18 Answer(s)
-
0
I've still not resolved the style issue, but I have a further issue with JTable.
I am trying to update by calling the service-proxy. However the postData doesn't seem to translate to the type of object, just a string. That leads to an error "censusMonth.toJS is not a function."
Here is the update function in the JTable
updateAction: (postData: CensusMonthDto) => { return this._patientServiceProxy.updateCensusMonth(postData); }I've checked and the value of postData is "id=1&month=6&year=2017&value=3944&override=true&overrideValue=0." however this is not being translated into the CensusMonthDto. How do you convert the postData into the object type you need?
-
0
I've still not resolved the issue with the styles. I focused on getting the "postData" into the object that the service proxy can use. I used the old trick of converting the querystring style data into the JSON object like this:
updateAction: (postData) => { var pairs = new String(postData).split('&'); var result = {}; pairs.forEach(function (pair) { var newPair = pair.split('='); result[newPair[0]] = decodeURIComponent(newPair[1] || ''); }); var cm = new CensusMonthDto(JSON.parse(JSON.stringify(result))); return this._patientServiceProxy.updateCensusMonth(cm); }This works in passing to the service proxy, but now the service proxy does not appear to call my web service (break point never gets hit, nothing happens, no error).
I thought someone working with JTable might find this approach useful so you don't have to define your own modals all the time.
-
0
I'm still trying to figure out why my web service is never called. :?
After subscribing to the result, I've been able to get a little further, but still not resolved. My update action now looks like this:
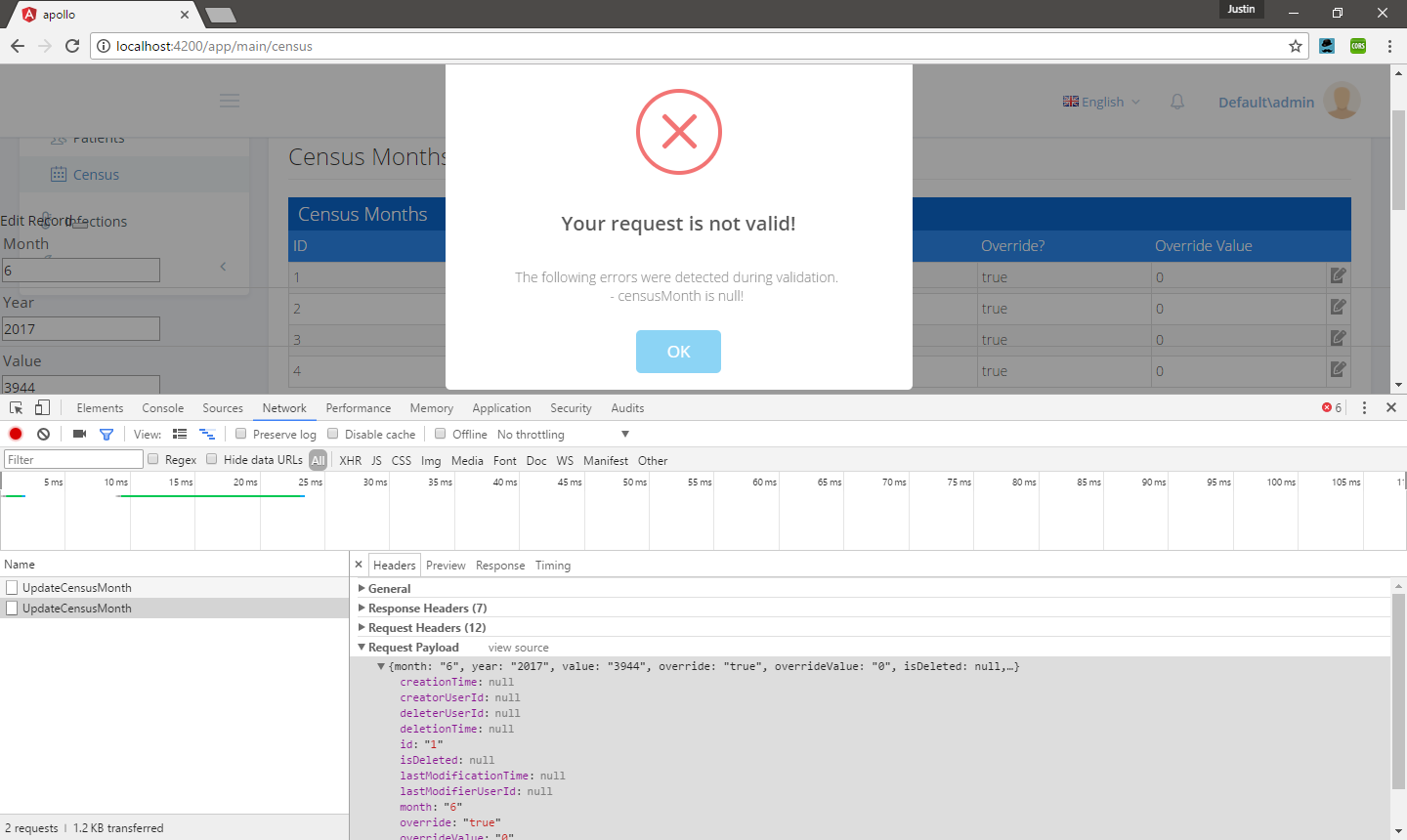
updateAction: (postData) => { var pairs = new String(postData).split('&'); var result = {}; pairs.forEach(function (pair) { var newPair = pair.split('='); result[newPair[0]] = decodeURIComponent(newPair[1] || ''); }); var cm = new CensusMonthDto(JSON.parse(JSON.stringify(result))); console.log("Updating Census Month..." + cm.id); return this._patientServiceProxy.updateCensusMonth(cm).subscribe( (result) => { }, (result) => { console.log("ERROR!"); }, () => { console.log("...done"); } ); }Which results in an error saying that the censusMonth is null (see attached), however there's definitely a payload being passed, as you can see below the error. The method for the server side is: public async Task UpdateCensusMonth(CensusMonthDto censusMonth), in case you were wondering where "censusMonth" came from. [attachment=0:nwfmamrx]cmupdateerror1.png[/attachment:nwfmamrx] So a validation check is throwing an error before my API is ever called. Any ideas? This approach could be very useful in leveraging JTable within ABPZero.

