I have been trying for several days to get the Angular2 project to deploy to Azure. I have read these forums and there are a couple posts with some of the pieces but nothing that is complete. For example, if I download my publish profile and publish the project the only thing that is uploaded is the web.config. I have found that you can right click on each file and publish those but oonce they are up there, then what? I tried using Kudu to do an npm install or yarn install... then npm start or yarn start... neither seem to ever finish and my web app is not running.
Deploying web apps used to be so simple... why have we taken a huge leap backwards?
32 Answer(s)
-
0
Hi,
There are some possibilities. If you want, you can merge solutions and deploy together: <a class="postlink" href="https://www.aspnetzero.com/Documents/Merge-Angular-Client-Server">https://www.aspnetzero.com/Documents/Me ... ent-Server</a>
By default, AspNet Zero has different solutions for angular2 UI and server side (aspnet core backend). AspNet Core side will be familiar for you. For the angular2, it has own tools for publishing. We used angular cli, which has "ng build" command which deploys your application to the "dist" folder by default. If you are not familiar to angular cli, it gets some time to learn it. But it's google's official tool and you can find many documents on the web.
Deploying web apps used to be so simple... why have we taken a huge leap backwards?
When it comes to today's front end World and SPA tools, unfortunately it's not very straightforward and easy to create applications. Angular 2 has it's own significiant learning curve, it has it's own tools and conventions which are not familiar to us, ASP.NET Developers. So, do not wait easiness of .net from angular :) But anyway, we will add a section to our documents that explains deployment for most cases.
-
0
Thanks for the reply, do you have any other details? Once it gets up to the dist folder... what then?
-
0
Hi,
You can think dist folder as if you published your web app to a local folder on your machine just like you do for an MVC project. Then you can copy/transfer files in dist folder to your website under IIS or to an azure website. If you are using azure, then you will need to add a web.config file just like the one in this link <a class="postlink" href="https://blogs.msdn.microsoft.com/africaapps/2013/06/07/how-to-serve-static-json-files-from-a-windows-azure-website/">https://blogs.msdn.microsoft.com/africa ... e-website/</a>.
If you don't do this, the app will not work because azure does not server *.json files by default.
Please let us know if you have any problems or questions.
Thanks.
-
0
I appreciate the reply and I have been searching the web for answers and obviously I just don't get it... can anyone give me step by step instructions on how to deploy to Azure and then get the Angular2 UI to run from Azure?
As I have looked through these forums there are a couple posts with pieces and this thread has a piece too... but nothing puts any of this together. Sorry but I really need help here guys
-
0
Hi,
Let's say we want to publish our host and clietnt websites to
- anzangular2host.azurewebsites.net (host project)
- anzangular2client.azurewebsites.net (client angular2 project)
Here is what I have done to publish angular2 version to azure.
- Create 2 web applications on azure.
- Create a database on azure.
- Then I get my database connection string for azure DB and put it in the *.Migrator project's appsettings.json and migrated the azure DB with migration tool. Here you will need to add your computer's public IP address to azure sql database's firewall list. Otherwise connection to db will fail.
- Then I published *.Host project to first website on azure using Visual Studio's publish tool. You can directly publish to azure websites using Visual Studio. You just need to enter your credentials and select the website while publishing.
- I configured appsettings.json for Host website (ConnectionString and WebSiteRootAddress). WebSiteRootAddress setting must be the address of the client website not the host website, you should be careful for this. In our example value will be anzangular2client.azurewebsites.net .
- Test to see if host project works by entering the anzangular2host.azurewebsites.net .
Now, we can publish the angular2 client app.
- Open a command prompt and navigate to root of your angular2 project using "cd c:.....\angular"
- Run the command "ng build --prod". This will generate files for publishing angular2 client app in the dist folder.
- Connect to your azure website's ftp and transfer files under dist folder to "/site/wwwroot/" of your azure website.
- Configure appconfig.json under "/site/wwwroot/assets" on your azure website.
- Add a web.config file under "/site/wwwroot/" which has below content. This will be included in our next release as well.
<?xml version="1.0"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent> <rewrite> <rules> <rule name="Angular Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_URI}" pattern="^/(api)" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration>A note for spte 4: If your version of Host project's Startup class contains a static address of <a class="postlink" href="http://localhost:4200/">http://localhost:4200/</a> for CORS configuration, you need to change this to your angular2 client website address. For this example it will be anzangular2client.azurewebsites.net. We moved this value to configuration and it will be also in the next release.
