I have followed the design pattern of the ABP solution and gotten the index and create functions working for my custom entity "company". I have created all the proper layers with classes as per the design pattern of the ABP template. When the create modal is displayed and the user clicks save without filling in all required fields the JS validation works and highlights two of the four fields. The validation refuses to work for the other two fields.
The PDF document here shows all the relevant code and screenshot: [https://drive.google.com/open?id=0BzbrPy41GhA4SWdEWXZGSHRfbU0])
Can you please guide me to what I am missing and/or why the validation is not working for the other two fields?
Thanks!
8 Answer(s)
-
0
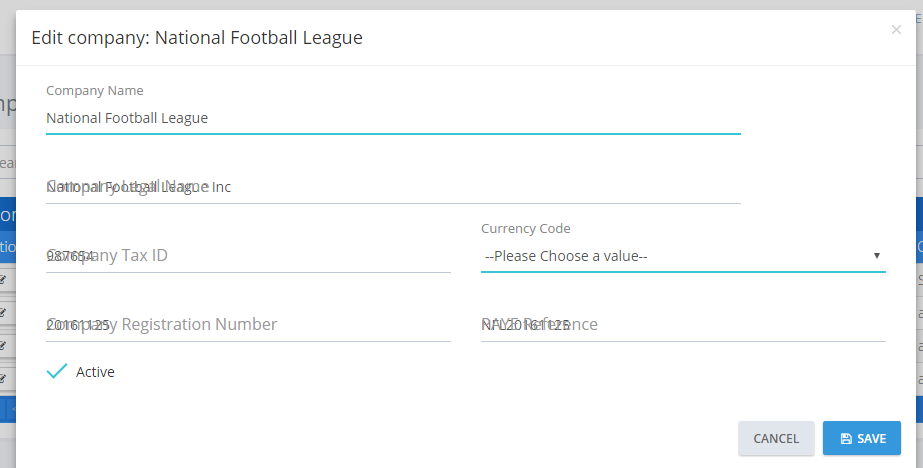
One new issue, that is somewhat related. I just created the edit modal for the same custom entity. When the data is loaded into the modal and displayed to the user the textbox value is overlayed by the label text. Once you click on the field the label moves out of the way. I compare my modal to that of "Edit Tenant" and "Edit User" in the ABP solution and my HTML and css classes are all the same. Can someone tell me why this is not working on my modal?
Here is screenshot: [attachment=0:3dchg9pb]Screenshot (29).png[/attachment:3dchg9pb]

-
0
Hi,
You need to add "edited" class to your input elements if they have initial value.
-
0
<cite>ismcagdas: </cite> Hi,
You need to add "edited" class to your input elements if they have initial value.
That does not work. Nothing changes, it still has the same issue.
Also, what about the validation issue, can you provide guidance on that too?
-
0
Hi,
Can you share your .cshtml file content ? Maybe, we can understand the problem.
For validation in MPA side, we used <a class="postlink" href="https://jqueryvalidation.org/">https://jqueryvalidation.org/</a> library. You can check it's details.
For a validation example, you can also check user creation modal's cshtml and js files. See <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/blob/dev/src/MyCompanyName.AbpZeroTemplate.Web/Areas/Mpa/Views/Users/_CreateOrEditModal.js">https://github.com/aspnetzero/aspnet-ze ... itModal.js</a> and <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/blob/dev/src/MyCompanyName.AbpZeroTemplate.Web/Areas/Mpa/Views/Users/_CreateOrEditModal.cshtml">https://github.com/aspnetzero/aspnet-ze ... dal.cshtml</a>
Basically, you need to put attributes to your html elements, and call jquery validate function on modal's init. Before saving your modal data, call valid function on your modal's form and dont save if it is not valid.
