Hi,
I can see that you added the option to download a merged project but I cant find documentation on how to run it?
Thanks
11 Answer(s)
-
0
Hi,
Please check following document: <a class="postlink" href="https://www.aspnetzero.com/Documents/Development-Guide-Core#public-web-site">https://www.aspnetzero.com/Documents/De ... c-web-site</a>
-
0
Thanks for your reply.
Unfortunately I cannot find anything in the document on how to work on the merged solution. I created the database using the Migrator but when I run the project in VS (<a class="postlink" href="http://localhost:22742">http://localhost:22742</a>) I get 404. Even If I enter (<a class="postlink" href="http://localhost:22742/index.html">http://localhost:22742/index.html</a>) I still get 404
-
0
hi
is this what you are looking for <a class="postlink" href="https://www.aspnetzero.com/Documents/Merge-Angular-Client-Server">https://www.aspnetzero.com/Documents/Me ... ent-Server</a>
-
0
Hi
This guide is about merging client and server projects. I have downloaded an already merged solution but I cant run it and there is not guide about it.
Thanks
-
0
Hi,
follow these steps (like unmerged project)
- set Host project as startup.
- in package manager console run "update-database" when EFCore project is selected.
- run host project.
- run "yarn" and then "npm-start" in location ".../Host"
Actually it is same with unmerged project. Only one difference; in merged solution, you are running angular commands in host project folder. <a class="postlink" href="https://aspnetzero.com/Documents/Getting-Started-Angular">https://aspnetzero.com/Documents/Gettin ... ed-Angular</a>
-
0
I cannot run the solution from visual studio using the same port?
e.g client and server both listen to 22742
-
0
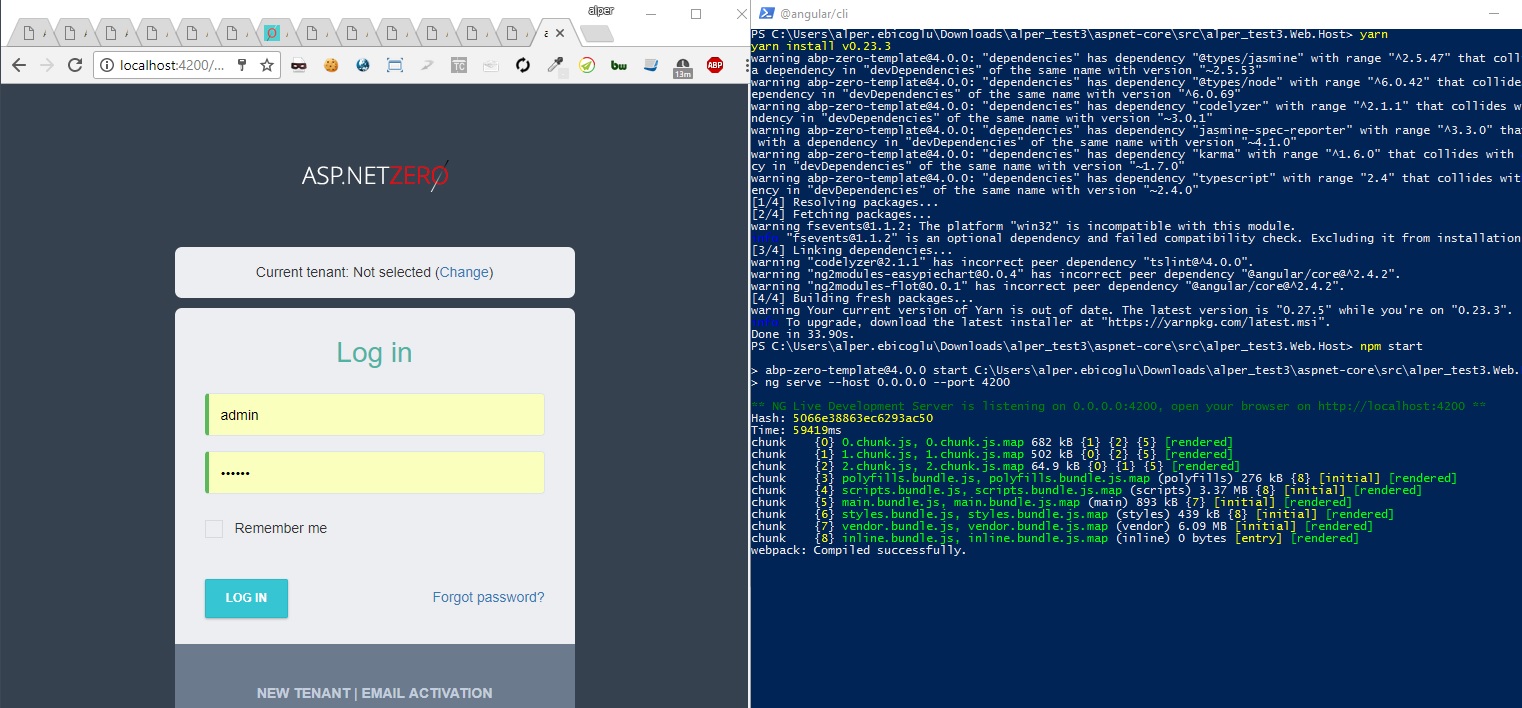
hi
I just downloaded a fresh copy with project name "alper_test3" from aspnetzero.com to my local path; C:\Users\alper.ebicoglu\Downloads\
- Firstly I opened the solution and made a first build on Visual Studio to restore nuget packages.
- Secondly I right click the project alper_test3.Web.Host Then locate to Debug > Start new instance .
- Then I opened a powershell with administrator privilege and went to directory; C:\Users\alper.ebicoglu\Downloads\alper_test3\aspnet-core\src\alper_test3.Web.Host\node_modules
- I run the command : "yarn" to restore client packages.
- Then I run the command : "npm start". Angular started to serve on port 4200.
- Lastly i opened Chrome browser and navigate to <a class="postlink" href="http://localhost:4200">http://localhost:4200</a>
I didn't meet any problem during this process. The project works as expected. Website (angular) is using 4200 port and server side (host) is using port 22742.
To see if the host is running correctly navigate to <a class="postlink" href="http://localhost:22742/swagger/">http://localhost:22742/swagger/</a>

-
0
They should run under the same port not different ports. When you also deploy they must run under the same port again (No Cors)
This is the purpose of the merged project and not just have the code under one solution only.
-
0
hi
On development environment ports are different. On release environment ports are same. You configure the port on IIS.
-
0
As I mentioned If you setup the same ports for both the client and server and try to run from Visual Studio it should work the same way like in production. They are both using IIS Express so there is no difference.
-
0
Hi @antonis,
In development time, Host project is runned by Visual Studio and angular client is runned by angular-cli. So, two programs cannot share same port.
Because of that, we use different ports for development but for production as you mentioned, same port will be used.
Thanks.