How can I show loader when an HTTP call is made and hide when the call is completed?
In general case, I have an ApiBaseService class which is inherited by other ApiServices and the loading implementation is written in ApiBaseService. But in AspNetZero, api calls are made using auto-generated proxy service class. How can I show a common loader?
2 Answer(s)
-
0
Hi @ajayak,
You can use such a pattern
this.saving = false; this._yourService.yourMethod(this.model) .finally(() => { this.saving = false; }) .subscribe(() => { //handle success here });and you can use saving parameter for showing/hiding your loader image.
-
0
Above solution is not working for me, kindly suggest for showing loader for my method as given below.
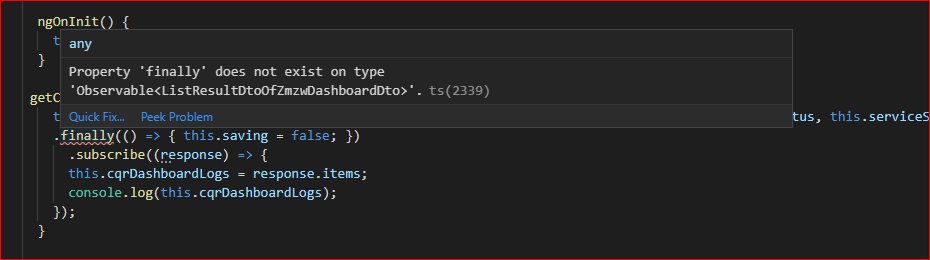
getCqrDashboard_NG() : void{ this._personService.getZMZWDashboard(this.zoneID, this.assetID, this.assetType, this.locationStatus, this.serviceStatus, this.status, this.retailerID, this.dNNUserID, this.area, this.pageNumber, this.pageSize) .subscribe((response) => { this.cqrDashboardLogs = response.items; console.log(this.cqrDashboardLogs); }); }Error shown below: