only occurs in a mobile-sized browser. You can nicely see this problem in the picture.
I would be very happy about possible solutions to this problem. Thanks in advance, Julian Mayer
Expected behavior (red lines represent the expected portlet dimensions):
The html below corresponds to the portlet of the picture. There are no special styles involved.
<div class="row" *ngIf="isGranted('Pages.Rechnungen.Statistics')">
<div class="col-md-6 col-sm-12">
<div class="m-portlet m-portlet--full-height sales-summary-chart">
<div class="m-portlet__head">
<div class="m-portlet__head-caption">
<div class="m-portlet__head-title">
<h3 class="m-portlet__head-text">
{{"RechnungsausgangFinalisiert" | localize}}
</h3>
</div>
</div>
</div>
<div class="m-portlet__body" style="height: 260px; min-height: 260px;">
<div class="row list-separated">
<div class="col-md-3 col-sm-3 col-xs-6">
<h6>
{{"Honorare" | localize}}
</h6>
<div>
<span counto
class="m--font-danger m--font-bolder"
[step]="30"
[duration]="1"
[countFrom]="0"
[countTo]="salesSummaryChart.totalHonorare"
(countoChange)="salesSummaryChart.totalHonorareCounter = $event">
{{salesSummaryChart.totalHonorareCounter.toFixed(0)}}
</span>
<span class="m--font-danger m--font-bolder">{{"EUR" | localize}}</span>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<h6>
{{"Buerogebuehren" | localize}}
</h6>
<div>
<span counto
class="m--font-danger m--font-bolder"
[step]="30"
[duration]="1"
[countFrom]="0"
[countTo]="salesSummaryChart.totalBuerogebuehren"
(countoChange)="salesSummaryChart.totalBuerogebuehrenCounter = $event">
{{salesSummaryChart.totalBuerogebuehrenCounter.toFixed(0)}}
</span>
<span class="m--font-danger m--font-bolder">{{"EUR" | localize}}</span>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-6">
<h6>
{{"Amtsgebuehren" | localize}}
</h6>
<div>
<span counto
class="m--font-danger m--font-bolder"
[step]="30"
[duration]="1"
[countFrom]="0"
[countTo]="salesSummaryChart.totalAmtsgebuehren"
(countoChange)="salesSummaryChart.totalAmtsgebuehrenCounter = $event">
{{salesSummaryChart.totalAmtsgebuehrenCounter.toFixed(0)}}
</span>
<span class="m--font-danger m--font-bolder">{{"EUR" | localize}}</span>
</div>
</div>
</div>
<ngx-charts-area-chart-stacked [results]="salesSummaryChart.data" [showXAxisLabel]="true" showYAxisLabel="true" [xAxis]="true" [yAxis]="true" [showGridLines]="false" [tooltipDisabled]="false">
</ngx-charts-area-chart-stacked>
</div>
</div>
</div>
```