hi, I created "ResourceAssessmentsNetwork-fa.xml" for new language and set new language as a default language, but new language is't as a Default language yet and when i changed manually language(in drop-down box) to new language it is not work!
video is here: <a class="postlink" href="https://ufile.io/ksold">https://ufile.io/ksold</a>
<a class="postlink" href="http://s000.tinyupload.com/?file_id=62195452604544471198">http://s000.tinyupload.com/?file_id=621 ... 4544471198</a>



7 Answer(s)
-
0
There is a language cache I think that needs to be cleared. (But not sure why it didn't set your default)
-
0
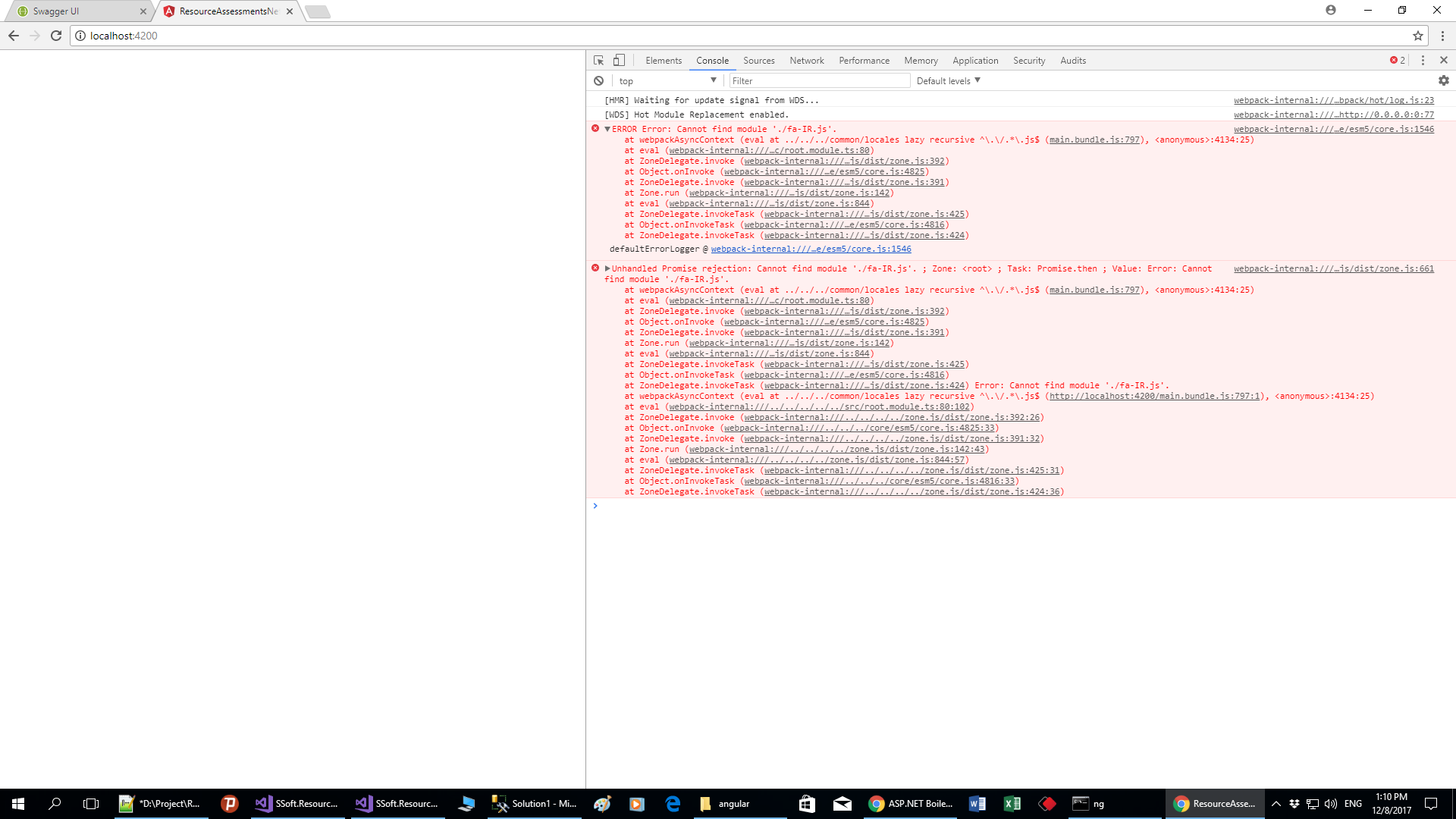
for create new language i do this steps: 1: create "ResourceAssessmentsNetwork-fa-IR.xml" in SSoft.ResourceAssessmentsNetwork.Core\Localization\ResourceAssessmentsNetwork path 2: create new row in language form application. 3: clear browser cache date 4: compile server side and client side projects. but when run application give this error: Cannot find module './fa-IR.js'. Which step do I forget or make mistakes?

-
0
Hi @ramezani583,
It seems like angular doesn't include fa-IR locale, see <a class="postlink" href="https://github.com/angular/angular/tree/master/packages/common/locales">https://github.com/angular/angular/tree ... on/locales</a>.
So, you can add a localeMapping to your angular configuration file like this:
{ "remoteServiceBaseUrl": "http://localhost:22742", "appBaseUrl": "http://localhost:4200", "localeMappings": [ { "from": "pt-BR", "to": "pt" }, { "from": "zh-CN", "to": "zh" }, { "from": "fa-IR", "to": "fa" } ] } -
0
hi, thanks, its solved. but why keywords defined in xml file are not loaded! only keywords from database are loaded?
-
0
Hi,
Have you marked your xml localization file as embeded resource ?
-
0
no, How do i do it؟
-
0
Hi @ramezani583,
Select XML files, open properties window (F4) and change Build Action as Embedded Resource
For more info: <a class="postlink" href="https://aspnetboilerplate.com/Pages/Documents/Localization">https://aspnetboilerplate.com/Pages/Doc ... calization</a>