-
0
Hi,
Can you share CensusMonthDto class ? I think you are using angular2 version, right ?
Thanks.
-
0
Thanks. I'm using Core + Angular 4. Here's the DTO class:
[AutoMapFrom(typeof(CensusMonth))] public class CensusMonthDto : FullAuditedEntityDto { public int Month { get; set; } public int Year { get; set; } public int Value { get; set; } public bool Override { get; set; } public int OverrideValue { get; set; } } -
0
I was going to post the swagger method when I realized something. When I'm converting to value pairs from the query string, I get "id":"6". It should be "id" : 6. Notice that in the conversion I'm passing a string, not an int. The object doesn't match the signature and therefore fails validation. :idea: I pasted the pre-built Swagger response as a string into my code and it hit my break point. Therefore, there still needs to be work done to convert the query string into a proper JSON object. Any ideas there? :?:
I've also not solved the original issue around the modal style being transparent. :?:
-
0
OK. I found jQuery BBQ as a possible solution to converting the query string JTable passes into proper JSON.
<a class="postlink" href="http://benalman.com/code/projects/jquery-bbq/docs/files/jquery-ba-bbq-js.html#jQuery.deparam">http://benalman.com/code/projects/jquer ... ry.deparam</a>
However, I can't seem to figure out how to use it within the project. :oops: I've installed the project using 'npm install jquery-bbq,' but the function isn't there when I try to use jQuery.deparam(postData).
Do I need to import something? Rebuild the project? What am I missing? Any help would be much appreciated.
-
0
Hi @JustinP,
I think you need to define it's typing like we do for some jQuery libraries here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/blob/dev/angular/src/typings.d.ts">https://github.com/aspnetzero/aspnet-ze ... pings.d.ts</a>.
Thanks.
-
0
Thanks. I get a 404 when I click the link. I can navigate to <a class="postlink" href="https://github.com/aspnetzero/">https://github.com/aspnetzero/</a>. Perhaps I need to be added to the project?
-
0
Hi,
We will invite you to private repository when you share your github username via email.
Thanks.
-
0
I was able to get my code to work without using a third party add-in by adding all of my fields as columns in the JTable. It is still not working completely, however and I get a transparent error popup even though it is working on calling the API.
