Acme.PhoneBookDemo-Angular: new component "People", Filtering People does not work as specified.
In 'phonebook.component.ts' export class PhoneBookComponent extends AppComponentBase implements OnInit {...} required changing 'filter: string = '';' to 'filterText = '';' because 'phonebook.component.html' specifies '<input [(ngModel)]="filterText" ...>'
If this is not the correct implementation, please advise. Thank you.
3 Answer(s)
-
0
Hi Tim,
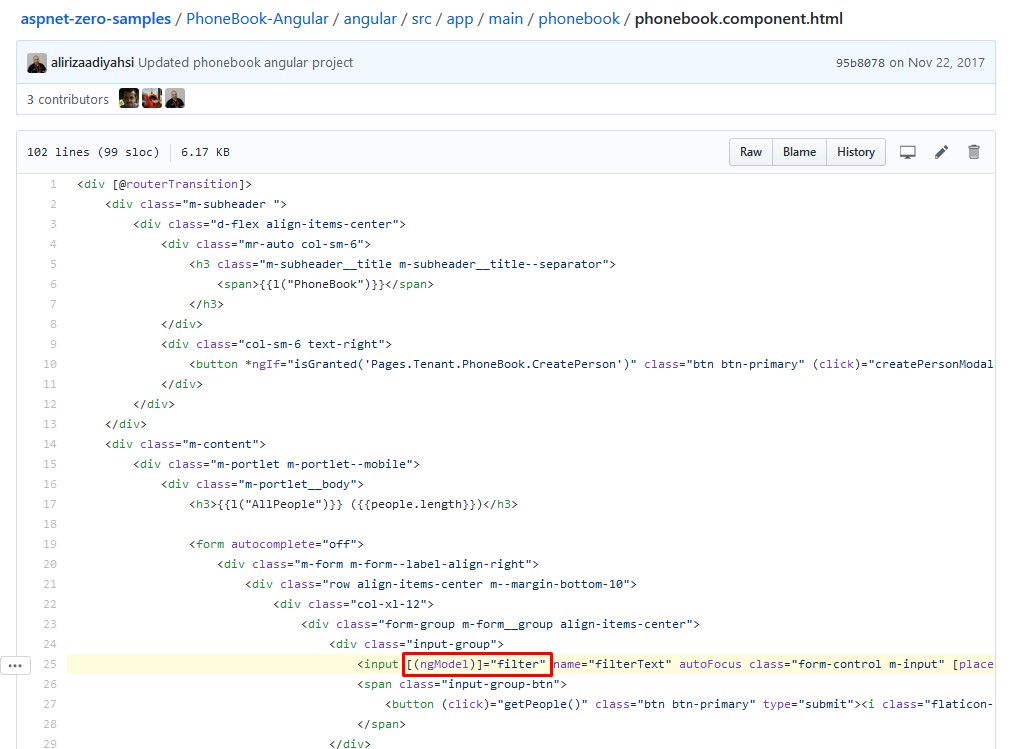
I checked the code and looks like it's correct! [attachment=0:y1sjjwsg]phonebook-angular-ngModel-filter.jpg[/attachment:y1sjjwsg]
<a class="postlink" href="https://github.com/aspnetzero/aspnet-zero-samples/blob/master/PhoneBook-Angular/angular/src/app/main/phonebook/phonebook.component.html#L25">https://github.com/aspnetzero/aspnet-ze ... t.html#L25</a>

-
0
The code you referenced is correct. I used the (erroneous) code posted at <a class="postlink" href="https://aspnetzero.com/Documents/Developing-Step-By-Step-Angular">https://aspnetzero.com/Documents/Develo ... ep-Angular</a>
<input [(ngModel)]="filterText" name="filter" autoFocus class="form-control m-input" [placeholder]="l('SearchWithThreeDot')" type="text">
fyi... I have noticed many other errors and omissions in the instructions, but have been able to eventually figure it out in most cases.
-
0
I've just fixed it <a class="postlink" href="https://github.com/aspnetzero/documents/commit/a018a25af59fb97d4d1e2b7da942b02fe4ca013b">https://github.com/aspnetzero/documents ... 2fe4ca013b</a> (Though i misspelled documentation)
Thanks for reporting.



