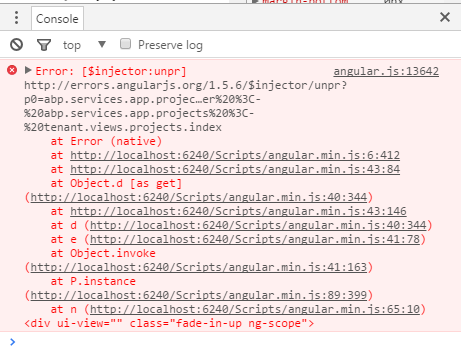
Hi, In Angular [ index.js] , Could do tell me what 'abp.services.app.person' does it mean ? In application service , I have added folder [ MasterKeys ] then [ Projects ] and files for services. So what will the path above to call function in service? [attachment=0:280hukhq]adb.png[/attachment:280hukhq]
7 Answer(s)
-
0
-
0
Hi,
That is the service name in angular. "abp.services.app" part is fixed. the last part is taken from your appService name on the service side.
For example, if you have a application service with name "ProjectAppService", then you can inject it in angular with "abp.services.app.project".
Using this service, you can call your AppService methods from angular directly.
-
0
-
0
Hi,
Can you share your index.js as well ?
-
0
index.js
(function () { appModule.controller('tenant.views.projects.index', [ '$scope', 'abp.services.app.projects', function ($scope, ProjectService) { var vm = this; vm.projects = []; ProjectService.GetProjects({}).success(function (result) { vm.projects = result.items; } ) //start from here... } ]); })();index.chtml
<div ng-controller="tenant.views.projects.index as vm"> <div class="row margin-bottom-5"> <div class="col-xs-6"> <div class="page-head"> <div class="page-title"> <h1> <span>@L("projectnames")</span> </h1> </div> </div> </div> </div> <div class="portlet light margin-bottom-0"> <div class="portlet-body"> <h3>@L("Projects")</h3> <div class="list-group"> <a href="javascript:;" class="list-group-item" ng-repeat="project in vm.projects"> <h4 class="list-group-item-heading" ddd {{project.DeptDesc}} </h4> </a> </div> </div> </div> </div> -
0
-
0
Hi,
Everything seems normal. Can you send your project via email if its not a problem for you.