I'm tring to install the client Angular 2 App on IIS inside an application folder ej. <a class="postlink" href="http://mysite.com/appfolder/">http://mysite.com/appfolder/</a> The problem I had is that, by default, the client app will try to fetch files from the root folder (<a class="postlink" href="http://mysite.com/">http://mysite.com/</a>) I managed to change this by building the app with this:
ng build -prod -bh /appfolder/
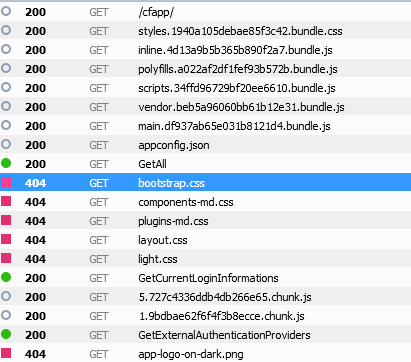
Now it's fetching the files from the correct path, but there is a problem with the "getApplicationConfig" from "AppPreBootstrap.ts" file, it always looks for the "appconfig.json" file from "/assets/appconfig.json" (<a class="postlink" href="http://mysite.com/assets/appconfig.json">http://mysite.com/assets/appconfig.json</a>)
Code:
private static getApplicationConfig(callback: () => void) {
return abp.ajax({
url: '/assets/appconfig.json',
method: 'GET',
headers: {
'Abp.TenantId': abp.multiTenancy.getTenantIdCookie()
}
}).done(result => {
I fixed this by changing "url: '/assets/appconfig.json'," to "url: 'assets/appconfig.json',". Could you please advise if this is correct and won't create anoter problem? Thanks.
4 Answer(s)
-
0
-
0
Hi,
Your configuration for appconfig.json is correct and it does not effect any other thing. You need to change paths in LocalizedResourcesHelper.
We will also think about this.
Thanks.
-
0
Hi,
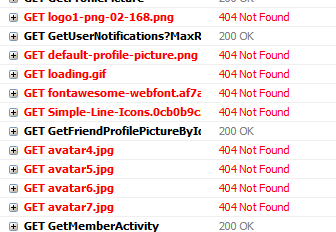
Yes.. yesterday after a long investigation I could finally find that i had to fix the paths in LocalizedResourcesHelper. Also I had to fix "getApplicationConfig" function on "AppPreBootstrap.ts" file, root-routing.module.ts and other paths to images, and compile the code using:
ng build -prod -bh /appfolder/
I'm still having a few problems but at least the application now is working. Please consider this issue, since if the development environtment is accessible only by IP, you could only have one project installed at any time.
By the way, is there any way I can contribute to ASPNet Zero project?
-
0
Hi,
Thank you very much for your feedback. You can always send pull requests to <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core">https://github.com/aspnetzero/aspnet-zero-core</a> repository, we will be very happy if you can :).
We will also think about this issue for the next releases, actually you can create an issue about this in the above repository.