Hi,
Abp ng-2 version :
Can you tell me why tenantId and user throws exception even though I have tested this as loged in user ? Thanks.
.Web.Core ---> DocumentUploadController.cs
[Route("api/[controller]/[action]")]
[Consumes("application/json", "application/json-patch+json", "multipart/form-data")]
public class DocumentUploadController : CpcpControllerBase
{
[HttpPost]
public async Task<string> AddDocument(IFormFile file, [FromQuery]string doctype)
{
var stream = file.OpenReadStream();
var name = file.FileName;
var user = AbpSession.GetUserId(); //show exception here
var tenantId = AbpSession.GetTenantId(); //show exception here
}
}
drawings.component.ts
initFileUploader(): void {
let self = this;
self.uploader = new FileUploader({ url: AppConsts.remoteServiceBaseUrl + '/api/DocumentUpload/AddDocument?doctype=Drawings' });
self.uploaderOptions.authToken = 'Bearer ' + self.tokenService.getToken();
self.uploader.onAfterAddingFile = (file) => {
file.withCredentials = false;
};
}
Exception :
5 Answer(s)
-
0
Hi,
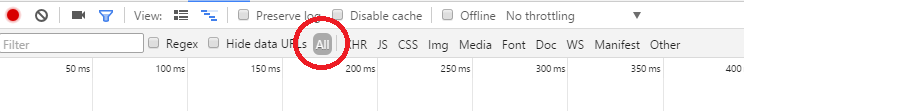
Can you check this request on Chrome's network tab and see if authToken is send or not to server ?
-
0
Hi,
I have called that initFileUploader method on component's ngOnInit() method as shown below.
ngOnInit(): void { this.initFileUploader(); }It shows authToken on page load moment. But that too related to the signalR like below. But cannot see anything when I press the Upload image button. Can you tell me where I have a problem.Thanks.
Note : I can go to the web Api method though.
-
0
-
0
Hi,
Thanks a lot for the support.That was the exact reason. I was missed this line on initFileUploader().
self.uploader.setOptions(self.uploaderOptions);When I put that now no issues :)
-
0
Great :)