Dear All,
My ASP.NET CORE & Angular solution is deployed in a plant server, there are two IPs for the server. one is connected to a LAN let's say 192.168.0.x/255.255.255.0, it is accessible from the sub net machines 192.168.0.xxx. meanwhile, the server has a another IP, which is connect to a Plant level network, the IP is like 192.169.11.x/255.255.0.0, and all the IP in the same sub net 192.169.11.xxx can access this server.
my question is how can i configure the web site to let all the users/machine which both in sub net 192.168.0.xxx and 192.169.11.xxx can access the website? this is very important for me, please help, and thank you very much!
thank you very much.
11 Answer(s)
-
0
By default, you can access the website. If the website is bound to IP, please bind both IPs.
-
0
If you want to restrict access to your website with the IP address, you can check client IP address before login procedure. Here's a sample solution for you:
[Route("api/[controller]/[action]")] public class TokenAuthController : AbpZeroTemplateControllerBase { private const string UserIdentifierClaimType = "http://aspnetzero.com/claims/useridentifier"; //*** Property injection *** public IClientInfoProvider ClientInfoProvider { get; set; } private readonly LogInManager _logInManager; private readonly ITenantCache _tenantCache; private readonly AbpLoginResultTypeHelper _abpLoginResultTypeHelper; private readonly TokenAuthConfiguration _configuration; private readonly UserManager _userManager; private readonly ICacheManager _cacheManager; private readonly IOptions<JwtBearerOptions> _jwtOptions; private readonly IExternalAuthConfiguration _externalAuthConfiguration; private readonly IExternalAuthManager _externalAuthManager; private readonly UserRegistrationManager _userRegistrationManager; private readonly IImpersonationManager _impersonationManager; private readonly IUserLinkManager _userLinkManager; private readonly IAppNotifier _appNotifier; private readonly ISmsSender _smsSender; private readonly IEmailSender _emailSender; private readonly IdentityOptions _identityOptions; private readonly GoogleAuthenticatorProvider _googleAuthenticatorProvider; public TokenAuthController( LogInManager logInManager, ITenantCache tenantCache, AbpLoginResultTypeHelper abpLoginResultTypeHelper, TokenAuthConfiguration configuration, UserManager userManager, ICacheManager cacheManager, IOptions<JwtBearerOptions> jwtOptions, IExternalAuthConfiguration externalAuthConfiguration, IExternalAuthManager externalAuthManager, UserRegistrationManager userRegistrationManager, IImpersonationManager impersonationManager, IUserLinkManager userLinkManager, IAppNotifier appNotifier, ISmsSender smsSender, IEmailSender emailSender, IOptions<IdentityOptions> identityOptions, GoogleAuthenticatorProvider googleAuthenticatorProvider) { _logInManager = logInManager; _tenantCache = tenantCache; _abpLoginResultTypeHelper = abpLoginResultTypeHelper; _configuration = configuration; _userManager = userManager; _cacheManager = cacheManager; _jwtOptions = jwtOptions; _externalAuthConfiguration = externalAuthConfiguration; _externalAuthManager = externalAuthManager; _userRegistrationManager = userRegistrationManager; _impersonationManager = impersonationManager; _userLinkManager = userLinkManager; _appNotifier = appNotifier; _smsSender = smsSender; _emailSender = emailSender; _googleAuthenticatorProvider = googleAuthenticatorProvider; _identityOptions = identityOptions.Value; //*** Property injection *** ClientInfoProvider = NullClientInfoProvider.Instance; } private void ValidateUserIp() { //*** Get client IP *** var clientIp = ClientInfoProvider.ClientIpAddress; if (clientIp.StartsWith("192.168.0.") || clientIp.StartsWith("192.169.11.")) { return; } throw new UserFriendlyException( "Since your IP address is not authorized, the site's security policy doesn't allow you to login!"); } [HttpPost] public async Task<AuthenticateResultModel> Authenticate([FromBody] AuthenticateModel model) { //*** Check user IP *** ValidateUserIp(); var loginResult = await GetLoginResultAsync( model.UserNameOrEmailAddress, model.Password, GetTenancyNameOrNull() ); var returnUrl = model.ReturnUrl; if (model.SingleSignIn.HasValue && model.SingleSignIn.Value && loginResult.Result == AbpLoginResultType.Success) { loginResult.User.SetSignInToken(); returnUrl = AddSingleSignInParametersToReturnUrl(model.ReturnUrl, loginResult.User.SignInToken, loginResult.User.Id, loginResult.User.TenantId); } //Password reset if (loginResult.User.ShouldChangePasswordOnNextLogin) { loginResult.User.SetNewPasswordResetCode(); return new AuthenticateResultModel { ShouldResetPassword = true, PasswordResetCode = loginResult.User.PasswordResetCode, UserId = loginResult.User.Id, ReturnUrl = returnUrl }; } //Two factor auth await _userManager.InitializeOptionsAsync(loginResult.Tenant?.Id); string twoFactorRememberClientToken = null; if (await IsTwoFactorAuthRequiredAsync(loginResult, model)) { if (model.TwoFactorVerificationCode.IsNullOrEmpty()) { //Add a cache item which will be checked in SendTwoFactorAuthCode to prevent sending unwanted two factor code to users. _cacheManager .GetTwoFactorCodeCache() .Set( loginResult.User.ToUserIdentifier().ToString(), new TwoFactorCodeCacheItem() ); return new AuthenticateResultModel { RequiresTwoFactorVerification = true, UserId = loginResult.User.Id, TwoFactorAuthProviders = await _userManager.GetValidTwoFactorProvidersAsync(loginResult.User), ReturnUrl = returnUrl }; } twoFactorRememberClientToken = await TwoFactorAuthenticateAsync(loginResult.User, model); } //Login! var accessToken = CreateAccessToken(CreateJwtClaims(loginResult.Identity)); return new AuthenticateResultModel { AccessToken = accessToken, EncryptedAccessToken = GetEncrpyedAccessToken(accessToken), ExpireInSeconds = (int) _configuration.Expiration.TotalSeconds, TwoFactorRememberClientToken = twoFactorRememberClientToken, UserId = loginResult.User.Id, ReturnUrl = returnUrl }; } /*other methods...*/ } -
0
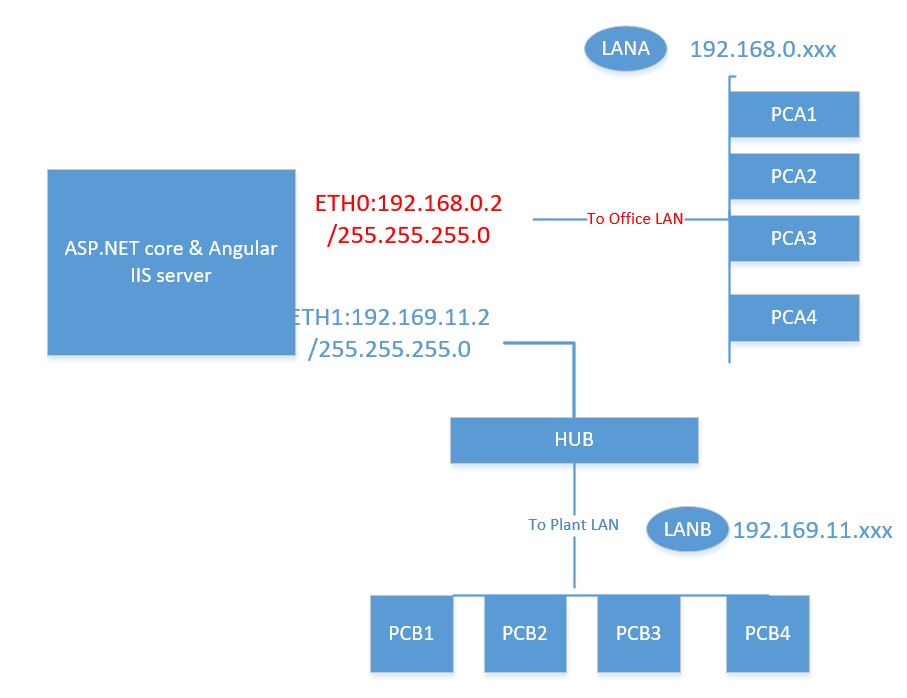
Dear All, I am sorry that I didn't describe my question clearly. My server connects to two LANs, means there are two Neatwork cards, one is ETH0 192.168.0.2/255.255.255.0 coneect to LANA. another is ETH1 192.169.11.2/255.255.255.0 connect to LANB. please see the attached network layout for more details.
so my question is how to make the server is accessible for all the users from LAN A and LAN B? I use IIS + MS server2012 for the web site server, and bind two ips(192.168.0.2 and 192.169.11.2) to the website in IIS. but I don't know how to configure the appconfig.json files for angular client and the API server side.
for the following configuration, it it only accessible for the user from LAN A user 192.168.0.xxx, and not works for LANB users-192.169.11.xxx.
please help how to make the site is accessible for both LANA and LAN B?