I still don't understand how the style is applied to the JTable table, but not the modals. I would expect the styles to be in the same place. Any ideas?
-
0
Hi @JustinP,
I couldn't come up with a logical explanation, if you can send your project to <a href="mailto:[email protected]">[email protected]</a>, we can take a look.
Thanks.
-
0
Thanks. I sent the Angular solution (12 Mb). The API solution is over 40Mb, so let me know if you need that solution and if there's a way to reduce the size for emailing.
-
0
Thanks @JustinP,
I will let you know if I need server side.
Thanks.
-
0
I received a notice that the email got kicked back by your provider. I sent the files as a .zip.
mx.google.com rejected your message to the following email addresses: AspNet Zero Info ([email protected]) Your message wasn't delivered because the recipient's email provider rejected it. mx.google.com gave this error: This message was blocked because its content presents a potential security issue. Please visit https://support.google.com/mail/?p=BlockedMessage to review our message content and attachment content guidelines. p21si876118pgc.277 - gsmtp -
0
I'm still chipping away. Here's what I know:
jTable (made by the same people as ABP) doesn't seem to have their own style for modals. ABP does not implement a jQueryUI theme for the jTable modals. Something within the way the styles are applied in ABP makes the jTable modal take up the entire width of the page. I've tried to override it, but can't seem to get control of the modal's style. This should be easy to reproduce. I copied the dashboard, replaced all the content with a single portlet div and jTable, then implemented the jTable. What is the correct way to implement jTable modals in ABP?
The jTable error is because jTable wants a specific result returned. From the jTable site:
A function (that is set as action) can either return the data jTable needs or can return a promise using jQuery.Deffered object (as implemented in this demo) to return data later. Data must be formatted as described in documentations. If your server returns data formatted different than jTable expects, you must convert to jTable format in your function. Unfortunately, ABP uses the service-proxies, which has functions that return Observables. Observables and Deferred are similar in concept, but not the same thing. How can I return a what jTable wants?
this._patientServiceProxy.updateCensusMonth(cm).subscribe( (result) => { }, (result) => { console.log("ERROR! " + result); }, () => { //here I need to return a jQuery deferred resolution } ); -
0
I found a way to get this stop throwing the jTable error dialog, but I still have the issue where the modal style is taking up the entire width. It's not an elegant solution, but this might be helpful or start a discussion on the correct way to use jTable within ABPZ Core + Angular.
updateAction: (postData) => { var patientServiceProxy = $.proxy(this._patientServiceProxy.updateCensusMonth, this._patientServiceProxy); var pairs = new String(postData).split('&'); var result = {}; pairs.forEach(function (pair) { var newPair = pair.split('='); result[newPair[0]] = decodeURIComponent(newPair[1] || ''); }); var cm = new CensusMonthDto(JSON.parse(JSON.stringify(result))); return $.Deferred((function ($dfd) { var s = patientServiceProxy(cm).subscribe( (result) => { }, (result) => { $dfd.reject(); }, () => { var result = JSON.parse('{ "Result" : "OK" }'); $dfd.resolve(result); } ); })); }Notes on how this works:
I used $.proxy for my service proxy method call because you will lose context inside $.Deferred.
I parsed the 'postData' which is in querystring format and built a JSON formated string. I then strigify and parse the string to create my censusMonthDto object to pass to the service proxy.
I included ALL required fields for the Dto into the form and hacked the input option to show a span, and hide an input. Here is an example of what I had to do because I needed to post Year, but not allow it to be modified:
year: { title: 'Year', input: function (data) { if (data.value) { return '<span>' + data.value + '</span><input type="text" name="year" style="visibility: hidden;" value="' + data.value + '" />'; } else { return '<input type="text" name="year" value="" />'; } } },jTable has all kinds of bugs where it will not post the field. For example if you disable the input, it will not post. There doesn't seem to be a way to have the field in the table, not have the field on the form, but to post the field with the rest of the form data. The 'key' field actually does this, but I couldn't replicate it with the options available.
- I have to "fake" the JSON result inside my service proxy call to satisfy jTable. Maybe the guys could make and aTable for Angular. :lol:
-
0
Hi @JustinP,
Thank you for sharing your solution with us. We are considering to replace jTable for angular2 if we can find a good table for the next versions :).
