Activities of "mumfie"
You can enable Entity History
Hi @bobingham,
The steps I recall for jQuery version are
1 download the metronic v6.0.3 files from aspnetzero download page and extract.
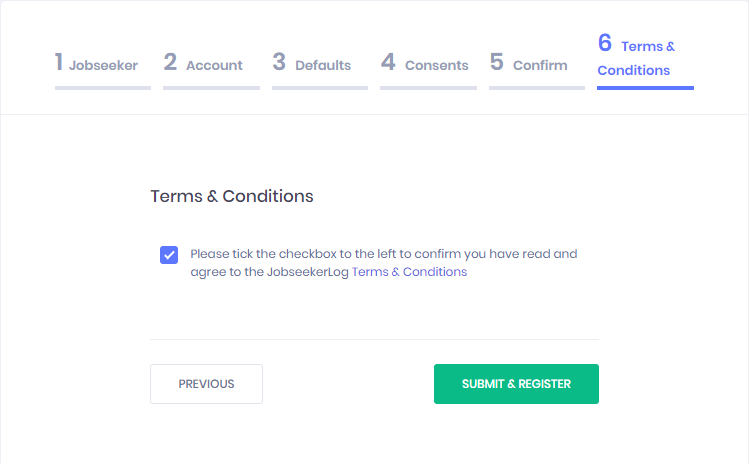
2 determine the format of wizard presentation e.g. metronic wizard preview
3 copy any missing files into MVC solution, add to bundles etc
4 ensure the metronic JS files for wizard and options and CSS are being loaded into cshtml either via layout or page. Adjust based on theme where applicable.
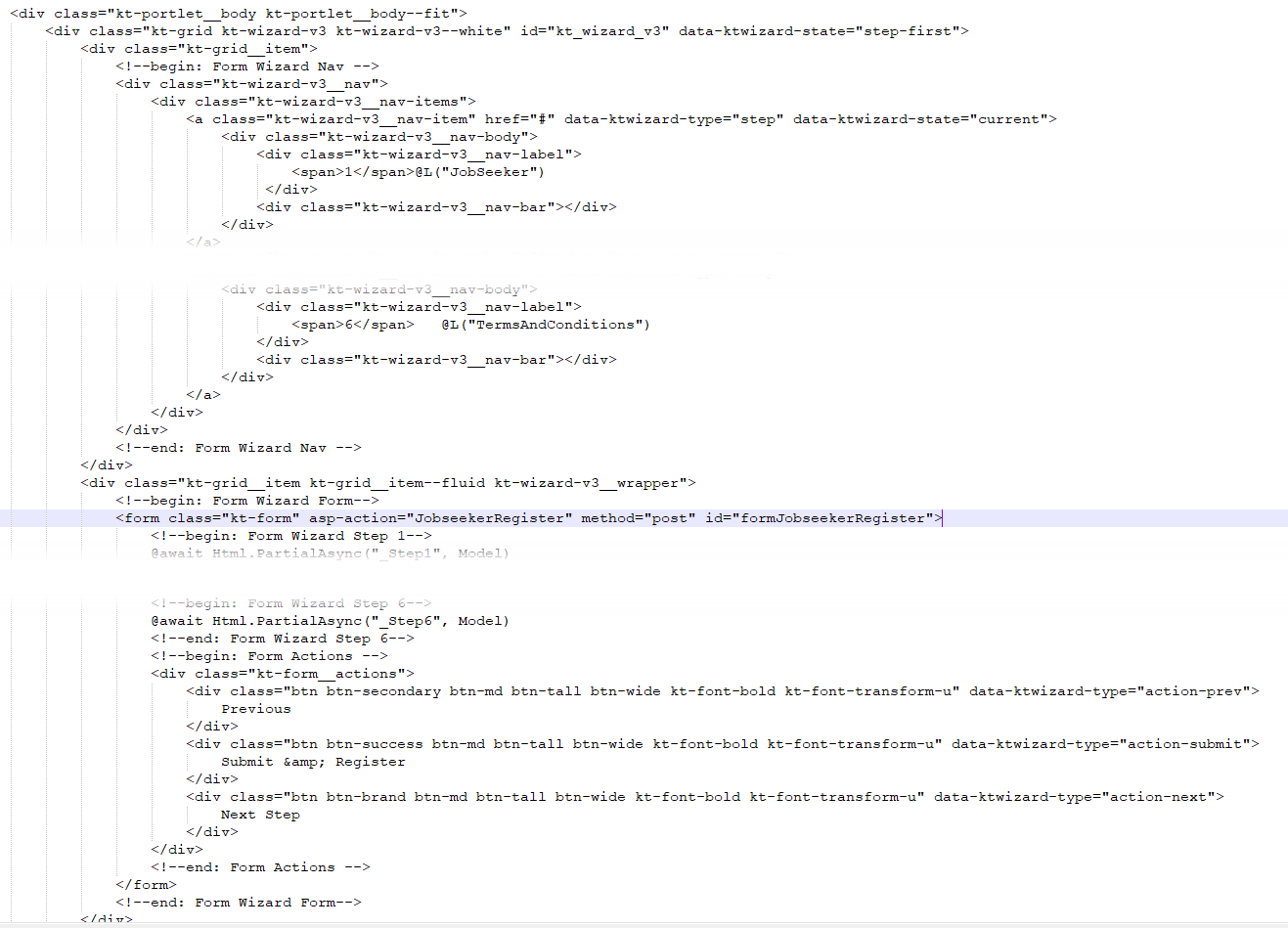
5 update cshtml to include wizard classes etc. See applicable metronic example
 6 add custom JS to page to create and process wizard events.
