Hello,
I've recently begun trying out the module system to allow for independent features to be developed separately, but I'm having a problem when it comes to including .cshtml files in custom modules.
In particular, while I'm able to hit my module's controller, the site is unable to find the appropriate Index.cshtml file. I tried embedding the .cshtml files as described in <a class="postlink" href="https://aspnetboilerplate.com/Pages/Documents/Embedded-Resource-Files">https://aspnetboilerplate.com/Pages/Doc ... urce-Files</a> , but when I navigate to the module's page I get a Page 404 as the result.
The steps I took to register the views were: 1 - Mark all files in my module's /Views/ folder to be embedded resources 2 - Added an Embedded Resource set in my module's PreInitialize method
Again, this custom module's controller receives the request as expected. Is there something else I need to do to reach embedded view files of different modules?
20 Answer(s)
-
0
As a quick addendum, this is the error logged through log4net:
System.Web.HttpException (0x80004005): The file '/FirstAspNetZero/Views/Announcements/Index.cshtml' does not exist. at System.Web.UI.Util.CheckVirtualFileExists(VirtualPath virtualPath)..."FirstAspNetZero.Web" is the name of my test application, with the file located at "Announcements.Web/Views/Announcements", in a test module with the following Embedded resources configured in the module class:
[DependsOn(typeof(AnnouncementsApplicationModule), typeof(AbpWebApiModule), typeof(AbpWebMvcModule))] public class AnnouncementsWebModule : AbpModule { public override void PreInitialize() { Configuration.EmbeddedResources.Sources.Add( new EmbeddedResourceSet( "/Views/", Assembly.GetExecutingAssembly(), "Announcements.Web.Views" ) ); } -
0
Hi,
Sorry for our late response. Have you fixed this problem ? If not, we will take a look at it immediately.
Thanks.
-
0
Hello,
No worries for the late response - I've been working on learning other aspects of ABP's module system.
I've not yet been able to resolve this - I'd appreciate any help you can offer!
Thanks!
-
0
Hello,
Are there any updates on this?
-
0
Since MVC searches for '/FirstAspNetZero/Views/Announcements/Index.cshtml', I suspect that your AnnouncementsController is in an "area" named "FirstAspNetZero". True? If so, your configuration is invalid.It should be something like that:
Configuration.EmbeddedResources.Sources.Add( new EmbeddedResourceSet( "/Areas/", Assembly.GetExecutingAssembly(), "Announcements.Web.Areas" ) );
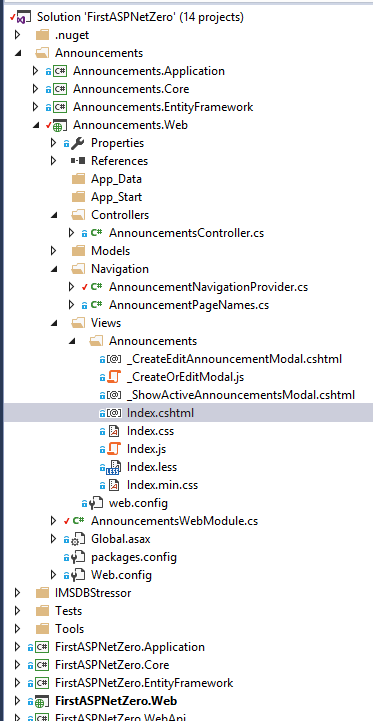
And your plugin project must have /Areas/FirstAspNetZero/Views/Announcements/Index.cshtml file. If not, can you share a screenshot of project files in VS solution items window. We need to see the location of your .cshtml file.
-
0
Hello,
Thank you for looking into this.
Currently in my solution, FirstASPNetZero is the starter solution - the ASPNET Zero template. In it, I'm using the "Mpa" area to test out some of the features of ABP & ASPNet Zero, while in the solution, I've also added other projects while trying to learn about the module system. To that end, I have in the solution a folder for "Announcements", which contains the various layers of that module (Announcements.Web, Announcements.Application, etc). I then made my main module, FirstASPNetZeroWebModule, depend on the AnnouncementsWebModule.
Here's a screenshot of my current solution: [attachment=0:1vfbwr5d]AnnouncementsModuleScreenCap.PNG[/attachment:1vfbwr5d]
I'm sure this is something trivial that I'm just not understanding, but I've been wracking my head trying to figure it out and not making much progress. Any help would be appreciated!
-
0
Your code seems correct. Is that possible that you sent your solution to us: <a href="mailto:[email protected]">[email protected]</a>
-
0
Hello,
Thank you for the response; I've just sent along an email.
-
0
Some issue, Is there any update?