After these steps, your website should work. Please let us know if you have any problems. Everyting goes well, we can create a small document about this.
Thanks.
-
0
Perfect this guide clears everything up. Anyone that has deployed this solution in the past will find that the Host solution is not really any different than deploying other versions of the software. The big difference is the Angular2 client which takes a different approach. It seems my biggest issues were that I did not realize the structure of the dist directory and those other configuration pieces that connect the host and client together
-
0
Hi,
You are right, we sometimes miss to explain such details. We will try to do it better :)
-
0
Hello,
I had no trouble deploying the API to Azure, but I'm new to Angular and am mostly familiar with Visual Studio for an IDE.
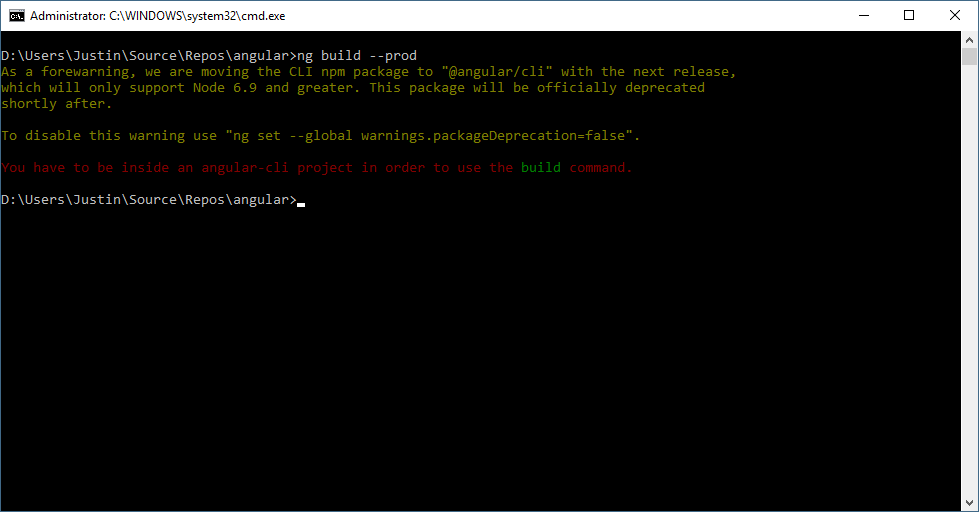
When I try the above step 8 and run "ng build --prod," I get an error "You have to be inside an angular-cli project in order to use the build command." <ins>What do I need to do to make this an angular-cli project?</ins> [attachment=2:1pabnmi4]angular-cli-error.png[/attachment:1pabnmi4] Also, I noticed that there is an .sln file and am wondering what it would take to be able to work within Visual Studio? I've been working with the asp.net core + angular 2 template (<a class="postlink" href="http://blog.stevensanderson.com/2016/10/04/angular2-template-for-visual-studio/">http://blog.stevensanderson.com/2016/10 ... al-studio/</a>) for practice and was able to work in Visual Studio and even publish to Azure without any issues.
Thanks in advance!
