10 Answer(s)
-
0
Hi @ramezani583, what is your product version? Did you check database if there are languages?
-
0
my product version is asp.net core & angular(V5.0.4) database is okay.
-
0
It seems that rooting have a problem!
-
0
@ramezani583 just copy the web.config file in the source codes of angular project into the root directory of your published website.
-
0
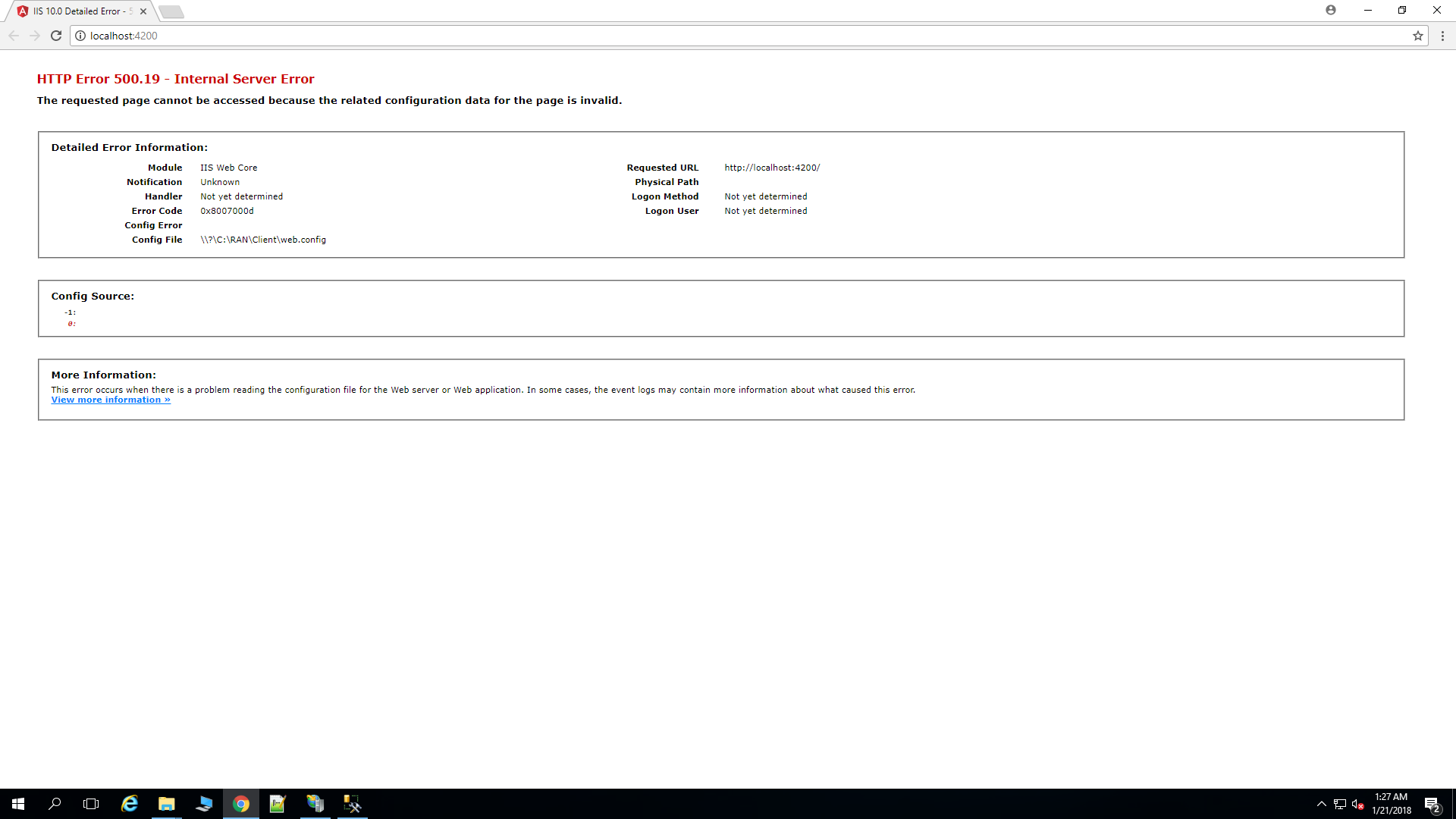
My project type is asp.net core & angular(V5.0.4) Separated Solution. I have 2 Web Site in target server one for Server API and another for angular. when i copied web.config to root directory(Angular web site) i get this error.
note: I has already installed DotNetCore.2.0.5-WindowsHosting in target server.