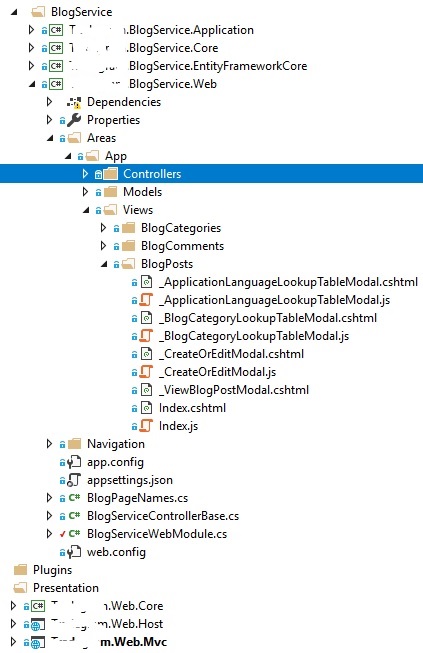
Configuration.EmbeddedResources.Sources.Add( new EmbeddedResourceSet( "/Areas/", Assembly.GetExecutingAssembly(), "ProjectTest.BlogService.Web.Areas" ) );ASPNET Zero 5.3
My project is MVC Core.
<a class="postlink" href="http://localhost:62114/App/BlogCategories">http://localhost:62114/App/BlogCategories</a> response this message:
An unhandled exception occurred while processing the request. InvalidOperationException: The view 'Index' was not found. The following locations were searched: /Areas/App/Views/BlogCategories/Index.cshtml /Areas/App/Views/Shared/Index.cshtml /Views/Shared/Index.cshtml Microsoft.AspNetCore.Mvc.ViewEngines.ViewEngineResult.EnsureSuccessful(IEnumerable<string> originalLocations) -
0
Hello @csbeginner,
Have you marked the .cshtml files as embedded resources in your assembly?
-
0
<cite>JCompagnon: </cite> Hello @csbeginner,
Have you marked the .cshtml files as embedded resources in your assembly?
Hello. Yes I did. For all files
-
0
<cite>JCompagnon: </cite> Hello @csbeginner,
Have you marked the .cshtml files as embedded resources in your assembly?
I updated my previous post, can you check please?
-
0
Hmm, that's strange.
The problem I was facing at the time was related to hosting the app under a virtual directory (something that was fixed in an update last year). Aside from that, from what I recall, marking the views/scripts as embedded, creating an EmbeddedResourceSet & adding the appropriate [DependsOn()] attribute to the parent Module's definition was all that was required.
Also, at the time, I was not using the .Net Core version; once I did, I needed to add a line to the Startup.cs class, throwing in:
//... existing code under Configure() app.UseStaticFiles();//already there app.UseEmbeddedFiles();//magic!I also added the following lines directly underneath to be able to inspect what files were correctly embedded, which helped visualize any routing issue I'd had:
//app.UseDirectoryBrowser(new DirectoryBrowserOptions //{ // FileProvider = new EmbeddedFileProvider(typeof(ControllerInYourOtherModule).GetTypeInfo().Assembly,"OtherModule.Web"), // RequestPath = "/TestDirectory" //}); -
0
@JCompagnon
I did all. Settings , features, menus, locale resource, controllers all added as well, but i don't know whats happens to my views :(
-
0
Alright, that's really strange. Did you have any luck loading/navigating through the directory browser? It allows you to see what embedded resources are loaded, as well as giving an indication of their routes.
-
0
<cite>JCompagnon: </cite> Alright, that's really strange. Did you have any luck loading/navigating through the directory browser? It allows you to see what embedded resources are loaded, as well as giving an indication of their routes.
Thank you very much for your time. I don't know how to enable that. Can you help little bit.
-
0
No problem at all; I've found more than my share of info from other users on the forum, so I'm glad I can start helping out!
The directory browser is a tool that can be enabled in the Startup.Configure method of your .Net Core web app (MS docs)
public void Configure(IApplicationBuilder app) { app.UseStaticFiles(); app.UseEmbeddedFiles(); app.UseDirectoryBrowser(new DirectoryBrowserOptions { FileProvider = EmbeddedFileProvider(typeof(ControllerInYourOtherModule).GetTypeInfo().Assembly,"OtherModule.Web"), RequestPath = "/TestDirectory" }); }After enabling it & firing it up, you can navigate to the URL set in the RequestPath, and you'll get a listing of the embedded resources coming from the specified assembly. Just a heads-up, though: I only did this when trying to figure out how to load the views - so I didn't bother with any security, since I removed the tool before deploying. Make sure to remove it, or add security, before you deploy it anywhere with the Directory Browser on.
-
0
Nothing!! That test directory response empty table! I don't have any idea why this happen
-
0
OK!!!!!!! I found my wrong. I don't know why but MayProject.MyModule.Web default assembly named MyProject.MyModule in project properties and I using MyProject.MyModule.Web.Areas as root assembly in EmbededResource configuration. Thank you Mr J
-
0
Ahh ok! It's working now, then, with the views and all? That's great!
No problem, glad to have been of some help! Best of luck with the project!