Hi, I am not a web developer, so apology in advance for asking very basic question.
I got the package to run a reports server with secure access, deployment is successful and without any issue, documents were very helpful. I am able to create pages and Menus and assign security. but I got stuck while trying to load a crystal reports with MVC. I had created 300 reports before and successfully published them using ASP.net. cn some one guide me on how can I achieve this task?
18 Answer(s)
-
0
Hi Fahd,
We don't have experience on Crystal Reports but we can try to help you if you have a specific error.
-
0
Hi, so lets take it diffrently, I needs aspx page to run Crystal report.
once i create an aspx page and try to loads it , i get this message
The view at '~/Areas/Mpa/Views/Report/Index.aspx' must derive from ViewPage, ViewPage<TModel>, ViewUserControl, or ViewUserControl<TModel>.
if i am able t load aspx page, i am all done.
please help.
thanks
-
0
Hi,
I think this is a common thing for an MVC project. You can search on the internet to find out how to use aspx pages in ASP.NET MVC project.
I have found this question on stackoverflow but I'm not sure if it is going to help or not. You can check it <a class="postlink" href="http://stackoverflow.com/questions/25385532/how-to-add-aspx-pages-to-existing-mvc-4-project">http://stackoverflow.com/questions/2538 ... -4-project</a>
-
0
This didn't help, in fact i have checked every available resource available on internet, they don't seems to fit your product structure.
i thought since it is your product, be be you can have some documentation or testing support to help me in this. any other chance ?
-
0
So, as far as I understand you can use an ASPX page in a MVC 5 application but you cannot use it in AspNet Zero template, is that right ?
-
0
Hi, yes, if AspNetZero can just help me guide with same type of excellent documents you have for your application on how to run aspx page, i would be eternally grateful, i bought this package with high hopes of mix of crystal reports, Google charts and AM charts, so far all is fine, but with out CR, i am doomed and will have to look for other solution, its my mistake actually i should have checked this before i just need a simple aspx page to load, no master page or other inheritance required.
-
0
Hi Fahad,
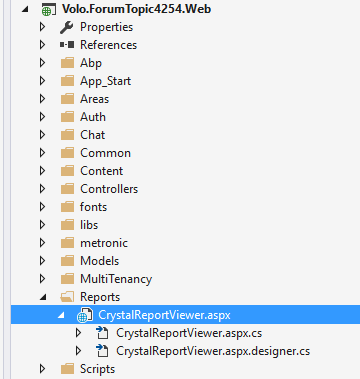
I haven't done this before, running an ASPX page in a MVC application, but I tried after your post today. I have created a folder named "Reports" and added an ASPX page named "CrystalReportViewer.aspx".
Afther these steps, I just run the project and tried to view this ASPX page and it worked for me.
You can see the screenshots below.
So, where did you added your ASPX file, or do you want to display it in a different way ?
By the way, I have found this article on linked in (strange to me :)), it might help you as well. <a class="postlink" href="https://www.linkedin.com/pulse/integrate-sap-crystal-reports-aspnet-mvc5-application-koutroumpas">https://www.linkedin.com/pulse/integrat ... outroumpas</a>


-
0
Hi, true it works on root level, but i want only login users to be able to see this. this is accessible even user is not authenticated. true?
another way can solve this for me.. can login security be implemented on this root level folder?
-
0
Hi,
Since this is an ASPX page, not a MVC Controller, you need to check a permission to see this page manually. You can do it like this.
For example, define a permission named: "
Pages.CrystalReports" Then you can cehck it in the Page_Load event of your ASPX page like this.
public partial class CrystalReportViewer : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IocManager.Instance.IocContainer.Resolve<IPermissionChecker>().IsGranted("Pages.CrystalReports")) { throw new Exception("You are not authorized"); } //Show report otherwise } } -
0
thank you , almost there
last stupid question, where to create permission ? that minimum user level access can access this page?
-
0
You can define the permission name in AppPermissions class, then use it to create a new permission in AppAuthorizationProvider class.
Or you can just use the permission with name Pages if you like, but I suggest you to create a new permission.
-
0
Thank you ismcagdas for the best support available in market! all worked out, thank you for your time and patience with a novice like me.
Have a great day and weekend
-
0
No problem at all :), you too.
-
0
This approach works for me to prevent anonymous users from logging in. I need to be able to control access via ABP Roles and can't see how to control that from the PageLoad on the ASPX page.
public partial class RouteList : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IocManager.Instance.IocContainer.Resolve<IPermissionChecker>().IsGranted("Pages.Routestore.Routes.Routelist")) { Response.Redirect("/Views/Error/NotAuthorized.html"); } //Show report otherwise } } -
0
hi
1- You want to enable anonymous access for your reports ? 2- Or you want to check access via AspNet Zero roles ?
