Hi,
I am trying to solve this issue.
Currently, in the appconfig.production.json file in my Angular project, I have entries:
{ "remoteServiceBaseUrl": "https://xxx.yyy.zzz:9002", "appBaseUrl": "https://xxx.yyy.zzz:9012", "localeMappings": { .....
The appconfig.production.json file in the backend .NET Core looks like this:
{ "ConnectionStrings": { "Default": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" }, "App": { "ServerRootAddress": "http://localhost:9901/", <- I am not sure it is important. "ClientRootAddress": "http://localhost:4200/",<- I am not sure it is important. "CorsOrigins":"http://localhost:9001,http://xxx.yyy.zzz:9001,https://localhost:9002,https://xxx.yyy.zzz:9002, http://localhost:9011,http://xxx.yyy.zzz:9011,https://localhost:9012,https://xxx.yyy.zzz:9012" }
After accessing this page from the outside, everything works fine
I think that this is not the correct procedure because remoteServiceBaseUrl is a public address.
I have started making changes.
First, I want to set up the backend to run on localhost so that it will not be accessible from the outside.
Angular appsettings.production.json:
{ "remoteServiceBaseUrl": "http://localhost:9001", "appBaseUrl": "https://xxx.yyy.zzz:9012", "localeMappings": { "angular": [
.net core appsettings.production.json:
{ "ConnectionStrings": {XXXXXXXXXXXXXXXXXXXXXXXXXX }, "App": { "ServerRootAddress": "http://localhost:9001/", "ClientRootAddress": " https://xxx.yyy.zzz:9012//", "CorsOrigins":" "CorsOrigins":"http://localhost:9001,http://xxx.yyy.zzz:9001,https://localhost:9002,https://xxx.yyy.zzz:9002, http://localhost:9011,http://xxx.yyy.zzz:9011,https://localhost:9012,https://xxx.yyy.zzz:9012" } }
and now:

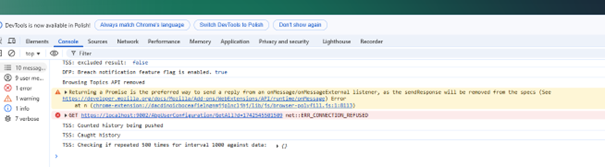
I can use the HTTPS protocol for the backend (https://localhost:9002), but the result is the same.:

For additional information, my certificate is a wildcard certificate that does not include localhost.
How do we make the backend invisible from the outside?
I tried to use IIS reverse proxy, but I don't know how to configure the rules to make it work properly.
2 Answer(s)
-
0
Hi,
The Angular app works on client's browser, so it can't access your backend using a localhost address. If you use localhost, it will try to access it on client's computer.
-
0
Well, could this pose a slight security risk if I have access to all functions?
When I am logged in as a user of tenant AAA, I can access, for example, xxx.yyy.zzz:8077/api/services/app/Account/IsTenantAvailable (the backend public address, which is not hidden).
I can send the following request body:
{ "tenancyName": "BBB" }
In response, I receive another tenant's ID from the database. This confirms that the other tenant exists in the system.Now, I can check if a user exists by calling the following function:
Endpoint:
/api/services/app/CommonLookup/FindUsersRequest body:
{ "maxResultCount": 1000, "skipCount": 2147483647, "filter": "UserName", "tenantId": 999, "excludeCurrentUser": true }Response:
{ "result": { "totalCount": 1, "items": [] }, "targetUrl": null, "success": true, "error": null, "unAuthorizedRequest": false, "__abp": true }Is there a way to restrict the use of the web API only to the Angular client and block other requestors, or limit it only to host members?