hello
date is captured correctly in theform, when transfered to controller through createinput DTO , the date changes to {1/1/0001 12:00:00 AM}
in the createinputDTO it is defined as
[Required] public virtual DateTime StartDate { get; set; }
in the form createmodal the definition is as
<input class="form-control" type="text" name="StartDate" ng-model="vm.coursedetails.startDate" ng-class="{'edited':vm.coursedetails.startDate}">
can you tell me what i doing incorrect
5 Answer(s)
-
0
Hi,
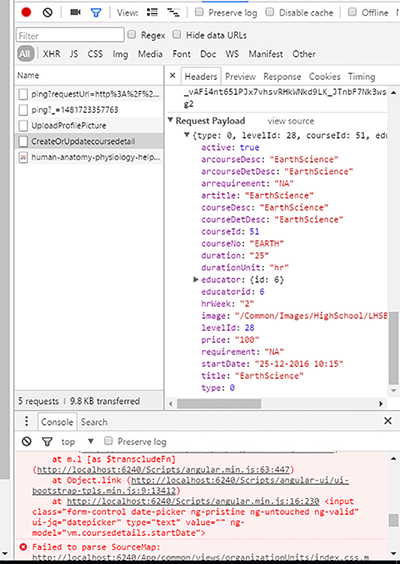
Can you open browser's developer console and check what is sent to server in the network tab for your date field ? You can send a screenshot of it here.
-
0
-
0
Hi,
The date property in your request is string and it's not in the right format, probably that is your problem. If we can fix datepicker problem, this problem will be solved as well.
-
0
even without using datepicker the same issue also will you hellp me fix datepicker issue
-
0
Hi,
Let's continue here. Your screenshot have a javascript error but just last part of it. Can you share that error message ?