-
0
Could you share logs (*.Host/App_Data/Logs/Logs.txt)?
-
0
in log file no errors have been written! In browser this error shown "Failed to load resource: the server responded with a status of 500 (Internal Server Error)"
-
0
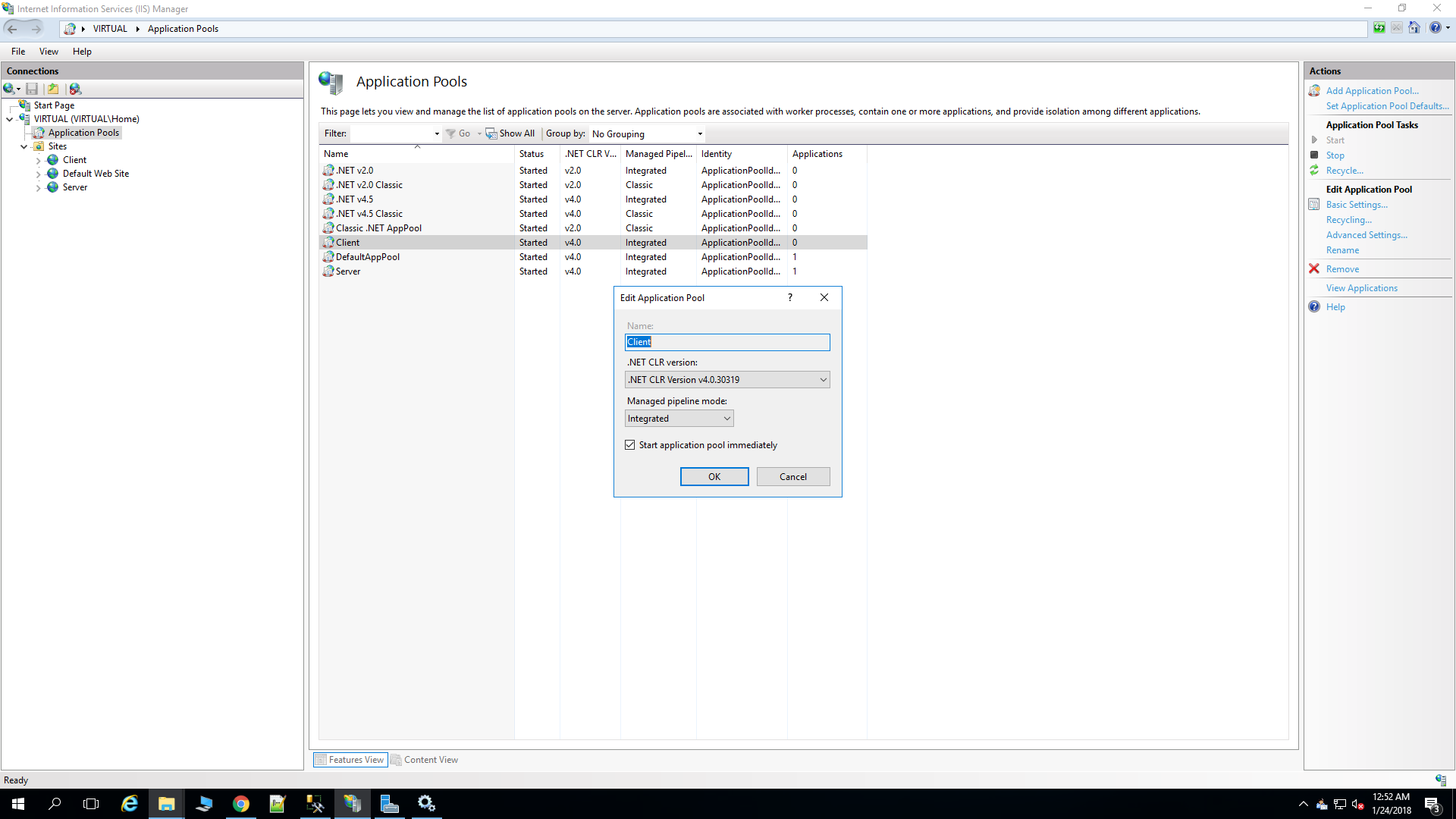
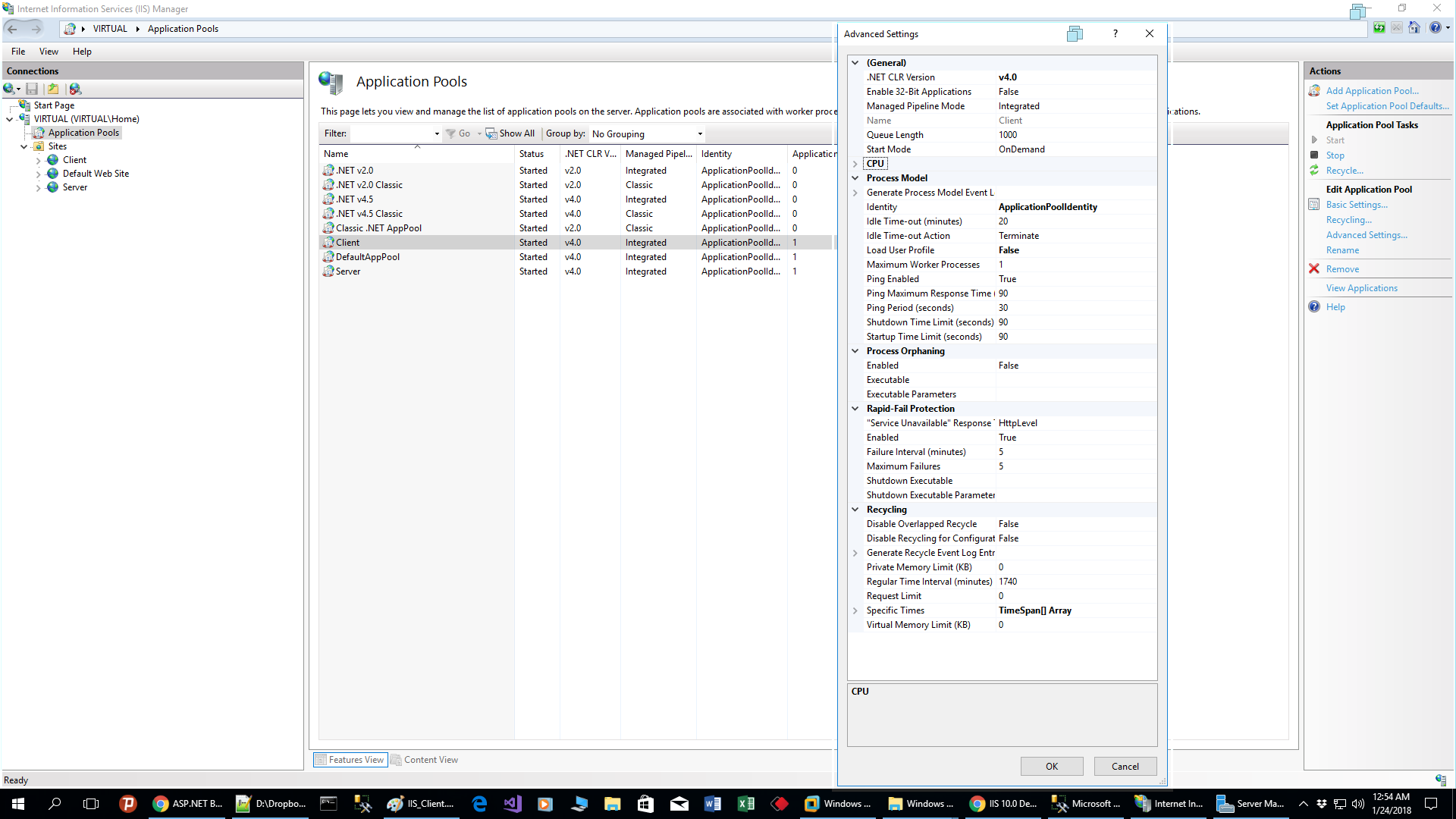
@ramezani583 have you created your angular app as a website ? If so, can you share it's appPool properties ?
-
0
Hi, Yes, I created 1 web site for Core project with "Server" name and one web site for angular project with "Client" name web.config content is
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <staticContent> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent> <rewrite> <rules> <rule name="Angular Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_URI}" pattern="^/(api)" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration> -
0
Hi @ramezani583,
This is a strange case. Can you send an email to <a href="mailto:[email protected]">[email protected]</a> so we can help you remotely ?