EDIT: still working on figuring out what is going on... After some more searching, I found this post (<a class="postlink" href="https://github.com/angular/angular-cli/issues/755">https://github.com/angular/angular-cli/issues/755</a>) that indicated I needed to run ng init and define the source directory, which I assume to be 'src'... so first run "ng init --source-dir src." This ran and I allowed overwriting of all files prompted for: installing ng2 ? Overwrite README.md? Yes, overwrite ? Overwrite src\app\app.component.html? Yes, overwrite ? Overwrite src\app\app.component.spec.ts? Yes, overwrite ? Overwrite src\app\app.component.ts? Yes, overwrite ? Overwrite src\app\app.module.ts? Yes, overwrite ? Overwrite src\environments\environment.prod.ts? Yes, overwrite ? Overwrite src\environments\environment.ts? Yes, overwrite ? Overwrite src\favicon.ico? Yes, overwrite ? Overwrite src\index.html? Yes, overwrite ? Overwrite src\main.ts? Yes, overwrite ? Overwrite src\polyfills.ts? Yes, overwrite ? Overwrite src\styles.css? Yes, overwrite ? Overwrite src\test.ts? Yes, overwrite ? Overwrite src\tsconfig.json? Yes, overwrite ? Overwrite angular-cli.json? Yes, overwrite ? Overwrite e2e\app.e2e-spec.ts? Yes, overwrite ? Overwrite e2e\app.po.ts? Yes, overwrite ? Overwrite .gitignore? Yes, overwrite ? Overwrite karma.conf.js? Yes, overwrite ? Overwrite package.json? Yes, overwrite ? Overwrite protractor.conf.js? Yes, overwrite ? Overwrite tslint.json? Yes, overwrite identical .editorconfig overwrite README.md identical src\app\app.component.css overwrite src\app\app.component.html overwrite src\app\app.component.spec.ts overwrite src\app\app.component.ts overwrite src\app\app.module.ts identical src\assets.gitkeep