Hi, I want publish my project, if only copy bin folder(server side) to host, it's enough? Is there a document for publishing project?
18 Answer(s)
-
0
Hi @ramezani583,
What is your project Type ? ASP.NET Core or ASP.NET MVC 5.x ? Angular or jQuery ?
-
0
ASP.net Core(v5.0.4) & Angular framework: .net framework 4.6.1
-
0
Hi @ramezani583,
Did you see this document?: <a class="postlink" href="https://aspnetzero.com/Documents/Development-Guide-Angular#deployment">https://aspnetzero.com/Documents/Develo ... deployment</a>
-
0
I was able to use the Visual Studio Publish feature on the Web project to automatically copy across all the necessary folders. In my prod environment there are 15 folders besides bin so its not just as simple as copy bin alone. It took some work to set it up on your production server (may vary depending on who your hosting provider is) but was well worth it and made the process very easy.
One topic that I found was not clearly explained in the deployment doc was how to create your database (in production) the first time. In development you use the NuGet Package Manager Console which is obviously not available in production so you will need to copy the *.migrator.exe and *.migrator.exe.config files from your Tools*.Migrator\bin\Release folder to your Web\bin\Release folder. Edit the connectionString in the .config file to point to your prod database. After you copy your new web app to prod, run the *.migrator.exe command from the command line to create your production database. You can also use this tool when you make subsequent changes to your database. See [https://aspnetzero.com/Documents/Development-Guide-Core#migrator-console-application]) for more details.
** Note that I am using MVC/jQuery which uses .config files so you may need to specify your DB settings elsewhere in a Core/Angular environment **
Good luck!
Greg
-
0
Thanks @LuckyDuck,
We know that we don't have much and detailed documentation about publishing, we will try to improve it.
-
0
1- I published server side & client side solution then copy SSoft.ResourceAssessmentsNetwork.Application.5.0.0.nupkg & SSoft.ResourceAssessmentsNetwork.AngularUI.1.0.0.nupkg to "Publish Folder" 2- copy all file in .\SSoft.ResourceAssessmentsNetwork.All\src\SSoft.ResourceAssessmentsNetwork.Web.Host\bin\Release\net461 to "Publish Folder" 3- move "Publish Folder" to target server 4- in target server create web site in IIS
5- set site port to 22742 5- Browse web sitebut application not work! I can not load *.migrator.exe and *.migrator.exe.config Do not have a complete document (step by step) to publish the program?
-
0
@ramezani583,
I think step 1 is not necessary.
