8 Answer(s)
-
0
Hi,
In the _Header.cshtml file under Mpa\Views\Layout\ directory, there are two script tags. First one starts like this
<script id="linkedAccountsSubMenuTemplate" type="x-tmpl-mustache">Can you share those tag's content ?
Thanks.
-
0
Hi ,
Following is the script which is added in header.cshtml
<script id="linkedAccountsSubMenuTemplate" type="x-tmpl-mustache"> {{#items}} <li> <a href="" data-user-id="{{id}}" data-tenant-id="{{tenantId}}" class="recently-linked-user"> {{shownUserName}} </a> </li> {{/items}} {{#hasLinkedUsers}} <li class="divider"></li> {{/hasLinkedUsers}} <li> <a href="" id="ManageLinkedAccountsLink"> <i class="icon-settings"></i> @L("ManageAccounts") </a> </li> </script>
Thanks
-
0
Hi,
Have you updated mustache.js or make any changes in _Header.cshtml ? I have tried with this and it worked for me.
By the way, does this error effects any part of your screen ?
-
0
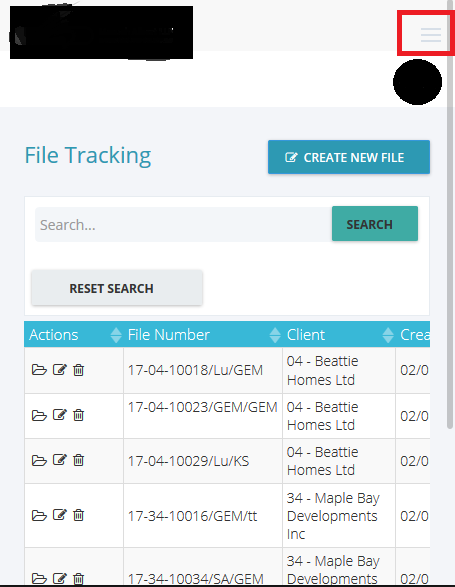
Hi, There is one issue I am getting in i-phone and i-pads. When I open website in i-phone or i-pads the 3 bar icon button is not working which we used to open menu bar. So, I thought this is due to this error. I am not sure about this.
I am attaching screen shot with this message that where is error occurring. It is working fine on All other devices like android. Only problem in apple devices. The Button mark in red(in attached figure) is not working.

-
0
Hi, Issue is resolved. There is confliction in mustache.js with some other script. Now i am calling Mustache.js at end. Now the button is working fine in Apple devices. But the error which i showed you still occurred. But i am not facing any problem till now.
Thanks.
-
0
Hi,
I'm glad that it is solved.
Can you share the library name and version conflicting with Mustache ? And, did you updated Mustache.js in your project ?
Thanks.
-
0
Hi,
The library which conflicts is not the inner library. I am using some external library (name - ays-beforeunload-shim.js).
No, i didn't update the mustache.js.
Any solution regarding console error which I discussed before ?
Thanks.
-
0
Hi,
I'm trying to find the cause of that problem. Our version does not have this error, I think it might be related to one of the libraries you have used.
I will try to add ays-beforeunload-shim.js to my project and let you know of the result.
Thanks.