6 add custom JS to page to create and process wizard events.
 7 run app , check for javascript errors etc
8 test wizard, validation, submit etc
7 run app , check for javascript errors etc
8 test wizard, validation, submit etc
AFAIK the issue was fixed in v7.0.0 but you need to run npm run build to generate the real minimised files. Running npm create-bundles does generates files with .min.js,.min.cs file extensions however the contents are not actually minimized. see aspnet-net-zero-core#2382
Thanks @aaron
Hi,
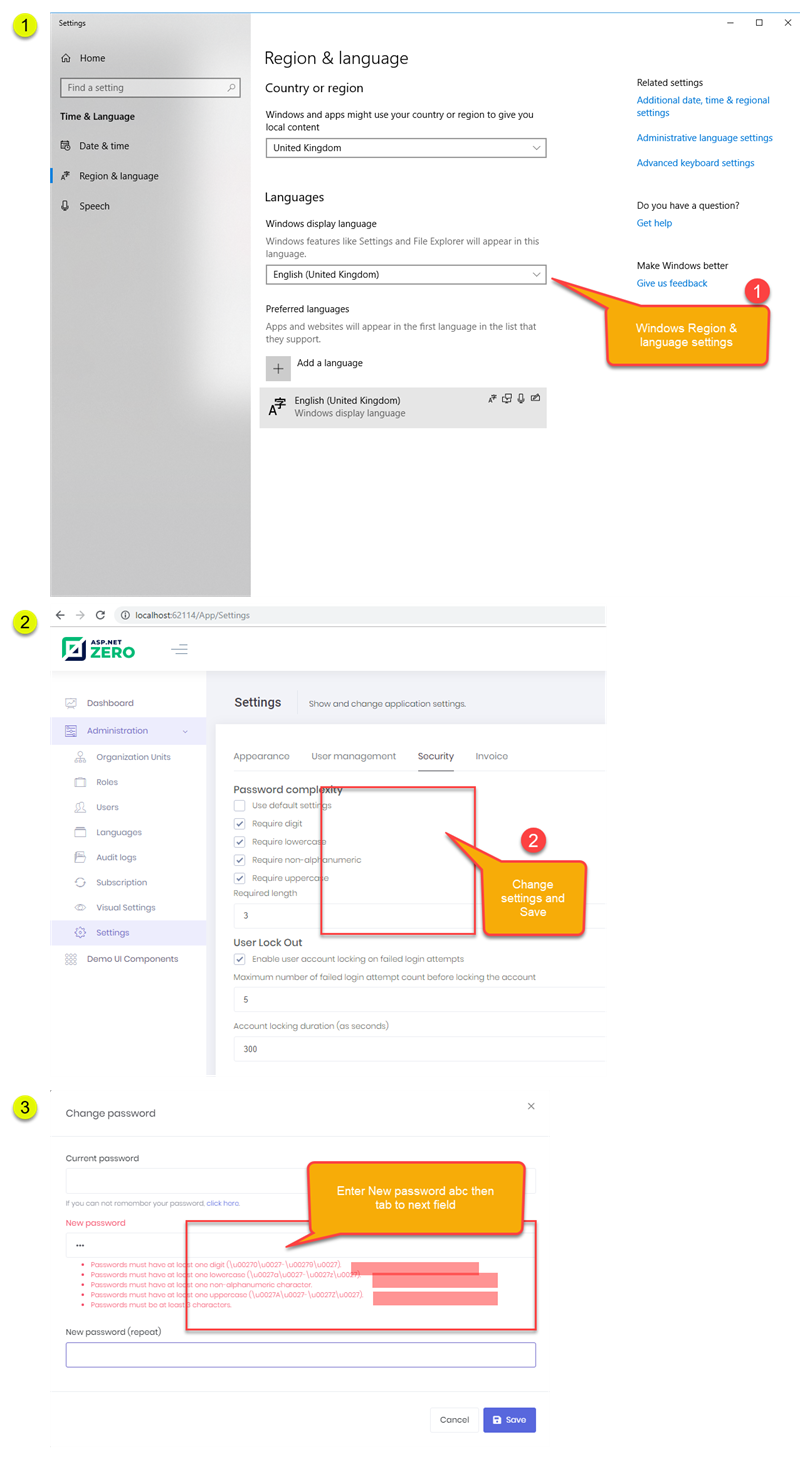
I am having some issues with an unmodified MVC Core v6.9.1 download installed locally.
Specifically when password compelexity is set to require digit validation errors show \u0027 rather than expected character'.
Both Google chrome and Edge show same output.
Please see step 3 within attached file for sample validation output.
 I have not noticed the problem with previous version and testing with a demo on your site worked correctly.
I have not noticed the problem with previous version and testing with a demo on your site worked correctly.
Any ideas?
Hi Nicolas,
AFAIK the current version of Zero is still metronic v5-5-5 and v6 is work in progress.
If you download the metronic source files from AspNetZero download area and look at the documentation in there the class names start with m.
See also
Hi ryancyq, The process I followed with steps is documented in this video.
Hi Team, I have followed your steps to minify JS and CSS files as per reference however it does not seem to be working. No errors are reported and the output files are generated however both commands npm create-bundles and npm run build generate identical output files, do not appear to be minified and have identical size.
Using JQuery Core version and v6.9.1
Any ideas?
are the urls in appsettings.json correct for each project and does the javascript console show any error ?