Have you created database for your published website ? If you are using .Net Core version, you also need to publish Migrator tool and copy it's output to server in order to run it. Just right click on the Migrator project and select Publish.
If you are using .Net 4.6.1, just compile Migrator tool in Release mode and move "bin\Release" folder to your server in order to run Migrator tool and create the database.
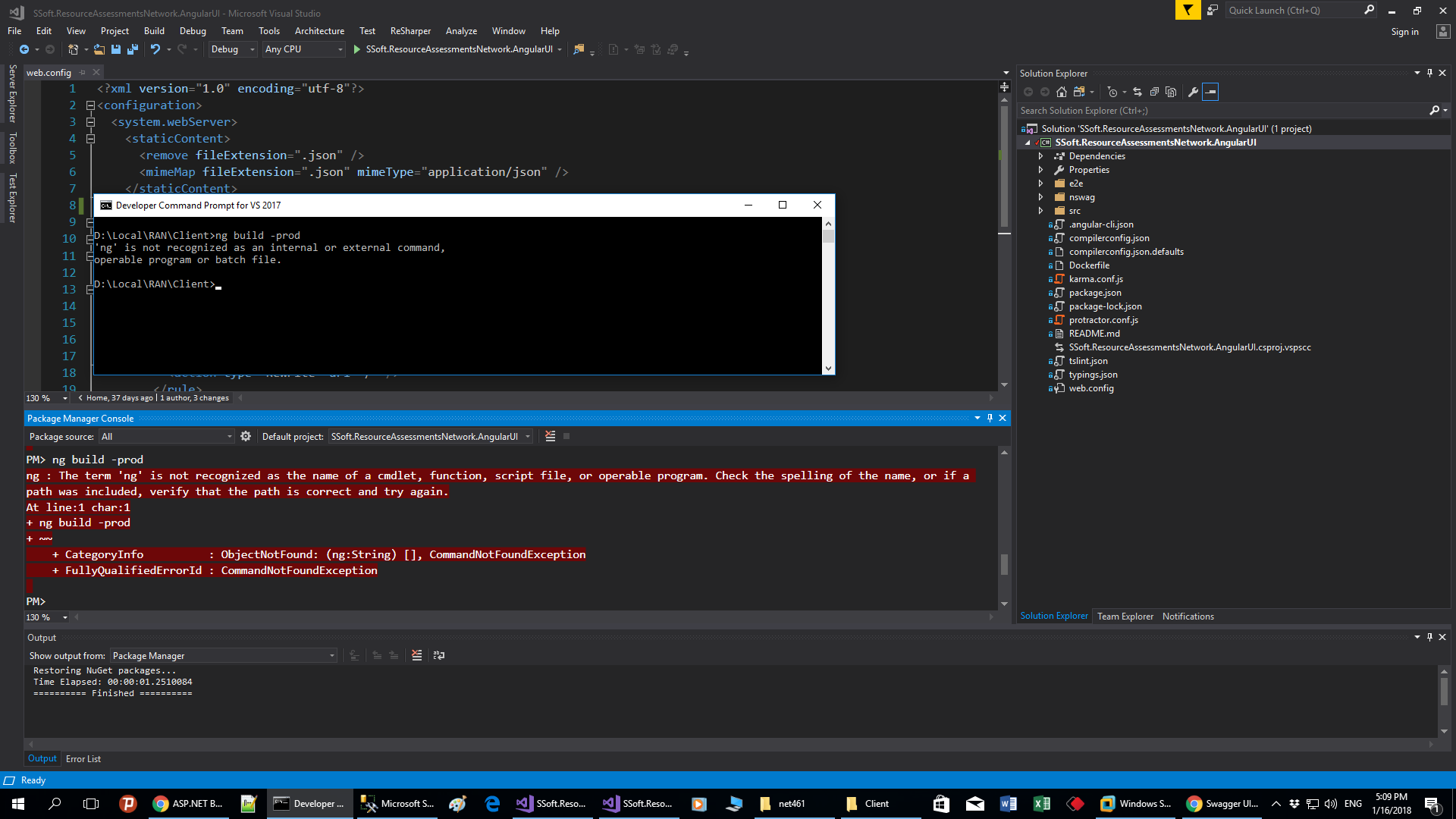
By the way, if you are not using Merged solution, you need to publish angular app using "ng build --prod" command.
Thanks.
-
0
-
0
You need to run it in the root folder of "AngularUI" solution. Before that you need to install angular-cli globally, <a class="postlink" href="https://github.com/angular/angular-cli#installation">https://github.com/angular/angular-cli#installation</a>.
-
0
I install successfully "angular-cli" and run "ng build -prod" I copied all files in "dist" folder to root destination folder Now in destination folder has dist files and bin folder ( .\SSoft.ResourceAssessmentsNetwork.All\src\SSoft.ResourceAssessmentsNetwork.Web.Host\bin).
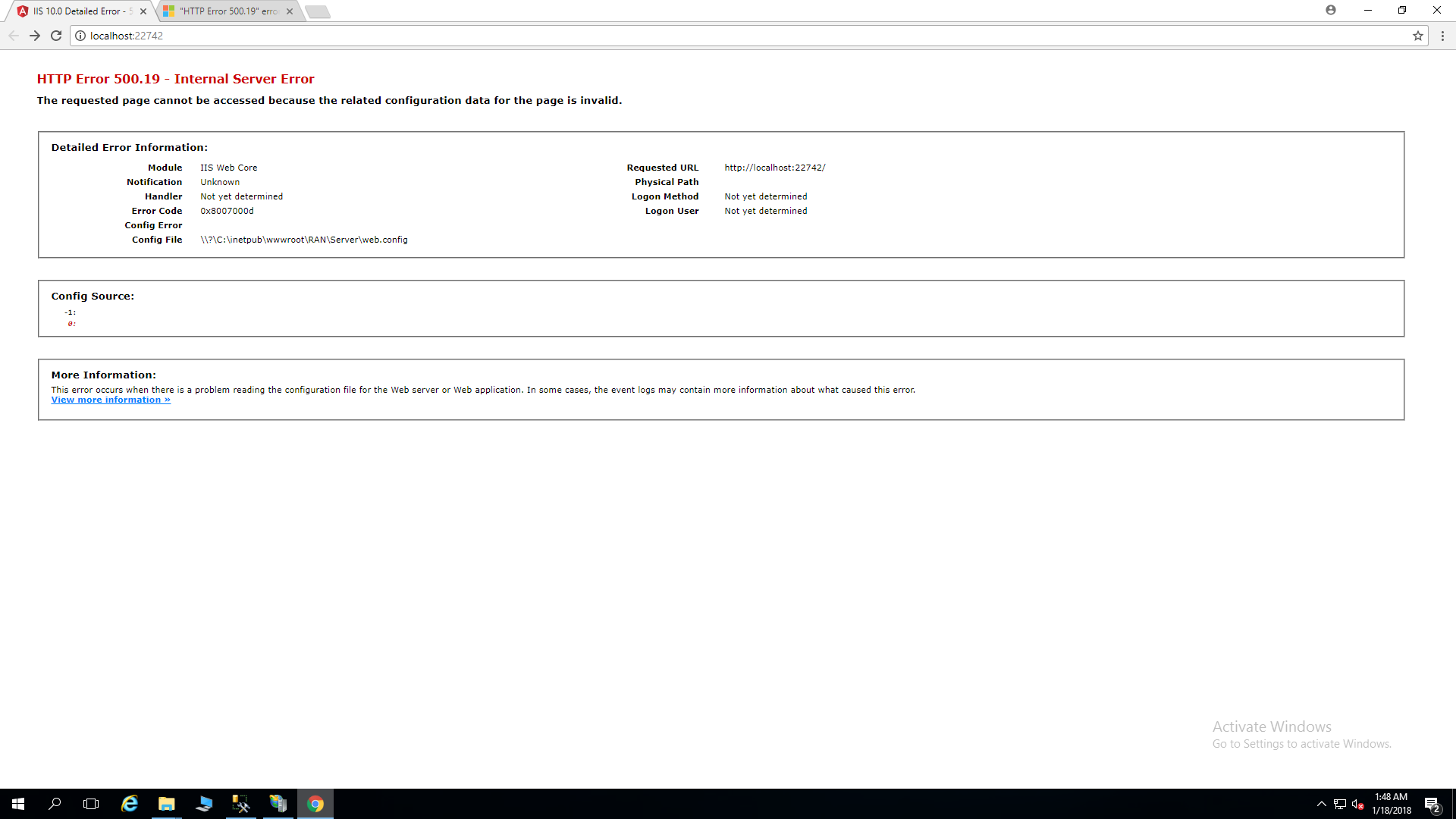
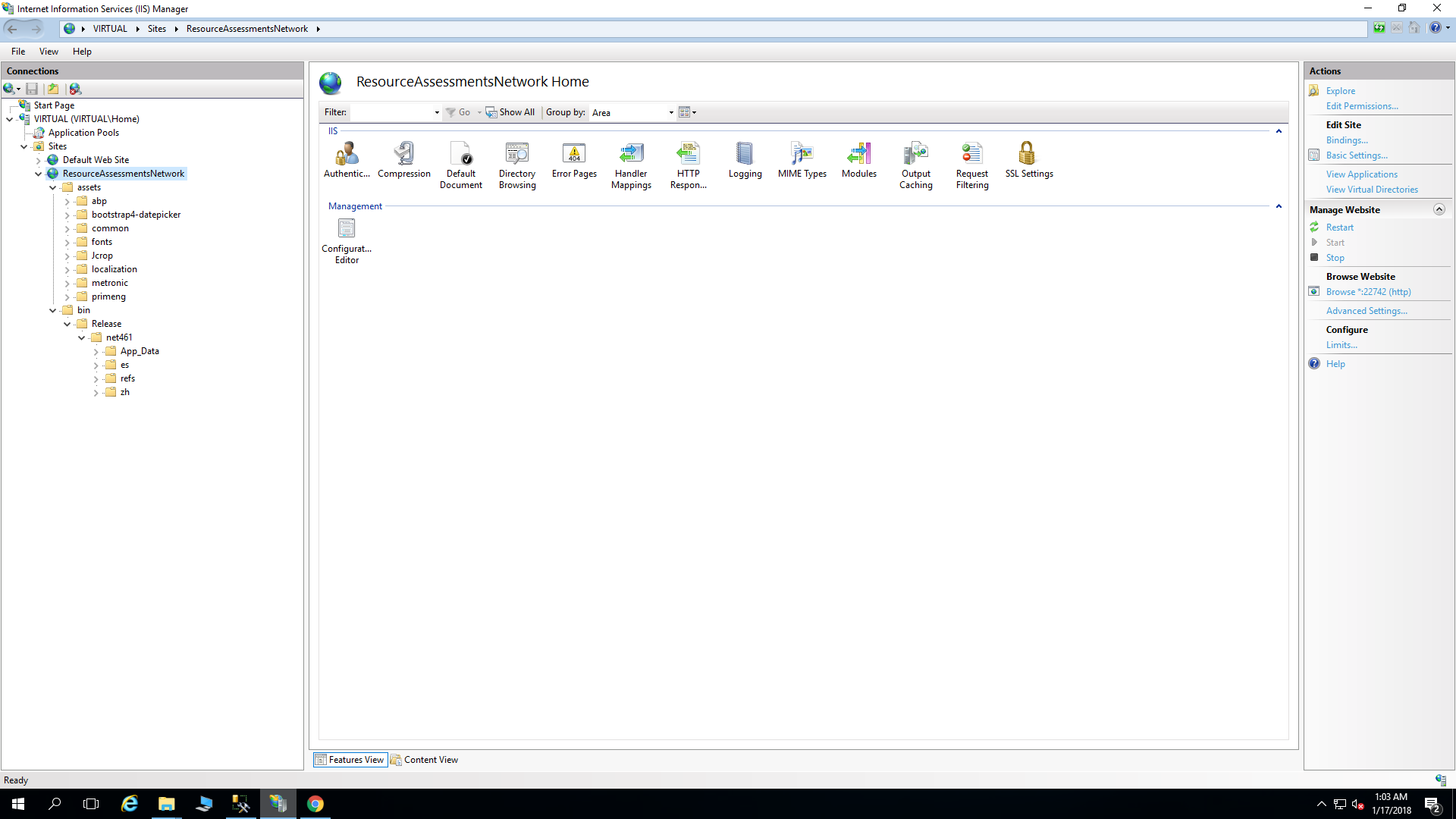
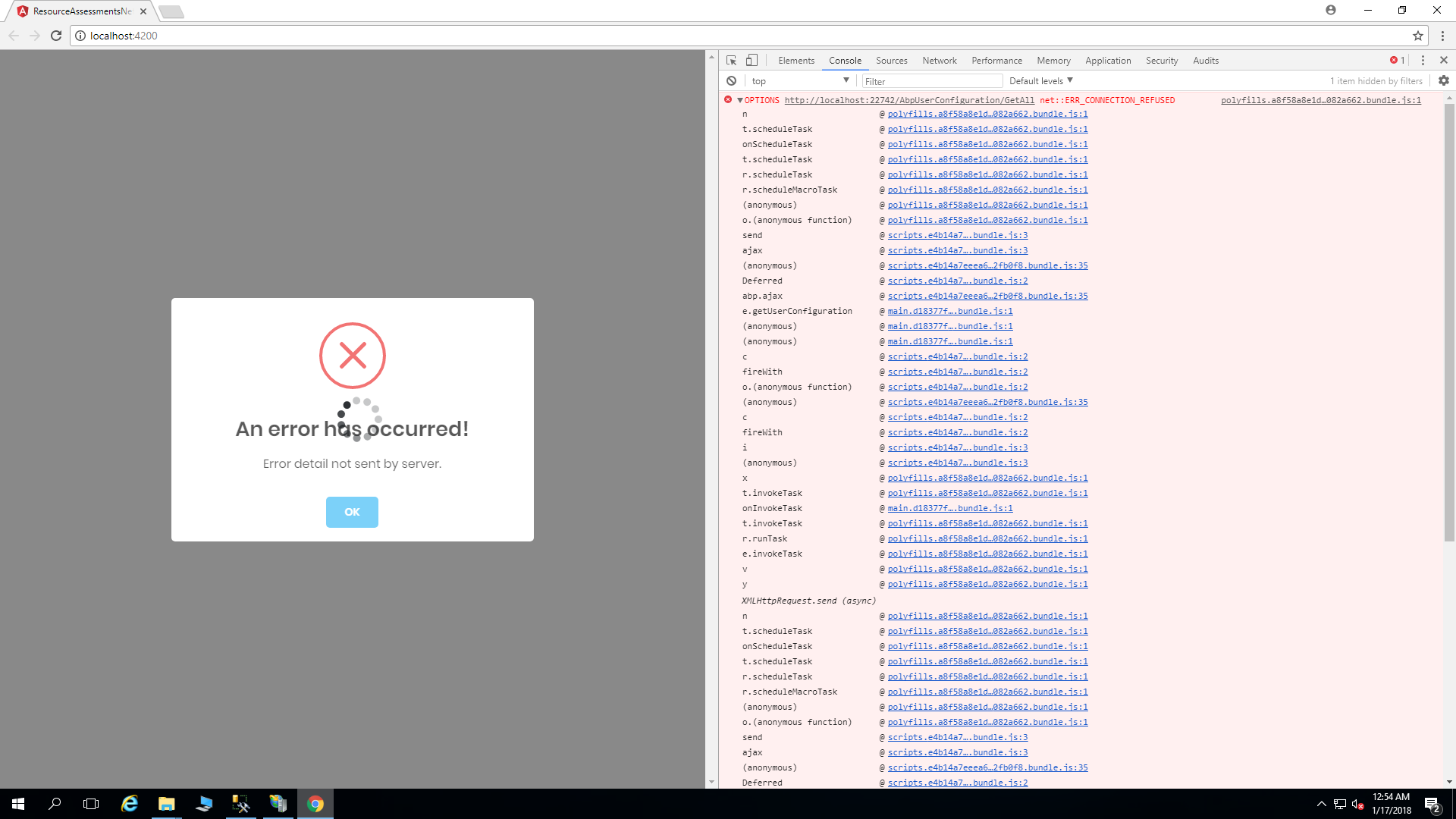