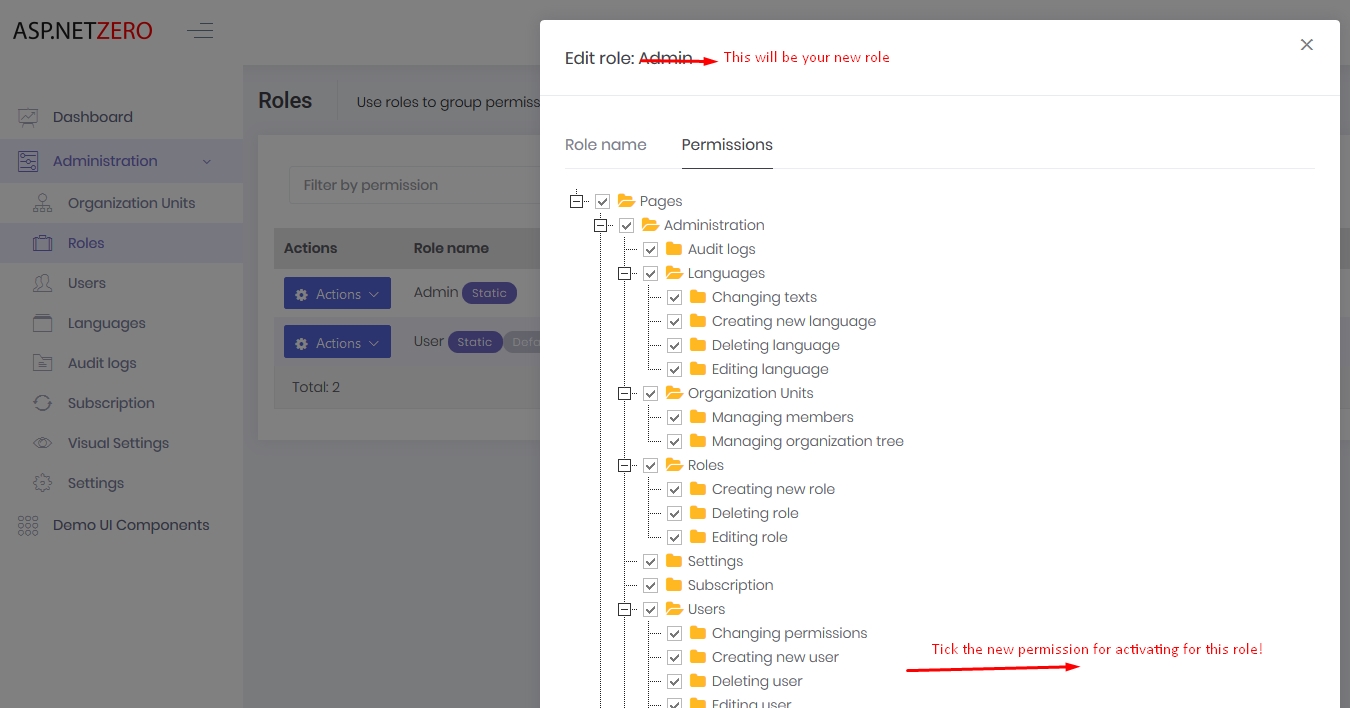
for option1: don't use permission checker for option2: Checking the permission with IPermissionChecker gives you a boolean value whether the user has permission or not. So what you need to do is; create a new role and enable your new permission in that role. If a user assigned with that role tries to access the page, he can see the report, others cannot.

-
0
Thanks for the reply. In addition to the aspx Page_Load code
protected void Page_Load(object sender, EventArgs e) { if (!IocManager.Instance.IocContainer.Resolve<IPermissionChecker>().IsGranted("Pages.Routestore.Routes.Routelist")) { Response.Redirect("/Views/Error/NotAuthorized.html"); } //Show report otherwise } }I added these in as well and it now "respects" Role Permissions.
<ins>AppPermissions.cs</ins>
public const string Pages_Routestore_Routes_Routelist = "Pages.Routestore.Routes.Routelist";<ins>AppAuthorizationProvider.cs</ins>
pages.CreateChildPermission(AppPermissions.Pages_Routestore_Routes_Routelist, L("Routelist"));<ins>Tenant.xml</ins>
<text name="Routelist" value="Route List" />I do see the Permissions Checkbox for this role and when I select it I see that reflected in the database Abp_AppPermissions table
5 Pages.Routestore.Routes.Routelist True 2018-08-13 04:17:59.800 2 NULL 3 UserPermissionSetting 1 -
0
Is it working now?
PS: Wrap your codes with **** for the readability. I already did for you.
-
0
It is working now. Thanks.