I have been trying to figure out how to have a user time zone in addition to the current local machine time zone and UTC server time zone. As I was working through the abp moment enhancements I see that there are two different copies of abp.timing.convertToUserTimezone. They are in: Web\Abp\Framework\scripts\libs\abp.moment.js Web\Abp\Framework\scripts\abp.js The first returns a moment date object and the second returns a date. Was this intentional?
I was planning on using the moment.tz.setDefault to change the user time zone. Any ideas if this is the way to go?
Thanks
2 Answer(s)
-
0
I'm also encountering very strange behavior with the abp.timing.convertToUserTimezone in the abp.moment.js (which is the one that is getting executed) I set the user time zone to Pacific time I pass in the current local time using Date.now() which is 1469464471941 momentDate._d : Mon Jul 25 2016 13:34:31 GMT-0300 (Atlantic Daylight Time) - this is correct and the targetDate returned : Mon Jul 25 2016 06:34:31 GMT-0300 (Atlantic Daylight Time) -not correct
The targetDate should be Mon Jul 25 2016 09:34:31 GMT-0700 (Pacific Daylight Time)
There are two errors here. It has not first set the time to UTC before converting it to Pacific so it is out by 3 hours and it has left the "GMT -0300 (Atlantic Daylight Time)"
-
0
Hi,
If you are using momentjs in your project, convertToUserTimezone in abp.js is overriden by abp.moment.js.
momentjs timezone library handles timezones nicely. I think your incorrect date is related to browser.
For example when you run below code in chrome and firefox the write different date objects.
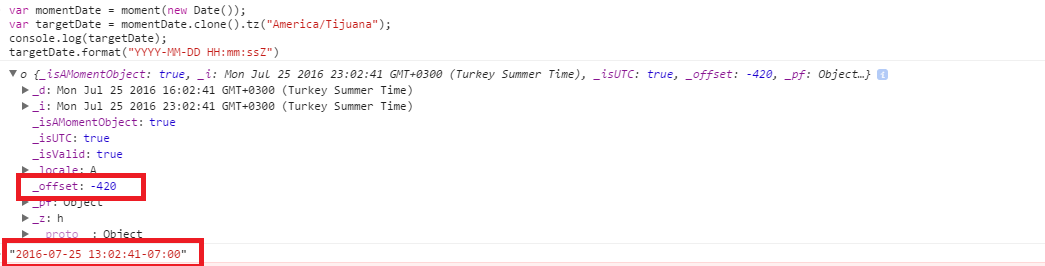
var momentDate = moment(new Date()); var targetDate = momentDate.clone().tz("America/Tijuana"); console.log(targetDate); targetDate.format("YYYY-MM-DD HH:mm:ssZ")But if you look at the offset property of moment date object, it's -420 (-07:00), which is correct. The formatted value of date object is "2016-07-25 13:06:28-07:00" which is also correct and same on both browsers.
You can try same code on different browsers to compare results.