try this link: https:///Payment/Buy?editionId=4&editionPaymentType=NewRegistration&subscriptionStartType=3 or open https:/// - try create new tenant - select one of the editions.
PayPal button does not show however it works on localhost?? - see screenshot
Tried the staging and production api settings for paypal - neither worked.

25 Answer(s)
-
0
Hi,
When I opened your url, there is a error on javascript console. It migt be related to that. Can you try to fix that ? You can update _PayPal.js from latest source code.
Thanks.
-
0
do you have other customer running aspzero in production with paypal being used OOB.
i'd expect this to work without having to fix original source .
-
0
Hi @Mdonogma,
We don't have such an information but it works on our demo <a class="postlink" href="http://demo.aspnetzero.com/account/select-edition">http://demo.aspnetzero.com/account/select-edition</a>. If you make any development, it might be related to that or it might be related to your configuration of PayPal.
I'm just trying to gather more information to understand your problem.
PayPal button does not show however it works on localhost?? - see screenshot
This made me think it might be a configuration problem.
Thanks.
-
0
Note- it is an https site as multitenancy config which required a https wildecard cert according to your docs.
I see your demo isn't using https
-
0
Hi @Mdonogma,
I think you should change
window.paypal.request.addHeaderBuilder(() => { "X-XSRF-TOKEN": abp.security.antiForgery.getToken() });to
window.paypal.request.addHeaderBuilder(() => { return { 'X-XSRF-TOKEN': abp.security.antiForgery.getToken() }; });in _PayPal.js file.
Probably we had the same problem and fixed it in our repository. Can you try that ?
Thanks.
-
0
STILL NOT WORKING - blocking go live.
the paypal.js is already as described.
however if i updated the payment.min.js file the button shows.
however - when clicking the button paypal window tries to open the closes immediately. *(tried multiple browsers)
here is the modified payment.min.js file
var CurrentPage = function () { function n() { var n = $("input[name=PaymentPeriodType]:checked"); $("input[name=DayCount]").val(n.data("day-count")) } function t(n) { $("input[name=PaymentGatewayState]").val("created"); $("input[name=PaymentId]").val(n.paymentID); $("input[name=PayerId]").val(n.payerID); $("#formPaymentResult").submit() } function i() { $("input[name=PaymentPeriodType]").change(function () { n() }); $("input[name=PaymentPeriodType]:first").prop("checked", !0); n() } function r() { window.paypal.request.addHeaderBuilder(() => { return { "X-XSRF-TOKEN": abp.security.antiForgery.getToken() };});window.paypal.Button.render({style:{size:"responsive"},env:"sandbox",commit:!0,payment:function(){return window.paypal.request.post(abp.appPath+"TenantRegistration/CreatePayment",{editionId:$("input[name=EditionId]").val(),paymentPeriodType:$("input[name=PaymentPeriodType]:checked").val(),editionPaymentType:$("input[name=EditionPaymentType]").val(),gateway:$("input[name=Gateway]").val()}).then(function(n){return n.result.id})},onAuthorize:function(n){t(n)}},"#paypal-button")}function u(){i();r()}return{init:u}}();
-
0
Hi,
Have you updated <a class="postlink" href="https://xamarator.com">https://xamarator.com</a> ? As I checked it still has old payment.min.js. When you open developer console, it still shows same js error.
If you can update it, we can try to understand the next problem.
Thanks.
-
0
republished with change above so you can see what is happening in production. <a class="postlink" href="http://.com/Payment/Buy?editionId=2&editionPaymentType=NewRegistration&subscriptionStartType=3">http://.com/Payment/Buy?editionId=2&edi ... tartType=3</a>
-
0
-
0
so how will this be fixed.
i'm getting this with a clean 4.3 mvc + jquery set of source code?
-
0
Hi @Mdonogma,
index.html in angular project contains dir="ltr" in html tag. Can you check your version ? After fixing and publishing it, if it does not work, you can send your project to us and let us check this.
Thanks.
