I downloaded the latest release version of ASP.NET Core & Angular 2. I have node, npm, and typescript installed globally. node v6.9.4 npm v3.10.10 tsc v2.1.4
I also tried it after installing angular-cli globally. angular-cli: 1.0.0-beta.24
Using visual studio 2015 and vs code on windows server 2012 R2. The node_module folder is not appearing after I run npm install, and I get these warnings:
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\angular-cli\node_modules\webpack\node_modules\watchpack\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\angular-cli\node_modules\webpack-dev-server\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\karma\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN @ngtools/[email protected] requires a peer of @angular/tsc-wrapped@^0.5.0 but none was installed.
npm WARN @ngtools/[email protected] requires a peer of reflect-metadata@^0.1.8 but none was installed.
I believe the last two warning are the cause of the issue.
EDIT: node_modules folder actually does appear, just it was hidden in vs code. If I try to run with npm start, I get this error:
Cannot find module 'reflect-metadata'
Here's the full npm-debug.log
0 info it worked if it ends with ok
1 verbose cli [ 'C:\\Program Files (x86)\\nodejs\\node.exe',
1 verbose cli 'C:\\Program Files (x86)\\nodejs\\node_modules\\npm\\bin\\npm-cli.js',
1 verbose cli 'start' ]
2 info using [email protected]
3 info using [email protected]
4 verbose run-script [ 'prestart', 'start', 'poststart' ]
5 info lifecycle [email protected]~prestart: [email protected]
6 silly lifecycle [email protected]~prestart: no script for prestart, continuing
7 info lifecycle [email protected]~start: [email protected]
8 verbose lifecycle [email protected]~start: unsafe-perm in lifecycle true
9 verbose lifecycle [email protected]~start: PATH: C:\Program Files (x86)\nodejs\node_modules\npm\bin\node-gyp-bin;C:\Users\JMiller\Documents\Visual Studio 2015\Projects\ASP.NET Core Zero\Tektiles\Client\node_modules\.bin;C:\Windows\system32;C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;C:\Program Files\Microsoft SQL Server\130\Tools\Binn\;C:\Program Files\Microsoft\Web Platform Installer\;C:\Program Files\Git\cmd;C:\Program Files\dotnet\;C:\Program Files (x86)\Windows Kits\8.1\Windows Performance Toolkit\;C:\Program Files\Microsoft SQL Server\120\Tools\Binn\;C:\Program Files (x86)\Microsoft Emulator Manager\1.0\;C:\Program Files (x86)\nodejs\;C:\Program Files (x86)\Microsoft VS Code\bin;C:\Users\JMiller\AppData\Roaming\npm
10 verbose lifecycle [email protected]~start: CWD: C:\Users\JMiller\Documents\Visual Studio 2015\Projects\ASP.NET Core Zero\Tektiles\Client
11 silly lifecycle [email protected]~start: Args: [ '/d /s /c',
11 silly lifecycle 'ng serve --host 0.0.0.0 --port 4200 --live-reload-port 4201' ]
12 silly lifecycle [email protected]~start: Returned: code: 1 signal: null
13 info lifecycle [email protected]~start: Failed to exec start script
14 verbose stack Error: [email protected] start: `ng serve --host 0.0.0.0 --port 4200 --live-reload-port 4201`
14 verbose stack Exit status 1
14 verbose stack at EventEmitter.<anonymous> (C:\Program Files (x86)\nodejs\node_modules\npm\lib\utils\lifecycle.js:255:16)
14 verbose stack at emitTwo (events.js:106:13)
14 verbose stack at EventEmitter.emit (events.js:191:7)
14 verbose stack at ChildProcess.<anonymous> (C:\Program Files (x86)\nodejs\node_modules\npm\lib\utils\spawn.js:40:14)
14 verbose stack at emitTwo (events.js:106:13)
14 verbose stack at ChildProcess.emit (events.js:191:7)
14 verbose stack at maybeClose (internal/child_process.js:877:16)
14 verbose stack at Process.ChildProcess._handle.onexit (internal/child_process.js:226:5)
15 verbose pkgid [email protected]
16 verbose cwd C:\Users\JMiller\Documents\Visual Studio 2015\Projects\ASP.NET Core Zero\Tektiles\Client
17 error Windows_NT 6.3.9600
18 error argv "C:\\Program Files (x86)\\nodejs\\node.exe" "C:\\Program Files (x86)\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "start"
19 error node v6.9.4
20 error npm v3.10.10
21 error code ELIFECYCLE
22 error [email protected] start: `ng serve --host 0.0.0.0 --port 4200 --live-reload-port 4201`
22 error Exit status 1
23 error Failed at the [email protected] start script 'ng serve --host 0.0.0.0 --port 4200 --live-reload-port 4201'.
