HI,
I m trying using new MenuItemDefinition CustomData property when add a menu item. But how can i receive value from CustomData in my javascript ??
I'm using MVC5 AJ1.
This below source code is show how I added CustomData property:
.AddItem(new MenuItemDefinition(
PageNames.App.OUD.Franchisee,
L("Franchisees"),
url: "franchisee",
icon: "icon-settings",
requiredPermissionName: AppPermissions.Pages_Partners_Franchisees,
customData: new System.Collections.Generic.Dictionary() { { "test", "testId" } }
)
)
Thanks.
8 Answer(s)
-
0
you can read customData from JavaScript.
eg:abp.nav.menus.MainMenu.customData -
0
<cite>alper: </cite>
you can read customData from JavaScript.
eg:abp.nav.menus.MainMenu.customDataThanks for your reply.
But I'm getting undefined value when I using abp.nav.menus.MainMenu.customData in console.log.
After, I using abp.nav.menus.MainMenu in console.log, then I discover abp.nav.menus.MainMenu has not customData property. -
0
<cite>tteoh: </cite>
<cite>alper: </cite>
you can read customData from JavaScript.
eg:abp.nav.menus.MainMenu.customDataThanks for your reply.
But I'm getting undefined value when I using abp.nav.menus.MainMenu.customData in console.log.
After, I using abp.nav.menus.MainMenu in console.log, then I discover abp.nav.menus.MainMenu has not customData property.
I have one question hopefully you can give me an answer.
MenuItemDefinition whether can pass value to $stateParams?? -
0
<cite>tteoh: </cite>
<cite>tteoh: </cite>
<cite>alper: </cite>
you can read customData from JavaScript.eg:
abp.nav.menus.MainMenu.customDataThanks for your reply.
But I'm getting undefined value when I using abp.nav.menus.MainMenu.customData in console.log.
After, I using abp.nav.menus.MainMenu in console.log, then I discover abp.nav.menus.MainMenu has not customData property.
I have one question hopefully you can give me an answer.
MenuItemDefinition customData property whether can pass the value to $stateParams?? -
0
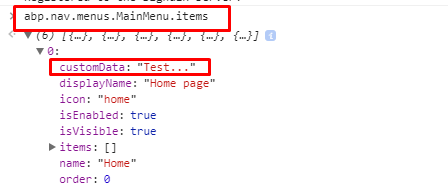
@tteoh,
It is not on the menu but on hte menuItems. See screenshot below;

-
0
@ ismcagdas
Thanks for your reply.I have a problem that is:
I have multiple menuItems need to call a same $state and using customData pass value to $stateparams. I need to do this is because I don't want create multiple $state and to render same template.
So, I have a question is :
Whether can detect which menuitem is active and pass the customData to my $stateParams?? Or I must create multiple $state and set default $stateparams? -
0
@tteoh,
Currently there is no relation between the "abp.nav.menus" and AngularJs states.
So, you need to make a relation between them somehow but I'm not sure how to do that in a good way.Maybe, you can add menu item's name to AngularJS state parameters while defining state parameters in app.js.
-
0
@ ismcagdas
Thanks you for reply . :D