Hi,
I don't understand how logo image are being managed when an email is sent from application (let's say a subscription email).
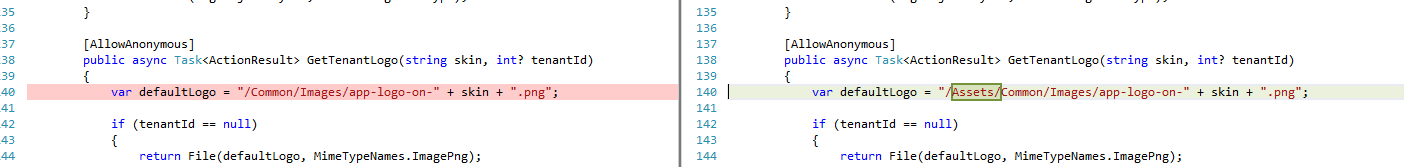
See attached screenshot.
If I browse directly to TenantCustomization/GetTenantLogo of my website, nothing is shown.
Is it a bug ? Or do I have to configure something else ?

14 Answer(s)
-
0
@Ricavir, tenant logo url is determined here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/blob/master/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Core/Emailing/EmailTemplateProvider.cs#L30">https://github.com/aspnetzero/aspnet-ze ... der.cs#L30</a>.
Can you show the code you are sending the email ?
-
0
This email was received automaticaly from built-in code of aspnetzero v4 (end subscription email).
I will try again with latest aspnetzero v5 and give a feedback ASAP -
0
hi,
GetTenantLogo expects a tenantId to be shown.
See the source code... Put a breakpoint on the method entry to see the parameters.<a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/blob/master/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Core/Controllers/TenantCustomizationController.cs#L136">https://github.com/aspnetzero/aspnet-ze ... er.cs#L136</a>
-
0
I dug a little bit more on this issue and found the problem.
In method GetTenantLogo, the URL that is set for defaultLogo is wrong : you should add "/Assets" to the URL.var defaultLogo = "/Assets/Common/Images/app-logo-on-" + skin + ".png"; -
0
@Ricavir are you using angular 5 version ?
-
0
yes
-
0
I have created an issue here <a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-core/issues/1016">https://github.com/aspnetzero/aspnet-ze ... ssues/1016</a>. We will test and fix this.
-
0
Hi @Ricavir, did you test this issue at latest asp.net zero?
-
0
Hi, no I've tested this on v5.1.0.
Bug fix is planned for v5.4.0 release. -
0
Actually it looks there is no bug. So I asked you if you tested in latest version.
In latest version, logo url must include "skin" parameter.
-
0
The issue was on URL composition
Origin :
var defaultLogo = "/Common/Images/app-logo-on-" + skin + ".png";Fix (adding /assets forlder in URL) :
var defaultLogo = "/Assets/Common/Images/app-logo-on-" + skin + ".png";See attached screenshot

-
0
@Ricavir is that change worked for you ?
Because related controller and action are on the Host project but the Assets folder is in the Angular project.
It might work if you are using Merged Angular project. -
0
Yes, it worked for me and I'm using merged project
-
0
@Ricavir thanks. We should fix this and it should work both for merged and not merged solutions.
We will use a different solution.