23 error Make sure you have the latest version of node.js and npm installed.
23 error If you do, this is most likely a problem with the abp-zero-template package,
23 error not with npm itself.
23 error Tell the author that this fails on your system:
23 error ng serve --host 0.0.0.0 --port 4200 --live-reload-port 4201
23 error You can get information on how to open an issue for this project with:
23 error npm bugs abp-zero-template
23 error Or if that isn't available, you can get their info via:
23 error npm owner ls abp-zero-template
23 error There is likely additional logging output above.
24 verbose exit [ 1, true ]
11 Answer(s)
-
0
Hi,
Can you try to run "npm install" again ? Sometimes npm install fails for the first time.
-
0
I was successful in creating a project on my local machine, rather than the server I remote into. It may be specific to settings on my windows server.
EDIT: There was something wrong with my existing node modules. To fix my issues, I manually deleted the node modules folder, and got a fresh copy of packages.json. And I ran npm install again.
Problem solved. It was not related to windows server os.
-
0
Hi,
Thank you for sharing your expreience :). I'm sure it will help someone else.
-
0
Excuse me for my inexperience with Angular2, npm and nodejs.
I am having issues with "Dependencies -not installed". I have the latest nodejs and npm installed. But I am unsure when you guys say "npm install" when I do that exactly. When I open the AngularUI solution in visual studio I can right click on the npm folder and try restore packages but it always fails. I am guessing I need to somehow install it through nodejs, but not sure how you do that exactly. Am I missing the documentation that says how to do that?
-
0
Hi @joe704la,
In order to install dependencies, first you need to open a command prompt and navigate to root of your client solution using command prompt like "cd C:\projects\test\client".
Then you need to run "npm install", this should install all dependencies.
In order to fix problem with Visual Studio, I have seen this article but haven't tried it yet. You can take a look at this as well <a class="postlink" href="http://www.hanselman.com/blog/VisualStudio2015FixingDependenciesNpmNotInstalledFromFseventsWithNodeOnWindows.aspx">http://www.hanselman.com/blog/VisualStu ... ndows.aspx</a>
-
0
Thank you for the reply.
I am still having issues. It is not compatible with my OS. Below is the warnings I got. I am running on Windows 10 with the latest updates.