overwrite src\environments\environment.prod.ts overwrite src\environments\environment.ts overwrite src\favicon.ico overwrite src\index.html overwrite src\main.ts overwrite src\polyfills.ts overwrite src\styles.css overwrite src\test.ts overwrite src\tsconfig.json overwrite angular-cli.json overwrite e2e\app.e2e-spec.ts overwrite e2e\app.po.ts identical e2e\tsconfig.json overwrite .gitignore overwrite karma.conf.js overwrite package.json overwrite protractor.conf.js overwrite tslint.json Successfully initialized git. Installing packages for tooling via npm. Installed packages for tooling via npm. Project 'abp-zero-template' successfully created.
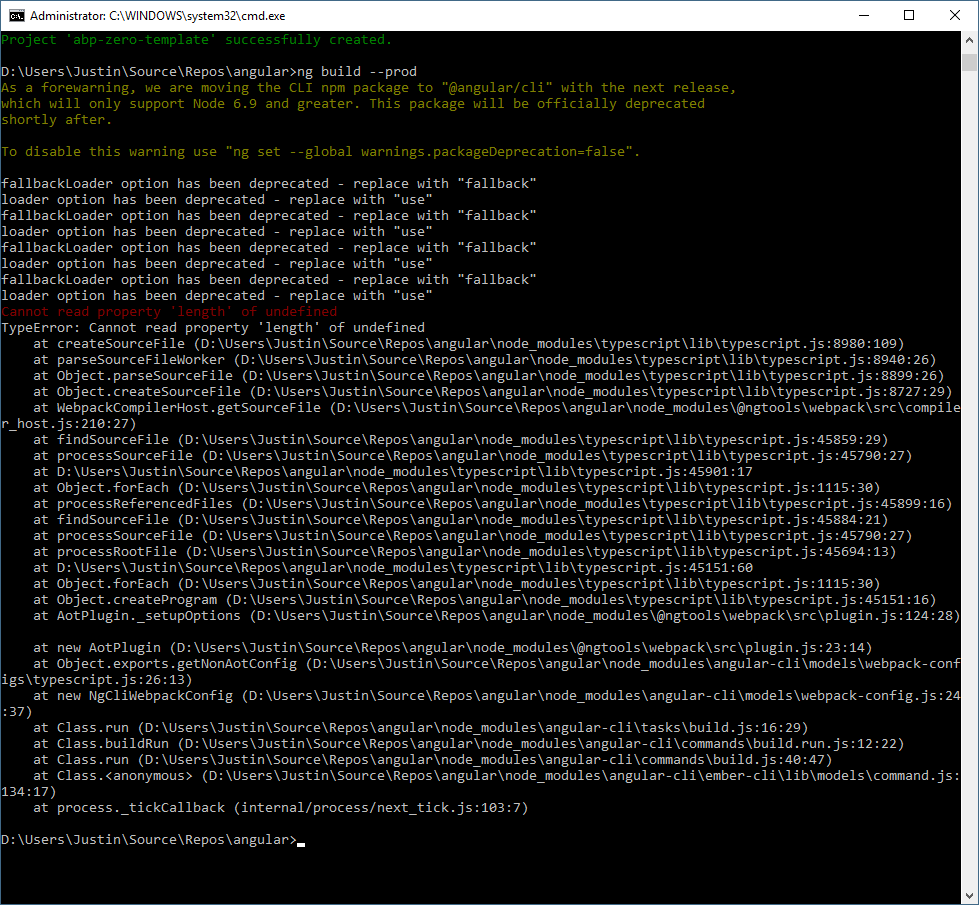
I then ran (from the angular root folder) ng build --prod and get the error "Cannot read property 'length' of undefined." [attachment=1:1pabnmi4]angular-cli-error_2.png[/attachment:1pabnmi4]
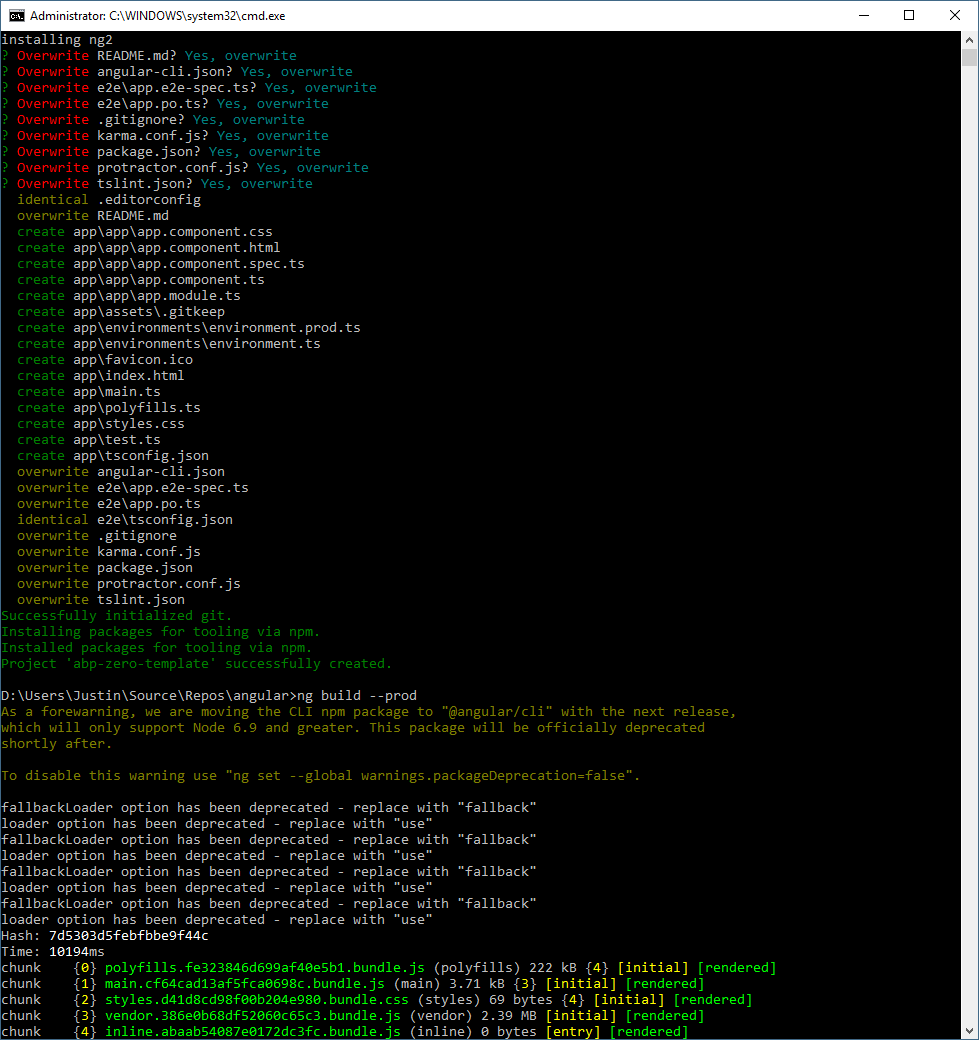
EDIT 2: Still working on this... no answers yet. After banging my head against the problem, it appears that running "ng init --source-dir app" and then "ng build --prod" works to an extent. Again, I let the files be overwritten when prompted. [attachment=0:1pabnmi4]angular-cli-error_3.png[/attachment:1pabnmi4]
The problem now is that this doesn't appear to be the correct configuration for building the app. The dist folder contains 9 files and that's all. I'm going to try and not allow the files to be overwritten.



-
0
Hi @JustinP,
It seems like you have updated angular-cli ? Is that right ? Can you share which version of angular-cli do you use on your project ? It is better to use v1.0.0-beta.31 until we release a new version of AspNet Zero if you don't have a good knowledge of angular-cli.