I created web site in target server's IIS and set physical path to destination folder When I set web site port property to 22742 then browse web site, I get this error "Failed to load resource: net::ERR_CONNECTION_REFUSED". And when set web site port property to 4200 then browse web site, I get this error "Failed to load resource: the server responded with a status of 404 (Not Found)".



-
0
@ramezani583 I think there is a missunderstanding here.
For ASP.NET Core & Angular project you have two options.
- If you downloaded merged solution from asapnetzero.com' you can host your app in a single website.
- If you have downloaded not merged (default) solution, then you need to host two apps on IIS.One for *.Web.Host project and other fore angular project.
<a class="postlink" href="https://aspnetzero.com/Documents/Development-Guide-Angular#deployment">https://aspnetzero.com/Documents/Develo ... deployment</a>
After publishing both projects, you need to configure appsettings.json for *.Web.Host and appconfig.json (under dist/src/assets) for angular project.
Can you do it like this ?
-
0
I separated web site for *.4Web.Host project and Angular project in iis. but i have 2 question: 1- What files should I copy for *.Web.Host project? 2- How do I configure appsettings.json and appconfig.json ? Do you have sample for configuration?
-
0
Hi,
1- What files should I copy for *.Web.Host project?
You need to copy the content of published folder.
2- How do I configure appsettings.json and appconfig.json ?
