metronic example use this
ngAfterViewInit() {
this._script.loadScripts('app-wizard-wizard-2',
['assets/demo/default/custom/crud/wizard/wizard.js']);
}
I cant find this function
I tried to add wizard.js to angular.json and nothing happend
12 Answer(s)
-
0
-
0
@ismcagdas - a polite question,
Will Metronic 6 angular scripts be included in Zero v7 angular? It would be nice to know how to implement the wizard. And also the resizeable portlets, for that matter. If you don't use the components and therefore don't intend to include them, that's fine but could you instruct us on how to do so?
I just thought I'd mention this whilst your major job appears to be implementing Metronic 6 in angular (from what I can see on the Metronic 6 branch that v7 is waiting for).
If we're going to bite the bullet with this upgrade it would be nice to have something positive as a reason to upgrade!!!! -
0
Hi @bobingham
Will Metronic 6 angular scripts be included in Zero v7 angular?
Yes, but wizard will not be included by default.
It would be nice to know how to implement the wizard.
We can create a tutorial or we can write it as an answer to here after v7 release. I have taken a note about this and will update here.
-
0
Here will be great. If I can get this to work I will gladly document it and send you a copy.
-
0
I am also interested in this!
Thanks
-
0
Hi @abrewer
Probably this will take a few weeks for us to prepare such a sample.
-
0
Looks like I opened a can of worms here, @ismcagdas, but I'm sure it will be worthwhile!
-
0
I upgraded the metronic v5 wizard to metronic v6 recently and there were numerous undocumented changes from v5 mostly found by trial and error.
That was using the jQuery version thou.
-
0
@mumfie, how did you invoke the Metronic wixard script? can you show some sample code?
Please.... -
1
Hi @bobingham,
The steps I recall for jQuery version are
1 download the metronic v6.0.3 files from aspnetzero download page and extract.
2 determine the format of wizard presentation e.g. metronic wizard preview
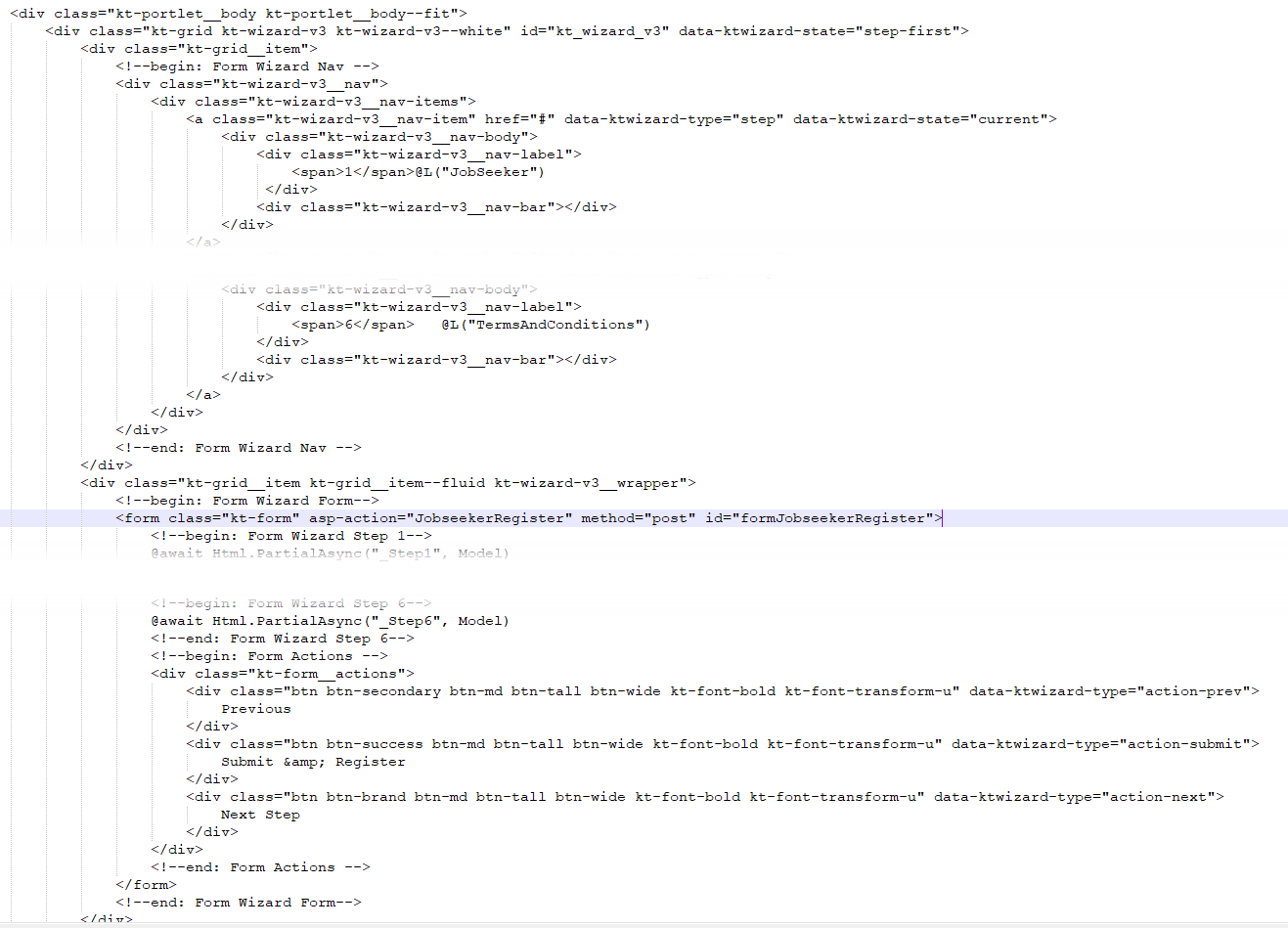
3 copy any missing files into MVC solution, add to bundles etc
4 ensure the metronic JS files for wizard and options and CSS are being loaded into cshtml either via layout or page. Adjust based on theme where applicable.
5 update cshtml to include wizard classes etc. See applicable metronic example

6 add custom JS to page to create and process wizard events.

7 run app , check for javascript errors etc
8 test wizard, validation, submit etc -
0
@mumfie, that's fantastic, thank you. @ismcagdas, you reckon you can do something like this when you come to
prepare such a sample
?
Just asking.... -
0
I know I am late to the party here, but I havent been able to locate a tutorial / post showing how to implement the wizard with aspnetzero. Can someone provide a link to where these documents were published?