I am developing a "profile" page for an entity in my application. I took a "profile" page from the Metronic documentation as my design for this page. This page is not a modal, but a normal CSHTML page like the index views.
Here is the HTML I am using: [attachment=0:39vhtmus]Screenshot (94).png[/attachment:39vhtmus]
When the page opens, it renders fine but throws the error shown below.
Uncaught ReferenceError: $ is not defined
The error references line 1255 of my code, shown below.
$(document).ready(function () {
Is there something different that needs to be done, in order to build a non-modal based page?

14 Answer(s)
-
0
Hi,
I think you need to put your
<script> .... </script>block into below scripts section.
@section Scripts { //Here..... } -
0
One additional question for you please?
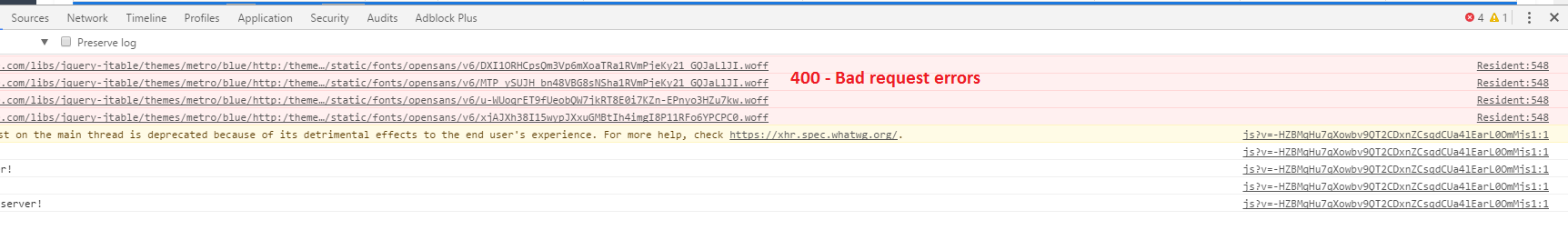
On my hosted/deployed application I am now getting "400-Bad Request" on the .Woff files. I had made some changes to the bundleconfig.cs files, as I added some new plugins from Metronic docs. I have rolled back those changes to bundleconfig.cs file. Yet I still get the below errors, which I do not understand how they are coming up. Can you provide some guidance on what I should check? [attachment=0:3i4daf68]Screenshot (95).png[/attachment:3i4daf68]

-
0
<cite>ismcagdas: </cite> Hi,
I think you need to put your
<script> .... </script>block into below scripts section.
@section Scripts { //Here..... }Thanks!
I have several other questions on this process. I went through docs and could not find anything about building a non-modal page. Are there any docs on how to do this in the ASPNETZERO template?
I keep getting the below error when the form does a post back to the controller. As per the ABP docs, this is handled by ABP framework, correct?
AntiForgery.AbpAntiForgeryMvcFilter - Empty or invalid anti forgery header token. -
0
Hi,
1: About woff error, you need to add woff mimetype to your app on IIS. You can search on the web for how to do this. 2: About anti-forgery token, normally it is included in layout.cshtml file here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero/blob/dev/src/MyCompanyName.AbpZeroTemplate.Web/Areas/Mpa/Views/Layout/_Layout.cshtml#L10">https://github.com/aspnetzero/aspnet-ze ... cshtml#L10</a> and it is send in every request to server. If your page does not use a layout, you need to add this line to your new cshtml file.
Thanks.
-
0
Ok, so I decided to keep with ABP template pattern and placed the entire profile page into a large modal. So i can use the normal convention as with all other modals.
On this modal though, I will have several "Submit" buttons for each logical section of the profile. I have separate form tags around the "Address", "Contact" and "Personal" sections. The personal form tag uses the modal manger this.save function.
For the other sections I am using a button click event within the modal.js file to capture the data and call the app service.
For example, the address section, once the user clicks the button I am able to call the app service for "CreateAddress". However, I keep getting validation errors returned from the app service. I have triple checked and all the required values are being passed to the app service. Yet it keeps reporting the same validation errors over and over again!
When I debug it via Google chrome console, all values are correctly formatted and being sent to the address app service, yet it sill fails!
When I debug using VS2017 the code will NOT hit the breakpoint I have placed in the address app service. Yet the exact same error keeps getting returned! The log file also does not show any additional information!
