10 Answer(s)
-
0
Any idea why this is happening?
-
0
hi
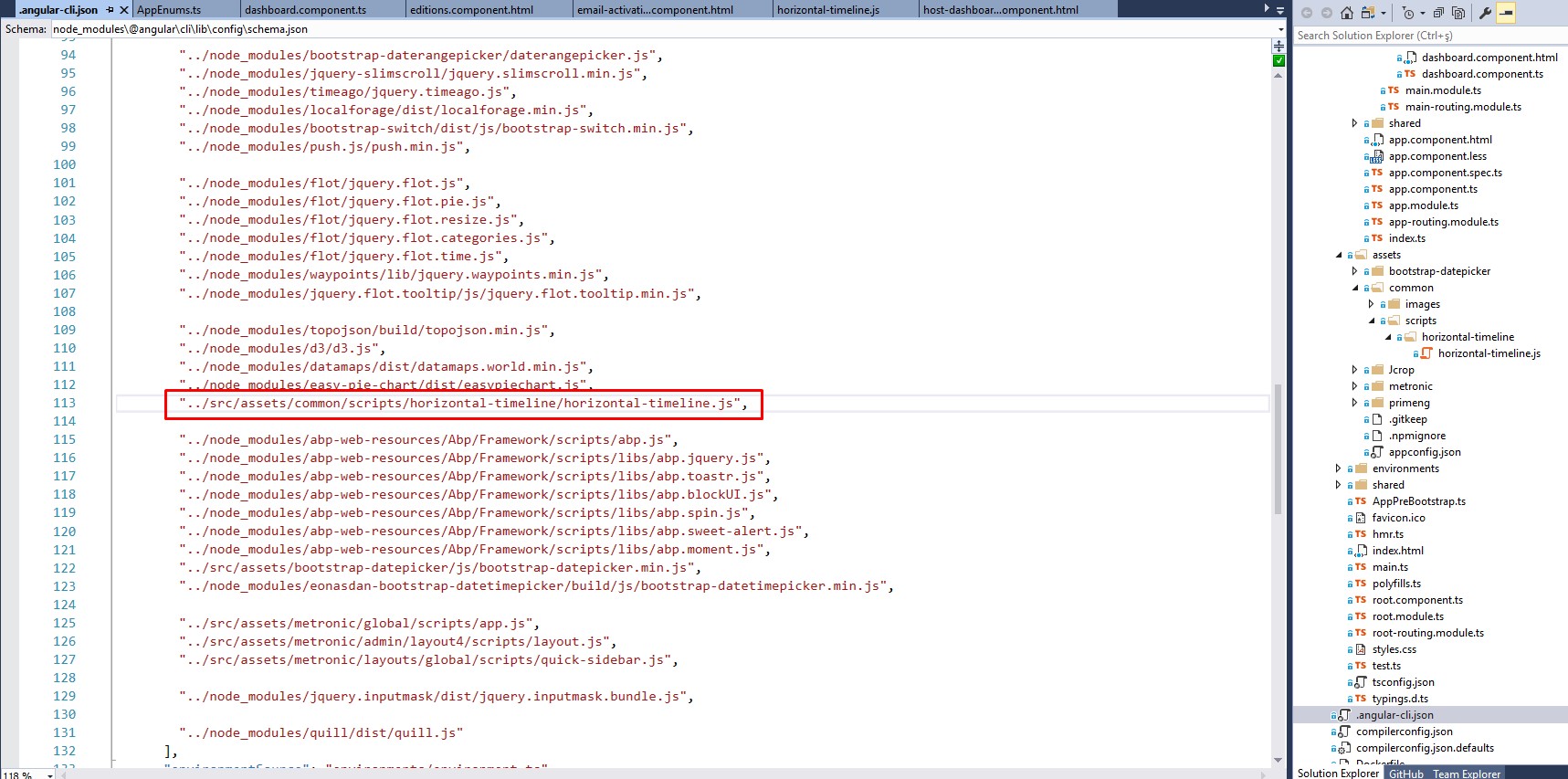
i downloaded a fresh copy and test several time. no defect detected. can you ensure the horizontal-timeline.js still included in angular-cli.json if you replaced horizontal-timeline.js with the original one from the related github repo you'll encounter this error. because aspnet zero team has made some additional development for horizontalTimeline. If you don't use that feature, you can completely remove this feature.
-
0
I don't have this file in the angular-cli.json.
Can you guide me on how to remove this feature?
Thanks
-
0
-
0
In that location I don't have the file horizontal-timeline.js!
-
0
-
0
OK I have it now. Still facing sane issue.
-
0
Hi @bilalhaidar,
Can you download a fresh copy and see if this happens on that one ? I'm trying to figure out if this happens out of the box or is it something related to your project.
Thanks.
-
0
I will give this a try and report back. Thanks
-
0
Thanks @bilalhaidar.