Hi, I am trying to add data in jtable with set its paging to true. But it is retrieving emtpy data everytime. It is getting data from database but not displaying in jtable.
the code i am using is as follows . Please check and tell me what i am missing.
----- jtable code ------
METHOD OF JTABLE ------------
var _$FileTable = $('#FileTable'); // FileTable is a div.
_$FileTable.jtable({ selecting: true, paging: true, sorting: true, multiSorting: true, actions: { listAction: { method: _fileService.getFiles } },
fields: {
id: {
key: true,
list: false
},
actions: {
title: app.localize('Actions'),
// width: '30%',
display: function (data) {
var $span = $('<span></span>');
if (_permissions.open) {
$('<a class="action-open" data-toggle="tooltip" data-placement="right" title="Open File" href="../Mpa/BuilderInformation/Index?jobid=' + data.record.id + '" ><i class="fa fa-folder-open-o"></a>')
.appendTo($span)
.click(function () {
//$.ajax({
// url: abp.appPath + 'Mpa/FileTracking/DMS', data: { FileID: "hide"}
//});
});
}
if (_permissions.edit) {
$('<button class="btn btn-icon btn-xs" data-toggle="tooltip" data-placement="top" title="Edit" ><i class="fa fa-edit"></i></button>')
.appendTo($span)
.click(function () {
showhidedivs(0);
_addNewFile.html('<i class="fa fa-save"></i> Update');
updateFileid = data.record.id;
getfileinfo(data.record.id);
});
}
if (_permissions.delete) {
$('<button class="btn btn-icon btn-xs" data-toggle="tooltip" data-placement="top" title="' + app.localize('Delete') + '"><i class="fa fa-trash-o"></i></button>')
.appendTo($span)
.click(function () {
deleteUser(data.record);
});
}
return $span;
}
},
fileNumber: {
title: app.localize('FileNumber')
},
client: {
title: app.localize('Client')
},
creationTime: {
title: app.localize('CreationTime'),
display: function (data) {
$(data.record).each(function () {
if (newJobId < data.record.id) {
newJobId = data.record.id;
}
});
return moment(data.record.creationTime).format('L');
}
}
},
});
----LOADING JTABLE METHOD -------------
function getRoles(reload) { if (reload) { _$FileTable.jtable('reload'); } else { _$FileTable.jtable('load', { filter: $('#FilterPeopleText').val() }); } }
getRoles();
---------------APP SERVICE CODE -----------------
public PagedResultDto<FileDetails> getFiles(GetFileTrack input) { var files = _fileRepository.GetAll().Include(p => p.MainUser) .WhereIf(!input.Filter.IsNullOrEmpty(), p => p.FileNumber.ToLower().Contains(input.Filter.ToLower()) || p.Id.ToString().ToLower().Contains(input.Filter.ToLower()) ).OrderBy(p => p.FileNumber).AsQueryable(); var userCount = files.ToList().Count; if (input.Skipcount > 0) { files = files.Skip(input.Skipcount); } if (input.Maxresultcount > 0) { files = files.Take(input.Maxresultcount); } return new PagedResultDto<FileDetails>( userCount, files.ToList() );
}
WHERE GetFileTrack is ------------
public class GetFileTrack : EntityDto { public string Filter { get; set; } public int Maxresultcount { get; set; } public int Skipcount { get; set; } }
Thanks
6 Answer(s)
-
0
Hi,
Your code seems fine at first look. Do you have any javascript errors ?
-
0
-
0
Hi,
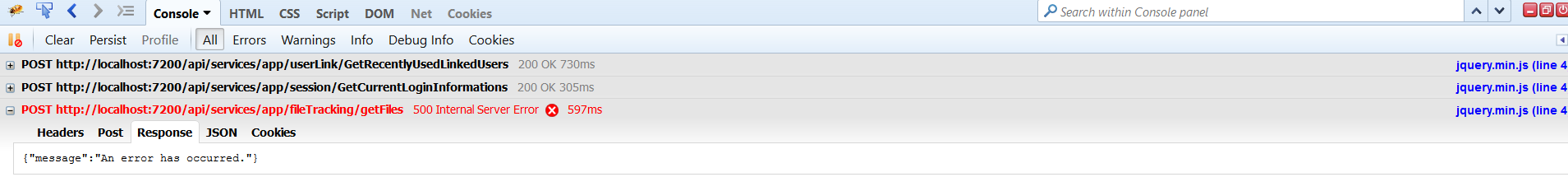
Thanks for the screenshot. There must be detailed error message in Logs.txt file under your web solution, can you share that error message ?
-
0
Hi, I haven't find anything in Logs.txt . But i noted something. I implemented same thing in other pages. Like i have one more page in which i am using database table named "UserDetails". It is working fine. All data is displaying in jtable.
The only difference i noted in both tables one is FileDetails (using previously) and other is UserDetails (using now) is that filedetails table contains Foreign keys and userdetails not. Does foreign keys has anything to do with this error ?
Thanks
-
0
Hi,
yes, Its problem regarding table. Now its resolved now.
Thanks
-
0
Great :)