-
0
Here is the CSHTML: [https://drive.google.com/open?id=0BzbrPy41GhA4OVRsR2M1SlJJalE])
Here is the JS file for the same page: [https://drive.google.com/open?id=0BzbrPy41GhA4SU04WE1hN0hFTWc])
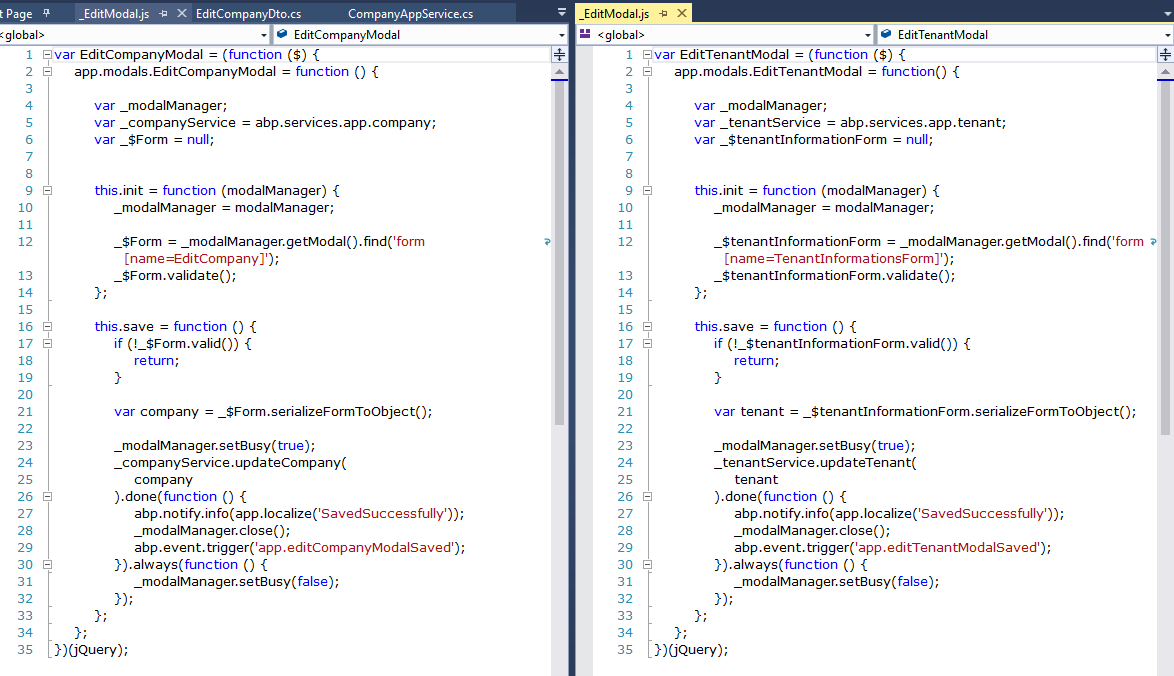
Here is a side-by-side comparison of the tenant editmodal.js and my editmodal.js file: [attachment=0:apdq7yxp]Screenshot (32).png[/attachment:apdq7yxp]
I have looked at the user edit page and the tenant edit pages, my css settings are the same. I also copied the tenant edit.js file and changed it for my custom page. The code is virtually identical. The validation is working on just two fields and not ALL the fields on my form.

-
0
Hi,
You need to put edited class to your inputs, not divs. Instead of this
<input type="text" name="CompanyLegalName" class="form-control" required maxlength="48" value="@Model.Company.CompanyLegalName">you need to use
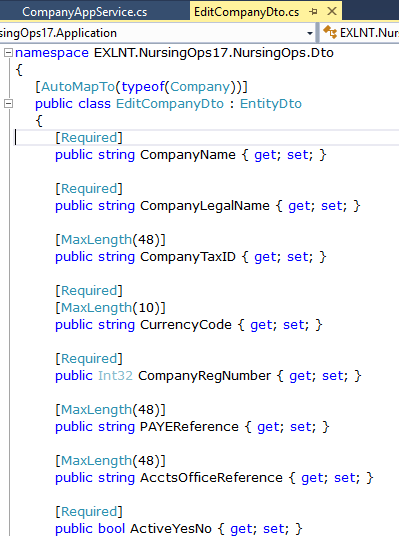
<input type="text" name="CompanyLegalName" class="form-control edited" required maxlength="48" value="@Model.Company.CompanyLegalName">For validation, only two of your inputs have required attribute, CompanyName and CompanyLegalName. If you add required attribute to other inputs, they will be validated as well.
-
0
-
0
Hi,
Yes you have to add it to CSHTML as well.