In order yo run your application, you need to configure
- for appconfig.json (Angular App)
"remoteServiceBaseUrl": "http://localhost:22742", "appBaseUrl": "http://localhost:4200",for appsettings.json (*.Web.Host app)
"App": { "ServerRootAddress": "http://localhost:22742/", "ClientRootAddress": "http://localhost:4200/", "CorsOrigins": "http://localhost:4200,http://localhost:49152" },<a class="postlink" href="http://localhost:22742/">http://localhost:22742/</a> is the host app url and <a class="postlink" href="http://localhost:4200/">http://localhost:4200/</a> is the angualr app's url. If you want to change those ports, you can configure them in appsettings.json and appconfig.json.
-
0
-
0
Answered in this topic: #4009@fe8a9158-a0e7-41cc-8872-818a39c70cf0
<cite>ismcagdas: </cite>
Have you installed https://aka.ms/dotnetcore.2.0.0-windowshosting ? Please refer to this document https://docs.microsoft.com/en-us/aspnet/core/publishing/iis?tabs=aspnetcore2x
-
0
Hi. It would be very useful if they published a step-by-step guide to publish two projects (angular, webhost) on the same port.
Thanks,
-
0
Please someone share a solution: I have the version of two project and works fine separately, but my customer need to deploy under same port (443).
Thanks, we can pay for a clean solution because stay in deadline to production.
-
0
Thanks all. We resolved the issue.