Different versions of angular-cli might have different file names and it causes a newer version cannot identify older version's project as an angular project.
I think you have managed to build your project, right ? Can you share a screenshot of your dist folder ?
-
0
One more thing, I suggest you to install yarn <a class="postlink" href="https://yarnpkg.com/">https://yarnpkg.com/</a> and use "yarn install" instead of "npm install". Because it guarantees the same package versions with our development environment and in that way you will have less problems.
-
0
ismcagdas, thank you for the reply. I'll try and answer all your questions to the best of my ability.
I should also mention that every time I try something new, I'm deleting all the files (~40,000 files), and re-copying the 'angular' folder.
I have used yarn, but only the 'yarn' command, not 'yarn install.' I started over and tried your suggestions by running 'yarn install' but nothing looked different.
**Edit:**I've now run 'npm uninstall angular-cli,' downloaded the version you mentioned (1.0.0-beta.31) from the Git repo, and installed it globally.
If you mean 'ng build --prod,' that only works after I get the 'ng init --source-dir src' and then I get an error "Cannot read property 'length' of undefined." If I run 'ng init --source-dir app' I get a dist folder on the root 'angular' directory. However it only contains the following files:
- favicon.ico
- index.html
- inline.abaab54087e0172dc3fc.bundle.js
- main.cf64cad13af5fca0698c.bundle.js
- polyfills.fe323846d699af40e5b1.bundle.js
- polyfills.fe323846d699af40e5b1.bundle.js.gz
- styles.d41d8cd98f00b204e980.bundle.css
- vendor.386e0b68df52060c65c3.bundle.js
- vendor.386e0b68df52060c65c3.bundle.js.gz There is no asset folder or anything within the dist folder. I went ahead and copied the files via ftp to the server and the webpage says 'app works!'
Any ideas? Thanks again for the help.
-
0
OK. Tried this:
- Started with a fresh copy of the 'angular' folder'
- Downloaded angular cli v1.0.0-beta.31 from Git repo and extracted the folder.
- Installed it globally using 'npm install <folder> -g' and verified it using 'npm list -g.'
- Ran 'yarn install,' which ran about the same with the same few warnings:
D:\Users\Justin\Source\Repos\angular>yarn install yarn install v0.21.3 [1/4] Resolving packages... [2/4] Fetching packages... warning [email protected]: The platform "win32" is incompatible with this module. info "[email protected]" is an optional dependency and failed compatibility check. Excluding it from installation. [3/4] Linking dependencies... warning "@ngtools/[email protected]" has unmet peer dependency "@angular/tsc-wrapped@^0.5.0". [4/4] Building fresh packages... Done in 64.23s.- Tried to run 'ng build --prod' but got error:
D:\Users\Justin\Source\Repos\angular>ng build --prod module.js:515 if (content.charCodeAt(0) === 35/*#*/ && ^ TypeError: content.charCodeAt is not a function at Module._compile (module.js:515:17) at Object.require.extensions..ts (C:\Users\Justin\AppData\Roaming\npm\node_modules\@angular\cli\lib\bootstrap-local.js:23:14) at Module.load (module.js:488:32) at tryModuleLoad (module.js:447:12) at Function.Module._load (module.js:439:3) at Module.require (module.js:498:17) at require (internal/module.js:20:19) at Object.<anonymous> (C:\Users\Justin\AppData\Roaming\npm\node_modules\@angular\cli\packages\@angular\cli\bin\ng:7:19) at Module._compile (module.js:571:32) at Object.Module._extensions..js (module.js:580:10)- Tried running 'ng init -source-dir src,' and 'ng init -source-dir app' but got the same error about module.js:515.
Now I can no longer run 'ng build' because 'ng init' fails. So I can no longer get a dist folder at all. I'll keep trying things. I am getting a better understanding of npm and managing packages, but I'm not making much progress otherwise.
Thanks for the help.
-
0
Hi,
Can you share your yarn.lock file's content ?
Thanks.
-
0
Sure. What's the best way to upload the file?
- I tried to attach the file, but .yarn isn't allowed.
- I tried changing the extension, but .txt isn't allowed.
- I tried getting rid of the extension, but that isn't allowed, either.
- I tried pasting, but got an error: Your message contains 253552 characters. The maximum number of allowed characters is 60000.
- I tried both .png and .jpeg, but I get an error that it was not possible to determine the dimensions of the image.
