Hi,
I am trying to solve this issue.
Currently, in the appconfig.production.json file in my Angular project, I have entries:
{ "remoteServiceBaseUrl": "https://xxx.yyy.zzz:9002", "appBaseUrl": "https://xxx.yyy.zzz:9012", "localeMappings": { .....
The appconfig.production.json file in the backend .NET Core looks like this:
{ "ConnectionStrings": { "Default": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX" }, "App": { "ServerRootAddress": "http://localhost:9901/", <- I am not sure it is important. "ClientRootAddress": "http://localhost:4200/",<- I am not sure it is important. "CorsOrigins":"http://localhost:9001,http://xxx.yyy.zzz:9001,https://localhost:9002,https://xxx.yyy.zzz:9002, http://localhost:9011,http://xxx.yyy.zzz:9011,https://localhost:9012,https://xxx.yyy.zzz:9012" }
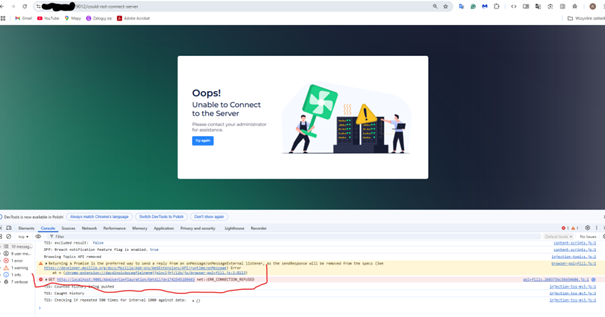
After accessing this page from the outside, everything works fine
I think that this is not the correct procedure because remoteServiceBaseUrl is a public address.
I have started making changes.
First, I want to set up the backend to run on localhost so that it will not be accessible from the outside.
Angular appsettings.production.json:
{ "remoteServiceBaseUrl": "http://localhost:9001", "appBaseUrl": "https://xxx.yyy.zzz:9012", "localeMappings": { "angular": [
.net core appsettings.production.json:
{ "ConnectionStrings": {XXXXXXXXXXXXXXXXXXXXXXXXXX }, "App": { "ServerRootAddress": "http://localhost:9001/", "ClientRootAddress": " https://xxx.yyy.zzz:9012//", "CorsOrigins":" "CorsOrigins":"http://localhost:9001,http://xxx.yyy.zzz:9001,https://localhost:9002,https://xxx.yyy.zzz:9002, http://localhost:9011,http://xxx.yyy.zzz:9011,https://localhost:9012,https://xxx.yyy.zzz:9012" } }
and now:

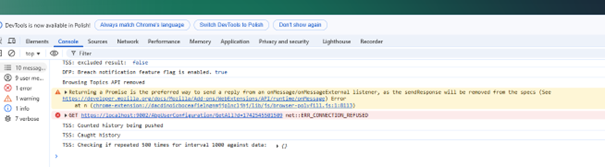
I can use the HTTPS protocol for the backend (https://localhost:9002), but the result is the same.:

For additional information, my certificate is a wildcard certificate that does not include localhost.
How do we make the backend invisible from the outside?
I tried to use IIS reverse proxy, but I don't know how to configure the rules to make it work properly.
1 Answer(s)
-
0
Hi,
The Angular app works on client's browser, so it can't access your backend using a localhost address. If you use localhost, it will try to access it on client's computer.