Angular appconfig.json { "remoteServiceBaseUrl": "http://192.168.0.2:22742", "appBaseUrl": "http://192.168.0.2:4200", "localeMappings": [ { "from": "pt-BR", "to": "pt" }, { "from": "zh-CN", "to": "zh" }, { "from": "he-IL", "to": "he" } ] }
API appconfig.json { "ConnectionStrings": { "Default": "Data Source=.;Initial Catalog=DemoDb;Integrated Security=True;" }, "AbpZeroLicenseCode": "00N9tDX1sYcjriViVY8+FvIjHIiQJK0pkzfc5a75f521127658a191fde752fcdba0", "Abp": { "RedisCache": { "ConnectionString": "localhost", "DatabaseId": -1 } }, "App": { "ServerRootAddress": "http://192.168.0.2:22742/", "ClientRootAddress": "http://192.168.0.2:4200/", "CorsOrigins": "http://192.168.0.2:4200,http://192.168.0.2:49152" },

-
0
-
0
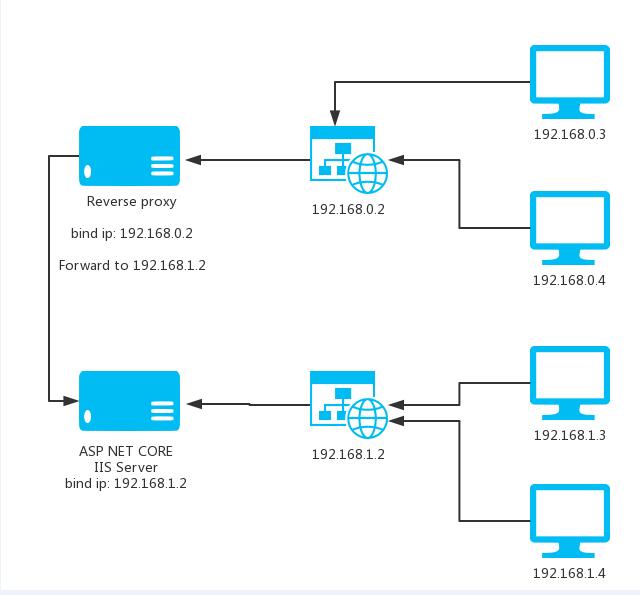
<cite>maliming: </cite> The website chooses an IP. LAN A and LAN B respectively access the IP addresses that they can access. IIS does a local reverse proxy for another IP
[attachment=0:1bffs8ra]3.jpg[/attachment:1bffs8ra]
Hello maliming,
have you even verfied for this soluction, I tried to create the revserse proxy for the site, but it seems don't work.
-
0
I have no verification, but in theory there is no problem. What problem are you having now?
-
0
<cite>maliming: </cite> I have no verification, but in theory there is no problem. What problem are you having now?
Hi,
it works now after that added the client IPs to the "CorsOrgins". BTW, we don't need the reverse proxy for this case.
"App": { "ServerRootAddress": "http://192.168.0.2:22742/", "ClientRootAddress": "http://192.168.0.2:4200/", "CorsOrigins": "http://192.168.11.129:4200,http://192.168.0.2:4200,http://localhost:4200" },
-
0
Dear All,
it still has some problem, now the issue is: In order to let LAN 192.168.0.xxx works, so I have the settings: Client: "remoteServiceBaseUrl": "http://192.168.0.2:22742", "appBaseUrl": "http://192.168.0.2:4200", API: "App": { "ServerRootAddress": "http://192.168.0.2:22742/","http://192.168.11.129:22742/", "ClientRootAddress": "http://192.168.0.2:4200/", "CorsOrigins": "http://192.168.11.129:4200,http://192.168.0.2:4200,http://localhost:4200" }, the setting is working for LAN 192.168.0.xxx
but if I access the web set from LAN 192.168.11.xx:4200, the client attempts to connect the API, 192.168.0.2:22742. but the API is not available via 192.168.0.2:22742, since the IP is in another LAN, it give the following errors:
"192.168.11.129/:1 Failed to load <a class="postlink" href="http://192.168.0.2:22742/AbpUserConfiguration/GetAll">http://192.168.0.2:22742/AbpUserConfiguration/GetAll</a>: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://192.168.11.129:4200' is therefore not allowed access."
I think this a big shortage for this architecture, anyone can help me about how to solve this problem? thanks.
-
0
why don't you publish 2 different AspNet Zero applications for both external and internal access?
-
0
<cite>alper: </cite> why don't you publish 2 different AspNet Zero applications for both external and internal access?
Hi,
do you mean deploy two applications(the API and Angular client, in different ports) and share one database? it seems a good idea!
-
0
yes sounds feasible!