Hi guys,
We're building a view wherein the logged in user can interact with data associated with a given Organization Unit. The user can select from a drop-down different OUs (that they have a membership for).
What we are trying to do is to load/reload a partial view when the user selects an OU from the drop-down.
We need to know what pattern to construct an authorized ajax call to return a partial view (not just a datatable).
The AJAX Method
$('#TeamSelectionCombo').change(function (e) {
if ($(this).val() !== "") {
$.ajax({
url: '/Falcon/Teams/TeamPartial',
type: 'GET',
success: function (partialViewResult) {
$(".m-content").html(partialViewResult);
}
});
}
});
The Controller Method
public ActionResult TeamPartial()
{
return PartialView("_TeamPartial");
}
Does anyone have experience with or know how to load and reload partial views via ajax? Any pointers or existing system examples greatly appreciated.
Thanks,
David
3 Answer(s)
-
0
hi,
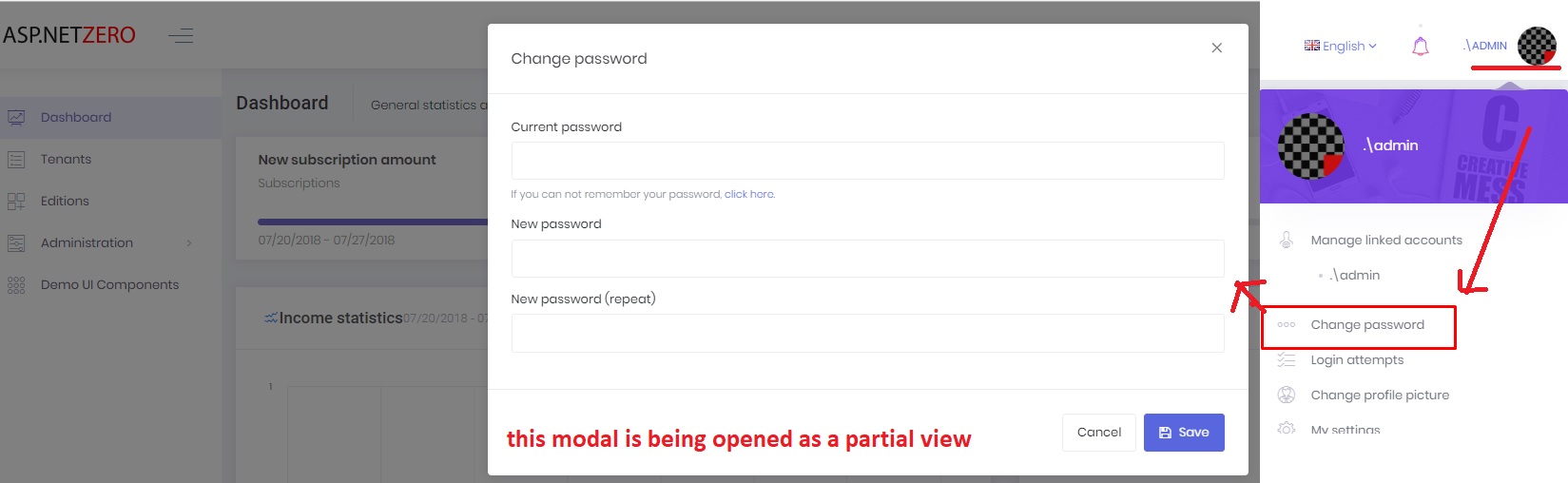
you can take a look at the AspNet Zero prebuilt pages for similar implmentation; <a class="postlink" href="http://localhost:62114/AppAreaName/Profile/ChangePasswordModal">http://localhost:62114/AppAreaName/Prof ... swordModal</a>
<ins>MVC project > _Header.js</ins>
var changePasswordModal = new app.ModalManager({ viewUrl: abp.appPath + 'AppAreaName/Profile/ChangePasswordModal', scriptUrl: abp.appPath + 'view-resources/Areas/AppAreaName/Views/Profile/_ChangePasswordModal.js', modalClass: 'ChangePasswordModal' }); $('#UserProfileChangePasswordLink').click(function (e) { e.preventDefault(); changePasswordModal.open(); });[attachment=0:2zyrfmll]partial-view-aspnetzero.jpg[/attachment:2zyrfmll]

-
0
<cite>DavidHarrison: </cite>
Does anyone have experience with or know how to load and reload partial views via ajax? Any pointers or existing system examples greatly appreciated.
We have done similar via javascript using Core/JQuery
Javascript function _refreshSearchResultsList(pageIndex, newSearch) { var searchFiltersData = _$form.serializeFormToObject(); var _refreshSearchAction = abp.appPath + 'App/JobVacancy/AXSearchResults'; searchFiltersData.PageIndex = pageIndex; searchFiltersData.PageSize = pageInfo.pageSize; jsonText = JSON.stringify(searchFiltersData); abp.ajax({ method: 'POST', url: _refreshSearchAction, data: jsonText, dataType: 'html', success: function (data) { $('#searchResults').html(data); afterRefreshSearchResults(); // always update for case edited after paging pageInfo.pageIndex = searchFiltersData.PageIndex; } }).done(function (data) { //debugger; }); } Controller action public async Task<ActionResult> AXSearchResults([FromBody]JobVacancyListFilters input) { PagedResultDto<JobVacancyListDto> output; output = await _jobVacancyAppService.GetSearchResultsList(input); var model = new JobVacancyIndexViewModel(output.Items, null, null, output.TotalCount, input.PageIndex, input.PageSize, input, await GetJobSeekerSettings()); return PartialView("_SearchResults", model); } -
0
Thank you for your responses @mumfie and @alper.
For the clarity of future readers, this question wasn't in regards to loading partial views into modals but rather loading partial views inside of full views.
The solution turned out to be that the partial view needed its own model as it couldn't/wasn't reading the model in the parent view.