-
0
Here's the first part:
# THIS IS AN AUTOGENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY. # yarn lockfile v1 "@angular/cli@^1.0.0-beta.31": version "1.0.0-beta.31" resolved "https://registry.yarnpkg.com/@angular/cli/-/cli-1.0.0-beta.31.tgz#ba1234a2dcc5f4d4a58ac22568ac6fc518a0cfbf" dependencies: "@ngtools/json-schema" "1.0.3" "@ngtools/webpack" "1.2.9" async "^2.1.4" autoprefixer "^6.5.3" chalk "^1.1.3" common-tags "^1.3.1" css-loader "^0.26.1" cssnano "^3.10.0" debug "^2.1.3" denodeify "^1.2.1" diff "^3.1.0" ember-cli-normalize-entity-name "^1.0.0" ember-cli-string-utils "^1.0.0" extract-text-webpack-plugin "^2.0.0-rc.3" file-loader "^0.10.0" findup "0.1.5" fs-extra "^2.0.0" get-caller-file "^1.0.0" glob "^7.0.3" html-webpack-plugin "^2.19.0" inflection "^1.7.0" inquirer "^3.0.0" isbinaryfile "^3.0.0" istanbul-instrumenter-loader "^2.0.0" json-loader "^0.5.4" karma-sourcemap-loader "^0.3.7" karma-webpack "^2.0.0" less "^2.7.2" less-loader "^2.2.3" lodash "^4.11.1" minimatch "^3.0.3" node-modules-path "^1.0.0" node-sass "^4.3.0" nopt "^4.0.1" opn "4.0.2" portfinder "~1.0.12" postcss-loader "^0.13.0" raw-loader "^0.5.1" resolve "^1.1.7" rimraf "^2.5.3" rsvp "^3.0.17" rxjs "^5.0.1" sass-loader "^4.1.1" script-loader "^0.7.0" semver "^5.1.0" silent-error "^1.0.0" source-map-loader "^0.1.5" style-loader "^0.13.1" stylus "^0.54.5" stylus-loader "^2.4.0" temp "0.8.3" typescript ">=2.0.0 <2.2.0" url-loader "^0.5.7" walk-sync "^0.3.1" webpack "~2.2.0" webpack-dev-server "~2.2.0" webpack-merge "^2.4.0" webpack-sources "^0.1.3" zone.js "^0.7.2" -
0
Please let me know if there's something in particular you need to look at and I'll try and provide it.
-
0
Hi,
Can you send your project to <a href="mailto:[email protected]">[email protected]</a> by deleting node_modules folder ? We would like to help you on this in a faster way because you have lost much time by dealing with this problem.
-
0
Thank you for your patience and help. I have sent the files via email.
-
0
Hi,
Thank you for sending the project. I have downloaded the project, then removed yarn.js from project files. It shouldn't be there and it causes some problems.
Then I opened a command prompt, navigated to directory which contains MyCompanyName.AbpZeroTemplate.AngularUI.sln. Then I run "yarn install" command. It installed node_modules. After that both "npm start" and "ng build --prod" commands are executed successfully.
Can you try it in this way ? If you still have problems, we can arrange a Team Viewer session to take a look at the problem on your local machine.
Thanks.
-
0
Thank you. I did as you said:
- deleted yarn.js
- ran 'yarn install.' The node_modules folder and files were created.
- ran 'npm start,' and opened a browser to localhost:4200. The website seemed to run fine.
- closed the command line window (since it appears you cannot enter commands after 'npm start')
- opened a new command line window from the folder with the .sln file and ran 'ng build --prod'
I get this same error:
D:\Users\Justin\Source\Repos\angular>ng build --prod module.js:515 if (content.charCodeAt(0) === 35/*#*/ && ^ TypeError: content.charCodeAt is not a function at Module._compile (module.js:515:17) at Object.require.extensions..ts (C:\Users\Justin\AppData\Roaming\npm\node_modules\@angular\cli\lib\bootstrap-local.js:23:14) at Module.load (module.js:488:32) at tryModuleLoad (module.js:447:12) at Function.Module._load (module.js:439:3) at Module.require (module.js:498:17) at require (internal/module.js:20:19) at Object.<anonymous> (C:\Users\Justin\AppData\Roaming\npm\node_modules\@angular\cli\packages\@angular\cli\bin\ng:7:19) at Module._compile (module.js:571:32) at Object.Module._extensions..js (module.js:580:10)Just to be clear, I have the following version of the cli installed:
D:\Users\Justin\Source\Repos\angular>npm list [email protected] D:\Users\Justin\Source\Repos\angular +-- @angular/[email protected]Since I changed to @angular/[email protected], none of the 'ng' commands work anymore. All 'ng' commands give the same error about 'content.charCodeAt(0) TypeError: content.charCodeAt is not a function.'