BEFORE the POST event: <a class="postlink" href="https://drive.google.com/file/d/0B5HAoiVVXzY7OXNOWURLbjE0RHc/view?usp=sharing">https://drive.google.com/file/d/0B5HAoi ... sp=sharing</a>
AFTER the post event: <a class="postlink" href="https://drive.google.com/file/d/0B5HAoiVVXzY7V0FqTnJYU2UtZXc/view?usp=sharing">https://drive.google.com/file/d/0B5HAoi ... sp=sharing</a>
Here is my EditModal.js code: <a class="postlink" href="https://drive.google.com/file/d/0B5HAoiVVXzY7ai04SmZkTUQxdzg/view?usp=sharing">https://drive.google.com/file/d/0B5HAoi ... sp=sharing</a>
One additional question/issue. I cannot get the modal to stay open after the validation errors sweet alert is displayed. The modal gets closed. How can I keep the modal open when app service returns an error?
-
0
I am still working on this same issue! I did some more debugging today. I replaced the person entity app service call on the this.Save function with the address app service and CreateAddress method, it worked just fine! So it clearly does not like using other buttons from the modal to save other entities.
Question 1) Are multiple app service calls permitted by the ABP template from a modal? Question 2) Do i need to wrap all the sections, address, personal and contact into one view model and then use the single save button for the modal to post the data back to each respective app service for each section?
-
0
Hi, Answers to your questions;
Question 1) Are multiple app service calls permitted by the ABP template from a modal? Answer 1) Yes! There's no limit to call different app services in the modal.
Question 2) Do i need to wrap all the sections, address, personal and contact into one view model and then use the single save button for the modal to post the data back to each respective app service for each section? Answer 2) If you want to focus on performance, you should create one app service method for all your savings. But if you want reusablity then you should create different app services for your each sub entities. (Btw if the sub entities need to get a parent entity id, you have to consider the priority of ajax calls.)
-
0
@alper - Thanks for the answers!
I kept working on the issue yesterday and I ended up exactly with what u suggested. I have separate app service calls firing from the one SAVE button on the modal. I am able to perform the validation on each one separately and stop the modal closure too. I should be all set now! Thanks again!
-
0
I have another question on this issue..
I have my modal and multiple service calls working just fine from the one modal save button. After the save button click, the modal is getting closed. I also am able to disable the modal closing. However a new issue, for each one of the "sections" on this large modal, after a new record is inserted I need to refresh my grids, with the newly inserted record. Right now the only way this works is by closing the modal and asking the user to click edit again to render the modal back. Is there a way I keep the modal open and still refresh all my grids on the various sections in the modal? Keep in mind, the entire modal is bound to one single view model which contains multiple list objects for all the various sections displayed on the modal.
-
0
Hi,
If you want to refresh data in your modal when another user changes it, then you need to use SignalR. You can check this document <a class="postlink" href="https://aspnetboilerplate.com/Pages/Documents/SignalR-Integration#your-signalr-code">https://aspnetboilerplate.com/Pages/Doc ... gnalr-code</a>.
Thanks.
-
0
I have a new requirement that needs me to switch my "profile" page back to a normal page and NOT a modal. So added the below code in the controller.
public async Task<ActionResult> EditResident(int id) { //Call app service here and build view model (removed for forum post) return View("~/Areas/Mpa/Resident/EditResident", viewModel); }In my Index.js file for JTable I added the below code to open the view as a page:
actions: { title: app.localize('Actions'), width: '5%', sorting: false, list: _permissions.edit || _permissions.delete, display: function (data) { var $span = $('<span></span>'); if (_permissions.edit) { $('<button class="btn btn-default btn-xs" title="' + app.localize('Edit') + '"><i class="fa fa-edit"></i></button>') .appendTo($span) .click(function () { open("/Resident/EditResident/" + data.record.id, "_self") }); } return $span; } },When this runs I keep getting the Asp.Net view not found error page (see below). I have tried just the view name and full path, but neither seems to work?
The view '~/Areas/Mpa/Resident/EditResident' or its master was not found or no view engine supports the searched locations. The following locations were searched: ~/Areas/Mpa/Resident/EditResident -
0
Hi,
Is the type of "viewModel" string ? If so, you need to pass it like this
return View("~/Areas/Mpa/Resident/EditResident", (object)viewModel); -
0
<cite>ismcagdas: </cite> Hi,
Is the type of "viewModel" string ? If so, you need to pass it like this
return View("~/Areas/Mpa/Resident/EditResident", (object)viewModel);No viewModel is an actual viewmodal object.
-
0
Hi @exlnt,
It might not be related to AspNet Zero. I suggest you to search it on the web fist. If you cannot figure it out, please send you project to <a href="mailto:[email protected]">[email protected]</a> and we will take a look at it.
Thanks.