Hello, To use Combobox, radiobutton and checkedlistbox in web project(angular JS ), I need a sample (fill data and select the row for edit mode) Can you provide * .js and * .cshtml samples for me? Thank you for providing guidance.
3 Answer(s)
-
0
Hi @ramezani583,
This is actually outside of AspNet Zero's support area. You can check working pages in AspNet Zero's code to see how we did it. If you have any problem while doing that, we can try to help.
-
0
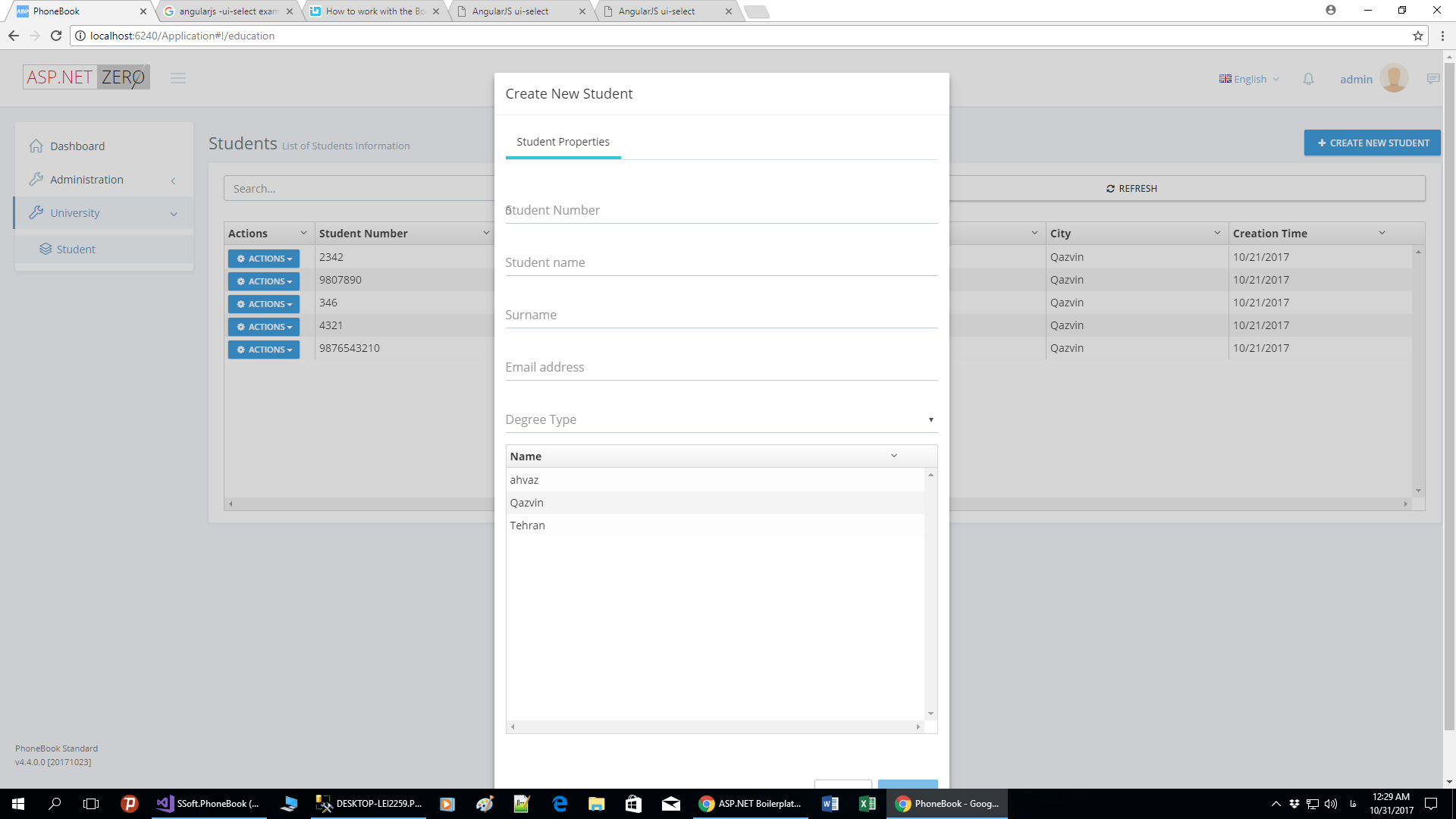
Hi, I load data in grid in form"Create New Student" i want change city grid to drop-down list What changes should I make in the code?
vm.cityComboOptions = { enableHorizontalScrollbar: uiGridConstants.scrollbars.WHEN_NEEDED, enableVerticalScrollbar: uiGridConstants.scrollbars.WHEN_NEEDED, appScopeProvider: vm, columnDefs: [
{ name: app.localize('Name'), field: 'name' } ], data: [] };
div class="portlet-body"> <div busy-if="vm.loading"> <div ui-grid="vm.cityComboOptions" ui-grid-resize-columns dir=@(CultureHelper.IsRtl ? "rtl" : "")></div> </div> </div>

-
0
Hi @ramezani583,
This is actually related to AngularJs. We cannot provide you a full solution but basically in AngularJs, you can use a dropdown like this
<select name="CityCombobox" class="form-control" ng-options="city.value as city.name for city in cities" ng-model="selectedCity"> </select>I assume, you have the list of cities in "cities" variable in your angularjs controller.



