Hi @ISMCAGDAS
I emailed you my solution and sent you an email about this issue about 2 weeks ago. I also sent you another email a few days ago. I am still having this issue with entity update method in my app service.
Here is debug showing complete "cmp" object. [https://drive.google.com/open?id=0B5HAoiVVXzY7WVdBM2g0X3pTMkE])
Here are the note entity DTOs. [https://drive.google.com/open?id=0B5HAoiVVXzY7dmFwbUZocDJYd0U])
The log file shows the below error.
ERROR 2017-02-19 12:40:41,634 [10 ] 17.EntityFramework.NursingOps17DbContext - - Note: The Note field is required.
ERROR 2017-02-19 12:40:41,634 [10 ] 17.EntityFramework.NursingOps17DbContext - - Note: The Note field is required.
ERROR 2017-02-19 12:40:41,705 [10 ] nHandling.AbpApiExceptionFilterAttribute - Validation failed for one or more entities. See 'EntityValidationErrors' property for more details.
I have checked all my DTO's and I do not see "required" annotation on any property named "Note".
Can you please help? Thanks!
18 Answer(s)
-
0
Related to this same issue, I am also running into the same issue as posted here: [http://forum.aspnetboilerplate.com/viewtopic.php?p=6142#p6142])
When the "UpdateCompany" app service method is called, the address and contacts are posted back as empty.
Is that something that cannot be achieved with ABP template and EF?
I have a need to do this with multiple entities in my project.
For example, Company entity. When the user edits a company, they should be able to update the company, addresses and contacts for the company, all from the single edit modal. When they click save any changes to company, address or contacts needs to be saved into DB.
-
0
Hi,
I have replied your email and offered a solution to your problem. Actually, this is a bit related to EF.
A property in your entity is marked as required (Note field of NoteDetail entity) and your last mappin before updating a company entity removes this field's value and sets it to null. So when you try to update a record with Note field equals to null, EF does not let you do that because this field is Required.
Please write back if the offered solution does not fit your case.
Thanks.
-
0
Thanks very much for your help with Note issue!
I still have this issue with the sub-entity updates. Can you provide a suggestion on the issue described above?
-
0
Hi,
As far as I know Entity Framework is not very good at sub entity updates. ABP has a package named Abp.GraphDiff, have you tried it ? You can check the conversation here <a class="postlink" href="https://github.com/aspnetboilerplate/aspnetboilerplate/issues/1073">https://github.com/aspnetboilerplate/as ... ssues/1073</a>
-
0
Ok I will check that out and see if I can implement it.
I have been working on alternate solution to this problem. I have implemented a DataTables GRID in my edit modal to hold all the addresses for the company entity. This datatable is fully editable and new rows can be added. The data tables provides a facility to make AJAX call to server side methods.
Can you tell me if I should implement a pure AJAX call to a new method in my controller for this update from the datatables grid OR should i use the ABP app service code method, where the form content is serialized and then posted to the AppService method? Is that possible?
-
0
Hi,
Yes it is possible to use an app service method but you should send data to app service method properly. I have done a similar thinh but in my case I have used regular html table and I have generated javascript array (addresses in your case) manually by looping on table rows on client side with javascript.
If your table supports ajax calls, maybe it is better to create a new app service method and use it.
-
0
I understand how the call to the app service is made in the typical EditModal.js file (shown below). Can you tell me how I can use this same code in a totally separate JS file, that is not attached to a modal?
Also, I dont have a form tag, i just want to post the HTML table row data to my app service method. So not sure if I can use this stmt: _$tenantInformationForm.serializeFormToObject() with a table row?
var EditTenantModal = (function ($) { app.modals.EditTenantModal = function() { var _modalManager; var _tenantService = abp.services.app.tenant; var _$tenantInformationForm = null; this.init = function (modalManager) { _modalManager = modalManager; _$tenantInformationForm = _modalManager.getModal().find('form[name=TenantInformationsForm]'); _$tenantInformationForm.validate(); }; this.save = function () { if (!_$tenantInformationForm.valid()) { return; } var tenant = _$tenantInformationForm.serializeFormToObject(); _modalManager.setBusy(true); _tenantService.updateTenant( tenant ).done(function () { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.editTenantModalSaved'); }).always(function () { _modalManager.setBusy(false); }); }; }; })(jQuery); -
0
Hi,
You can use abp.services.app.***.methodName in any of your javascript code. You cannot use serializeFormToObject for a table. You need to loop throug rows of your table and create a javascript array before sending it to your app service.
Here is a test code:
var addresses = []; $("#table tr").each(function(){ var $tr = $(this); addresses.push({ address: $tr.find("td:eq(1) input").val(), lat: $tr.find("td:eq(2) input").val(), lng: $tr.find("td:eq(3) input").val() }); }); abp.services.app.address.update({ companyId: 1, addersses: addresses }); -
0
Thanks very much for the sample code, that was helpful! I have it working now, the app service method is getting called. I just need to fix a entity validation error now. Thanks again!
var _addressService = abp.services.app.address; _addressService.updateAddress({ Id: aData[0], AddressType: aData[1], AddressLine1: aData[2], AddressLine2: aData[3], AddressLine3: aData[4], City: aData[5], StateId: 1, CountryId: 1, PostalCode: aData[8], DefaultYN: aData[9] }).done(function () { alert("AddressSaved"); }); -
0
Great :). Please write back if you cannot solve that.
-
0
I am now trying to add a dropdown into my editable html table, for the edit operation. I am using some JS code that I have used many time in my non ABP solutions. This is code that works. It is almost working here too in the ABP solution, but I am running into one issue.
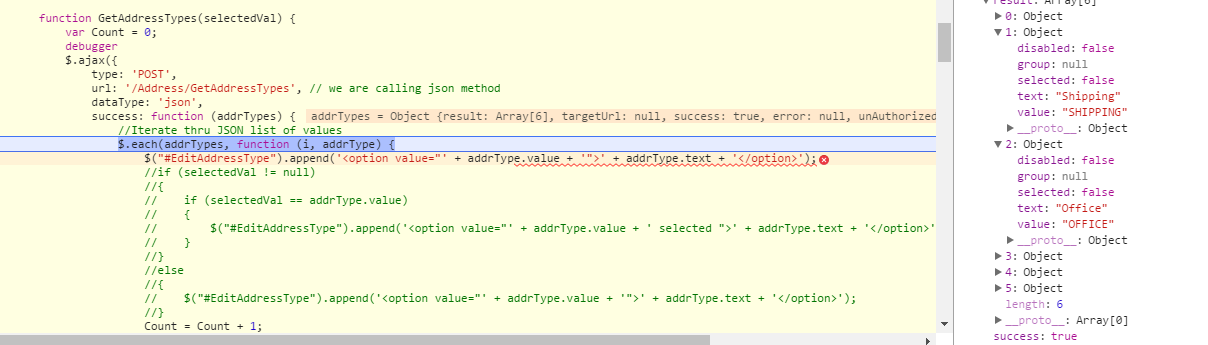
[attachment=0:2bwqtg08]Screenshot (55).png[/attachment:2bwqtg08]
On the line with the red X, shown above, it keeps throwing an error that value is null. I have debugged this AJAX call, it reached my controller method and data is loaded into JSON object. You can see that the array is loaded with data on the right side panel. Yet when the above line in the JS code is reached, it keeps throwing NULL error. Is there something in the ABP template that is causing this behaviour/error?
I just tried this technique for another dropdown, for country and it is having the exact same issue.
Here is the exact error message I am getting and the response body from controller method.
Uncaught TypeError: Cannot read property 'value' of null at eval (eval at <anonymous> (jquery.min.js:1), <anonymous>:77:82) at Function.each (jquery.min.js:2) at Object.success (eval at <anonymous> (jquery.min.js:1), <anonymous>:76:23) at i (jquery.min.js:2) at Object.fireWith [as resolveWith] (jquery.min.js:2) at y (jquery.min.js:4) at XMLHttpRequest.c (jquery.min.js:4) {"result": [{"disabled":false, "group":null, "selected":false, "text":"--Please Choose--", "value":"-"}, {"disabled":false, "group":null, "selected":false, "text":"United States of America", "value":"2"}], "targetUrl":null,"success":true,"error":null,"unAuthorizedRequest":false,"__abp":true} -
0
Hi,
I think you need to change
$.each(addrTypesto
$.each(addrTypes.resultBecause ABP wraps your response with additional values and your actual result is in *.result property. Can you try that ?
-
0
That worked!! Thanks very much!
-
0
<cite>exlnt: </cite> ... I have implemented a DataTables GRID in my edit modal to hold all the addresses for the company entity...
Was this with Angular 2.x?
DataTables is awesome but I'm having trouble getting it to work in a Core+Angular2 project.
-
0
Hi @marble68,
I think this is for angular1. As far as I know DataTables is not working with angular2 officialy yet.
I don't know DataTables very much but you can check what we did for jTable for angualr2 project since it's a jQuery plugin as well.
Thanks.
-
0
<cite>marble68: </cite>
<cite>exlnt: </cite> ... I have implemented a DataTables GRID in my edit modal to hold all the addresses for the company entity...
Was this with Angular 2.x?
DataTables is awesome but I'm having trouble getting it to work in a Core+Angular2 project.
I implemented datatables with MVC 5 Template, not angular.
-
0
<a class="postlink" href="https://l-lin.github.io/angular-datatables/#/basic/angular-way">https://l-lin.github.io/angular-datatab ... ngular-way</a>
I've used this approach in the past with success - but I'm pretty new to Angular2. 8-)
The issue I'm having is making it work inside the ANZ ecosystem.
-
0
Hi @ marble68 ,
I didn't know this, thanks for sharing. Have you followed their document ? <a class="postlink" href="https://l-lin.github.io/angular-datatables/#/getting-started">https://l-lin.github.io/angular-datatab ... ng-started</a>. If so, can you share the error you are getting ?
Thanks.