If you have any ideas about why this is the case, please let me know or please let me know when we can arrange a Team Viewer session.
-
0
I may have solved the issue. I want to post what I did in case someone else is getting started with ASP.NET Zero and Angular-Cli.
I realized (see post above) that 'ng' commands weren't working since going to the suggested @angular/[email protected]. However, prior to trying all this, I had managed to get a better result on my first attempt, when I didn't use Yarn or beta.31 of Angular CLI, but instead used npm install and the latest version of angular-cli. So I upgraded from beta31 back to the latest version, but was getting this error when running 'ng' commands:
ERROR in ./src/main.ts Module build failed: TypeError: Cannot read property 'newLine' of undefined at Object.getNewLineCharacter (C:\Users\Justin\angular\node_modules\typescript\lib\typescript.js:8062:20) at Object.createCompilerHost (C:\Users\Justin\angular\node_modules\typescript\lib\typescript.js:44978:26) at Object.ngcLoader (C:\Users\Justin\angular\node_modules@ngtools\webpack\src\loader.js:350:33) @ multi webpack-dev-server/client?http://localhost:4200/ ./src/main.tsSo I did some searching and found this thread: <a class="postlink" href="https://github.com/angular/angular-cli/issues/5179">https://github.com/angular/angular-cli/issues/5179</a> and this thread: <a class="postlink" href="https://github.com/angular/angular-cli/issues/4895">https://github.com/angular/angular-cli/issues/4895</a>
So I ran these commands just to be sure that there wasn't some version confusion.
npm uninstall -g angular-cli npm uninstall --save-dev angular-cli npm uninstall -g @angular/cli npm cache clean npm install -g @angular/cli@latestNow I have the following version of angular-cli when I run npm list -g
C:\Users\Justin\angular>npm list -g C:\Users\Justin\AppData\Roaming\npm +-- @angular/[email protected]I made a fresh copy of the angular folder downloaded from ASPNET Zero, like I always do, and ran 'npm install,' because I found in that same thread from earlier someone mentioned that yarn install' might not be resolving dependencies, which confirmed my previous experiences.
Following that, ng commands gave me a different error, but one that was easily solvable:
C:\Users\Justin\angular>ng build --prod Environment configuration does not contain "environmentSource" entry. A new environmentSource entry replaces the previous source entry inside environments. To migrate angular-cli.json follow the example below: Before: "environments": { "source": "environments/environment.ts", "dev": "environments/environment.ts", "prod": "environments/environment.prod.ts" } After: "environmentSource": "environments/environment.ts", "environments": { "dev": "environments/environment.ts", "prod": "environments/environment.prod.ts" }The error asks me to modify a section of angular-cli.json and even tells me what to change it to. After making the changes, ng commands worked again and I was able to execute 'ng build --prod,' which gave me the expected 'dist' folder and the following files inside:
Directory of C:\Users\Justin\angular\dist 03/04/2017 10:33 AM <DIR> . 03/04/2017 10:33 AM <DIR> .. 03/04/2017 10:33 AM 1,073,855 0.4e462baadfe61fa18041.chunk.js 03/04/2017 10:33 AM 304,427 1.05de1ea02987159b9eeb.chunk.js 03/04/2017 10:33 AM 89,863 2.f9ca5eca298a01e55870.chunk.js 03/04/2017 10:33 AM <DIR> assets 03/04/2017 10:33 AM 78,508 famfamfam-flags.d4a4d7b033f5ad8d7261.png 03/04/2017 10:33 AM 165,742 fontawesome-webfont.674f50d287a8c48dc19b.eot 03/04/2017 10:33 AM 444,379 fontawesome-webfont.912ec66d7572ff821749.svg 03/04/2017 10:33 AM 77,160 fontawesome-webfont.af7ae505a9eed503f8b8.woff2 03/04/2017 10:33 AM 165,548 fontawesome-webfont.b06871f281fee6b241d6.ttf 03/04/2017 10:33 AM 98,024 fontawesome-webfont.fee66e712a8a08eef580.woff 03/04/2017 10:33 AM 952 index.html 03/04/2017 10:33 AM 1,560 inline.8e8e16f4cb5e2d56d862.bundle.js 03/04/2017 10:33 AM 752,227 