Hi,
In a Modal form with a textarea, i would add a carriage return in a textarea field, but the Submit event is all times fire. I had tested these solutions follow by with no success <a class="postlink" href="http://stackoverflow.com/questions/895171/prevent-users-from-submitting-a-form-by-hitting-enter">http://stackoverflow.com/questions/8951 ... ting-enter</a>
in your aspnetzero packake, in the Administration/language, it's the same problem, i can't have a text in two lines... :? Can you propose to us a workaround ?
Best regards Olivier
7 Answer(s)
-
0
Hi,
Sorry, I can't understand your question. You talk about "carriage return", but your SO link about "submitting a form by hitting Enter".
And you mention that "Administration/language" has the same problem. You mean "Administration/language/ChangeText/Edit" modal?
-
0
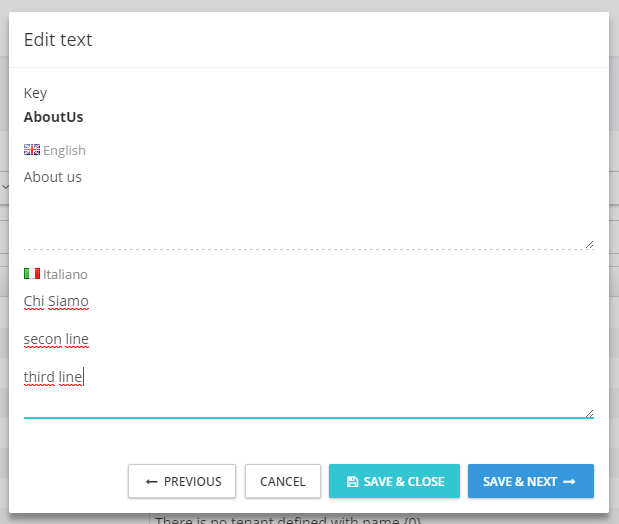
Hi, Yes, .... when you press the key "return" on your keyboard in a textarea in a modal form as "Administration/language/ChangeText/Edit" modal, is not possible to insert a new line because, the Submit action of the form is fired.
Good beginning of week. Olivier
-
0
-
0
Hi @OlivierRoecker,
Which template do you use ? Angular1, Angualr2 or one of jQuery version ?
Thanks.
-
0
I'm using the ASPNETZERO MVC release, no angular... In the Core ASPNETZERO part, the screen in your explanation is not exactly the same as my own, in my case there are only two button: Cancel and Save. If i push the return key in my keyboard, the Save button is fired, and on new line is not add in the textarea, it's the same issue in IE or Chrome last releases.
Thanks for your help.
-
0
Hi,
You are right, in mvc project there is a problem as you mentioned. You can fix it with modifying the ~\aspnet-zero-core\aspnet-core\src\MyCompanyName.AbpZeroTemplate.Web.Mvc\wwwroot\view-resources\Areas\AppAreaName\Views\Languages_EditTextModal.js file like following.
(function($) { app.modals.EditLanguageTextModal = function() { var _modalManager; var _languageService = abp.services.app.language; var _$editLanguageTextForm = null; this.init = function(modalManager) { _modalManager = modalManager; _$editLanguageTextForm = _modalManager.getModal().find('form[name=EditLanguageTextForm]'); _$editLanguageTextForm.validate(); // ------------------------------------------------------------------------------------------------ // added following lines to fix form submitting when "Enter" key is pressed // ------------------------------------------------------------------------------------------------ _$editLanguageTextForm.find("textarea").keydown(function(e) { e.stopPropagation(); }); // ------------------------------------------------------------------------------------------------ }; this.save = function() { if (!_$editLanguageTextForm.valid()) { return; } _modalManager.setBusy(true); _languageService .updateLanguageText(_$editLanguageTextForm.serializeFormToObject()) .done(function() { abp.notify.info(app.localize('SavedSuccessfully')); _modalManager.close(); abp.event.trigger('app.editLanguageTextModalSaved'); }).always(function() { _modalManager.setBusy(false); }); }; }; })(jQuery);In ModalManager.jsthere is a method to post form, when "Enter" key is pressed. Above is a workaround, we will fix this issue in next version.
Thanks...
-
0
it's OK, thanks :D