npm WARN optional Skipping failed optional dependency /chokidar/fsevents: npm WARN notsup Not compatible with your operating system or architecture: [email protected]
-
0
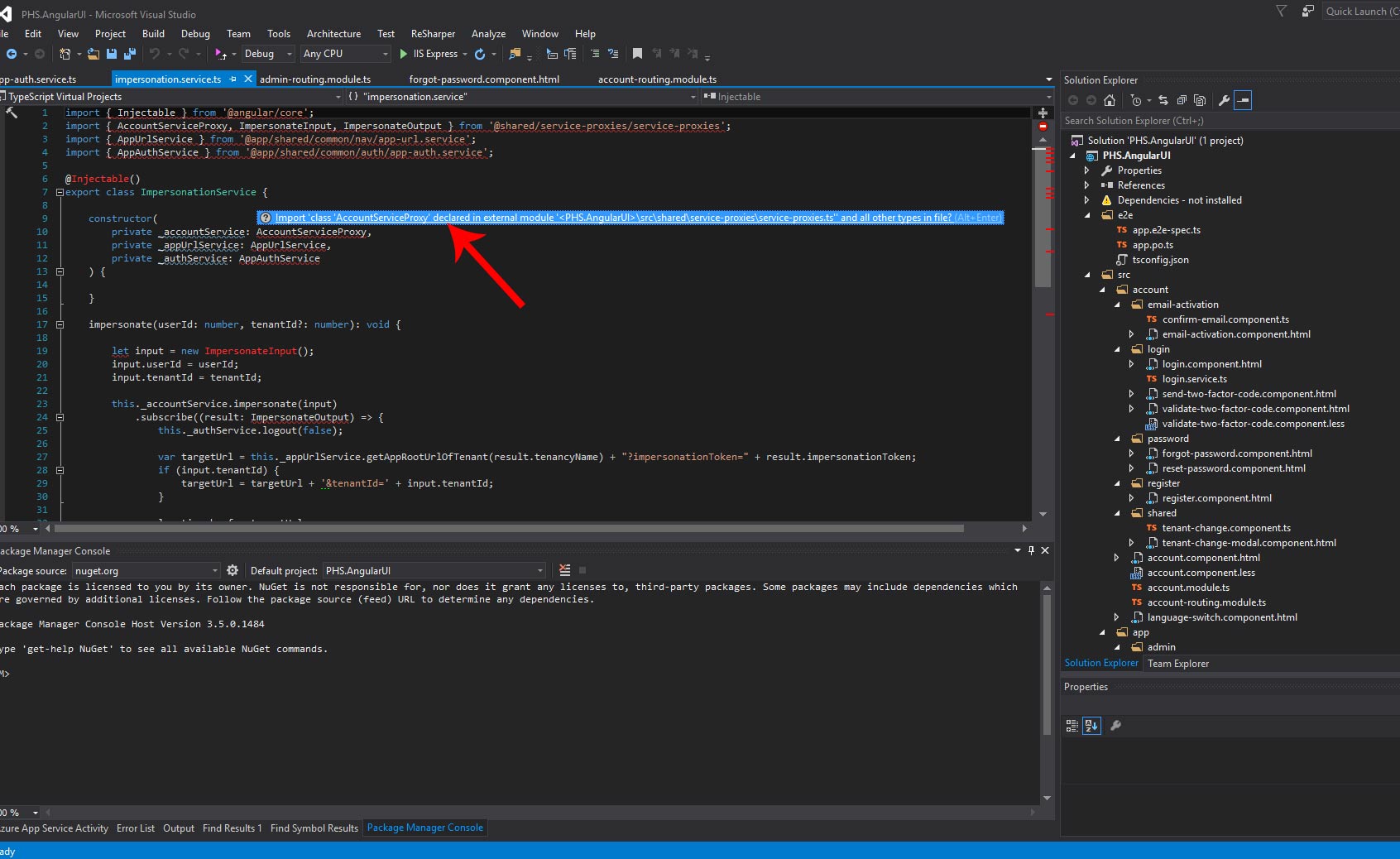
I read that those dependencies are only for OSX operating system. I found out that I was able to run the project and it technically works even though it says the dependencies are not installed. But the issue I am having is when I open up any of the typescript files they all seem broken and want me to import modules. I added a screenshot to show you what I mean.
-
0
Hi,
Which version of Typescript do you have installed ? And which version of ReSharper do you use ? Older versions of ReSharper was causing this problem I think.
-
0
I am running TypeScript version 2.1.5.
I am running ReSharper Ultimate 10.0.1
-
0
Oh yes, good call on the version of Resharper. I just updated to version 2016.3.1 and now all is good.
Thank you.
-
0
Great :)