-
0
<cite>alper: </cite> hi i see an invalid html tag in the html response
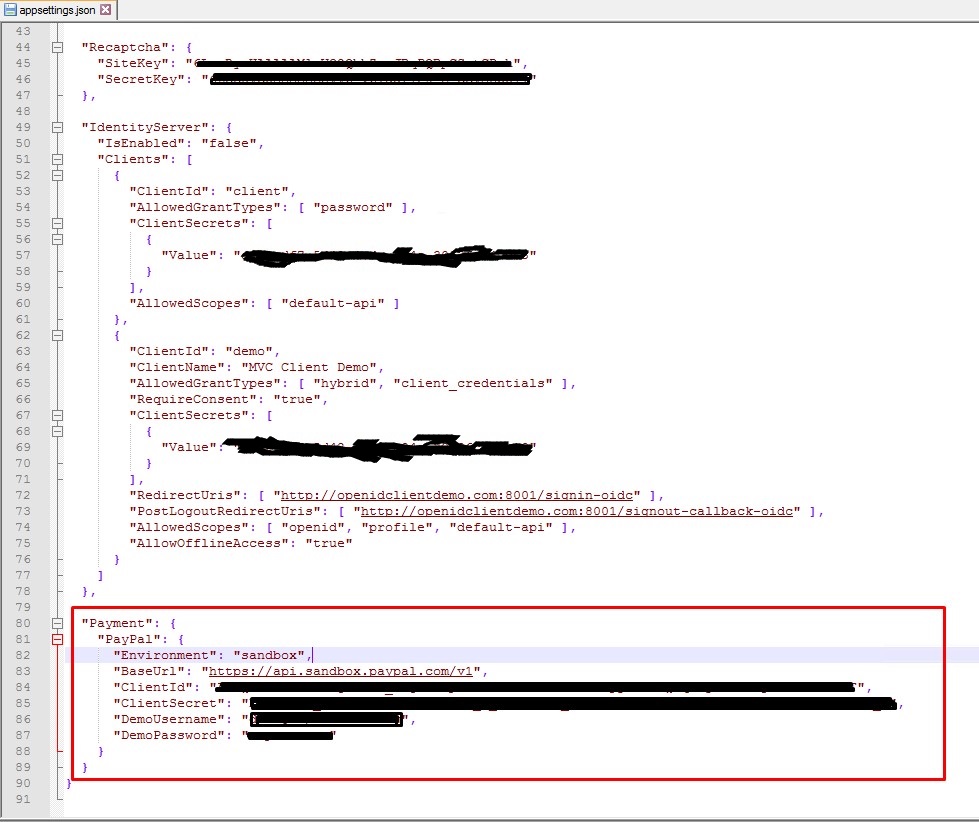
Same issue with OOB copy of the code. Can someone from support please send me a copy of your demo Json config file for the mvc core jquery demo you say works as that is the only difference in my settings.
-
0
-
0
<cite>alper: </cite> hi i see an invalid html tag in the html response
I used OOB code - so someone at ASPNETZero needs to look at this please.
We cannot go live with our solution till paypal deploys in production correctly.
ASPNETZero : If possible - can you send through a copy of your settings file that you are using in production - just comment out your sensitive keys. - maybe it has something to do with the paypal jsaon settings
-
0
-
0
<cite>alper: </cite> hi,
I just downloaded a fresh copy of MVC Core + Jquery 4.3.0 version. There's no error. It's hard to understand what you changed so far. So maybe you download a new copy with the same project name and just compare them.
Question: did you use .net core as framework or .net framework 4.etc
I'm using .net core + mvc core + jquery version 4.4 think that is the latest of your template?
-
0
<cite>alper: </cite> hi,
this is the config from demo page published on a vm machine (not azure )
What is the production environment "name" you are using. Yours shows as staging What is the production PayPal API url you are using.
I want to make sure yours actually runs with production level Paypal settings!
-
0
<cite>alper: </cite> hi,
I just downloaded a fresh copy of MVC Core + Jquery 4.3.0 version. There's no error. It's hard to understand what you changed so far. So maybe you download a new copy with the same project name and just compare them.
its 4.4 that breaking: Try template: MVC Core + Jquery "4.4.0" version. (not 4.3.0) - ensure you select .net core 1.1 as framework to.
make sure you publish to server with valid URL not localhost
-
0
<cite>ismcagdas: </cite> Hi,
Have you updated <a class="postlink" href="https://.com">https://.com</a> ? As I checked it still has old payment.min.js. When you open developer console, it still shows same js error.
If you can update it, we can try to understand the next problem.
Thanks.
-
0
can you send me a copy of how the file should look.
i'll manually update to destination server.
-
0
Hi @Mdonogma,
We don't want to take more of your time on this issue. We can try to help you via TeamViewer connection on tuesday between 09:00 to 17:00 UTC +3 if it is good for you. If it is not, we will try to figure something else.
-
0
<cite>ismcagdas: </cite> Hi,
Have you updated <a class="postlink" href="https://xamarator.com">https://xamarator.com</a> ? As I checked it still has old payment.min.js. When you open developer console, it still shows same js error.
If you can update it, we can try to understand the next problem.
Thanks.
Please remember be the link to our website from this post. Thank you
-
0
The code in your website differs from the source code I have in my project.
If you took the time to debug the javascript error, you would see that there is a syntax error in your minified js.
window.paypal.request.addHeaderBuilder(()=>{"X-XSRF-TOKEN":abp.security.antiForgery.getToken()});
That is not valid arrow syntax.
It should be:
window.paypal.request.addHeaderBuilder(()=>{return {"X-XSRF-TOKEN":abp.security.antiForgery.getToken()}});
Javascript files are not minified in development, which might explain why you don't have the issue locally.
I can't find the _PayPal.min.js file in the solution, so I'm not sure how it's being generated.
-
0
Hi @strix20,
@Mdonogma's problem might be related to that.
_PayPal.js for MVC project is here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/wwwroot/view-resources/Views/Payment/_PayPal.js">https://github.com/aspnetzero/aspnet-ze ... _PayPal.js</a>
-
0
@ismcagdas
Yeah, I had found the _PayPal.js file, I just couldn't figure out where _PayPal.min.js comes from, because I had no matching min file in my project, and it wasn't clear if it was being minified automatically, as it wasn't referenced in the bundle config.
Since @mdonogma didn't post the unminified code, I couldn't verify that it was correct / incorrect, and thus rule out the possibility of an error occurring during minification.