main.1b5ebc8a29e8ac7465e7.bundle.js 03/04/2017 10:33 AM 90,219 polyfills.6a520f9204459c96cb8b.bundle.js 03/04/2017 10:33 AM 1,637,023 scripts.dde78ae3c2579cbca7d4.bundle.js 03/04/2017 10:33 AM 30,064 Simple-Line-Icons.0cb0b9c589c0624c9c78.woff2 03/04/2017 10:33 AM 239,045 Simple-Line-Icons.2fe2efe63441d830b1ac.svg 03/04/2017 10:33 AM 81,332 Simple-Line-Icons.78f07e2c2a535c26ef21.woff 03/04/2017 10:33 AM 54,056 Simple-Line-Icons.d2285965fe34b0546504.ttf 03/04/2017 10:33 AM 54,266 Simple-Line-Icons.f33df365d6d0255b586f.eot 03/04/2017 10:33 AM 34,770 sprite.976b3b4f9512611cc0c3.png 03/04/2017 10:33 AM 257,312 styles.3559ec6f191a029a299f.bundle.css 03/04/2017 10:33 AM 1,483,095 vendor.bde8a4fca4fa837f64b6.bundle.jsI hope this helps someone that is facing similar issues and getting started with the latest versions of both ASP.NET Zero and Angular-CLI. I still need to get everything working across the Angular and API projects within Azure, but I'll come back and post when I have that done.
-
0
I got it all working and deployed to Azure. Just to be super-clear to anyone getting started with ASP.NET Zero v3.1, and the latest version of Angular CLI, here are the steps. All the previous steps for deploying the API are still valid, so this just applies to getting the angular portion deployed and working in Azure.
Make sure you have the latest version of Angular CLI (@angular/[email protected]) by running 'npm list -g.' If you are having trouble, use the commands in my previous post to ensure you uninstall globally and that the cache is clear before installing the latest.
Download your project files from ASP.NET Zero and extract them to wherever you will be working with them.
From within 'angular' folder, run 'npm install' from a command prompt. This will create the 'node_modules' folder in side the angular folder with all the dependency files for the project.
Open and modify the "environments" section of the angular-cli.json file according to this error message (you will get this error message if you run 'ng build --prod,' so if you forget, it will remind you):
To migrate angular-cli.json follow the example below: Before: "environments": { "source": "environments/environment.ts", "dev": "environments/environment.ts", "prod": "environments/environment.prod.ts" } After: "environmentSource": "environments/environment.ts", "environments": { "dev": "environments/environment.ts", "prod": "environments/environment.prod.ts" }- Run 'ng build --prod.'
You should now have a folder inside the 'angular' folder called 'dist' with 22 files and an assets folder, and can continue with the previous posts steps 9-11. The web.config file mentioned is now part of the files in the package, but doesn't get moved into the dist folder.
- Connect to your azure website's ftp and transfer files under dist folder to "/site/wwwroot/" of your azure website.
- Configure appconfig.json under "/site/wwwroot/assets" on your azure website.
- Add a web.config file under "/site/wwwroot/" which has below content. This will be included in our next release as well.
To configure the appconfig.json metioned in step 10, open it and change it to:
{ "remoteServiceBaseUrl": "http://your-api-url.azurewebsites.net", "appBaseUrl": "http://your-angular-ui-url.azurewebsites.net" }You should now have a working instance deployed to Azure.
Enjoy.
-
0
Hi @JustinP,
Thank you very much for your detailed explanation :). I just want to add one more thing. Since we didn't update our angular2 template to latest angular-cli, we don't offer to use it now for the customers who does not have well knowledge of angular-cli and angular.
Thanks again.
-
0
I am facing same problem, I dont like the idea of allowing overwrite. What is the proper solution here to get it working. I've two folders in my dist folder. (1) out-tsc (2) out-tsc-e2e Please help at your earliest. Thanks.
-
0
Hi walkerscott,
Did you updated angular-cli ? Can you check it's version in package.json under "node_modules@angular\cli" ?



