Hello,
I've been playing with a project in order to evaluate the ASP.Net Boilerplate potential for new projects and I have the following doubts related to the Jtable:
Is it possible to setup breakpoints? I would like to auto-hide some columns in certain situations.
The grids paging information is currently being displayed using the default language specified in the "Region and Language settings" instead of the selected localised language? Is there a fix for this?
The grids are displaying "no results to show" while still loading. Is there a way to change this? (additionally this message is also being displayed in the windows language)
In a previous post (about 9 months ago) you mentioned that you couldn't provide a date but you were thinking to replace the JqeuryUI with boostrap. Any plan at this stage?
How hard would be to replace the Jtable with another grid? Is this feasible? I've been using the FooTable jQuery plugin in other projects and I was thinking in replacing the JTable.
Kind regards, Hugo
8 Answer(s)
-
0
Hi,
For your localization problem reports, we should check them and we can fix. I created an issue for this: <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/337">https://github.com/aspnetzero/aspnet-zero/issues/337</a>
I've no much time to work on jtable nowadays and I've no time plan for it yet. But since we are using it, we fix problems even we can not add new features yet.
Switching to another grid is not hard if this new grid supports AJAX data loading.
-
0
Hi hikalkan,
Thank you for the fixes and the tips. So the answer for the breakpoints question is: it doesn't support breakpoints. Right? No worries.
I did play a little bit more with the Jtable grid yesterday in some mobiles and tablets and I have one question, is it possible to have the horizontal bar always on? When the Jtable is being displayed on a mobile the users don't realize they can scroll to the right to see more columns.
About switching to another grid, the footable supports ajax requests so I think it's doable. Is there any documentation or example that I should check before starting doing this?
Thank you once more for all the help and keep up your brilliant work. Cheers Hugo
<cite>hikalkan: </cite> Hi,
For your localization problem reports, we should check them and we can fix. I created an issue for this: <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/337">https://github.com/aspnetzero/aspnet-zero/issues/337</a>
I've no much time to work on jtable nowadays and I've no time plan for it yet. But since we are using it, we fix problems even we can not add new features yet.
Switching to another grid is not hard if this new grid supports AJAX data loading.
-
0
I did not understand what you mean by breakpoint, sorry :(
Actually no need to documentation to switch to another grid once you understand the data structure transferred between client and server. Just open network tab of your browser dev tools to see it. Then check grid's document to understand what data format it requires. If data formats are different, don't worry, you can adapt it in someway.
-
0
Please you don't need to apologise :)
A breakpoint configuration would allow certain columns to hide at different resolutions. For example, if the grid had an attribute, let's say "data-hide" and embedded breakpoints (or allowed custom to be defined) we could do something like:
<thead> <tr> <th>Name - Column always shown</th> <th data-hide="phone,tablet">Column hidden on phone and tablet</th> <th data-hide="all">Column always hidden</th> </tr> </thead>Another example is located at: [http://v4-alpha.getbootstrap.com/layout/overview/#responsive-breakpoints])
The main idea behind this is to give the developer the ability to select which columns are displayed in specific resolutions.
Thanks Hugo
-
0
Hmmm... thanks for the explanation. Then jtable has not such a feature. But it's a good feature candidate :)
-
0
One last question that I made before,
Is it possible to have the horizontal scrollbar to be always on?
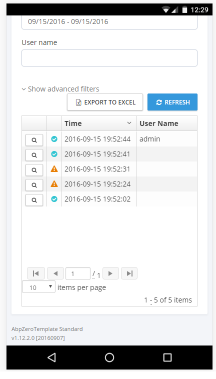
For example in this image there is no horizontal bar at the bottom and therefore the users don't realise that they can scroll to the right. [attachment=1:2gypcolo]grid.png[/attachment:2gypcolo]
the bar is only displayed when they are already scrolling, example: [attachment=0:2gypcolo]grid with bar while scrolling.png[/attachment:2gypcolo]
Would be nice if the bar could be always on.
-
0
Hi,
This is not jtable, it's Angular ui-grid (<a class="postlink" href="http://ui-grid.info/">http://ui-grid.info/</a>). You can see it's own document to check if there is such an option. It may be done with a simple css. You can find better info on the web since this is a popular angular grid. Even you can ask it in their own Github issues.
-
0
Hi,
It seems like the localization problem is related to ui-grid as well according to my tests. And it's resolved with this issue <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/issues/8">https://github.com/aspnetzero/aspnet-zero/issues/8</a>.
Please apply changes to your solution as well. If you download a new project from aspnetzero.com, you will not have this problem.
But, if there is no localized text for some texts in your selected language, then it shows english text I think. You can define it by yourself.
You can find more information about angular-ui's ui-grid here <a class="postlink" href="https://github.com/angular-ui/ui-grid">https://github.com/angular-ui/ui-grid</a>.