Are there any known issues with the abp-src taghelper? Or is there some settings that I have to enable to make it work.
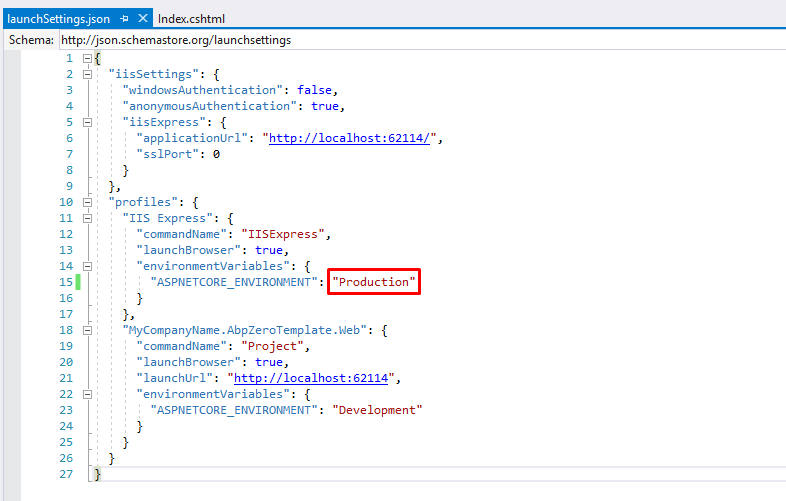
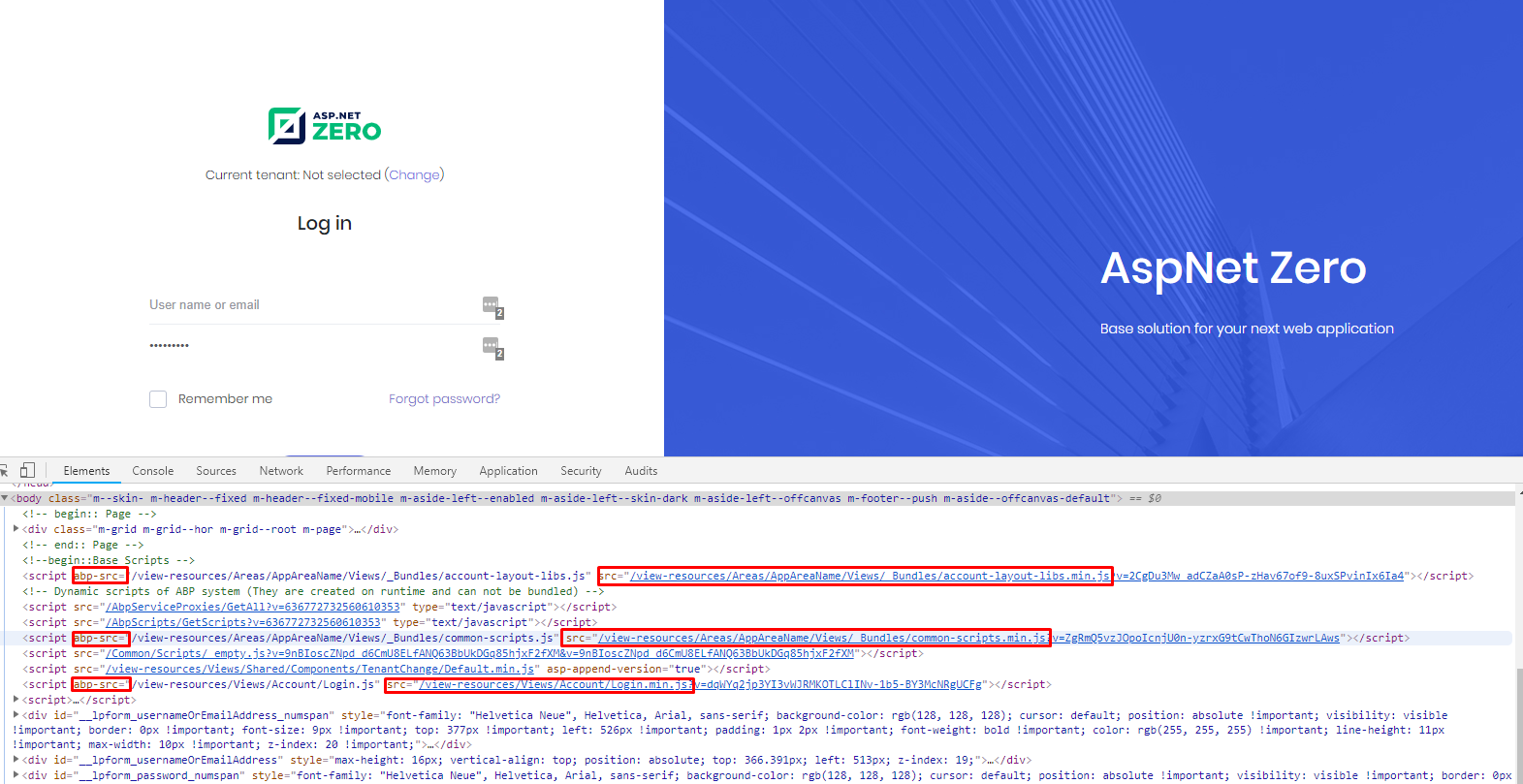
When running the website out of Visual Studio, I have noticed that when the abp-src taghelper never switches to use the min.js version of a script. I have modified the launchSettings.json file to change the ASPNETCORE_ENVIRONMENT environment variable, and I have stepped through the code to see that it is "trying" to use the min.js version, however, what is rendered to the browser is the following:
<script abp-src="/view-resources/Views/Account/Login.js" src="/view-resources/Views/Account/Login.js"></script>
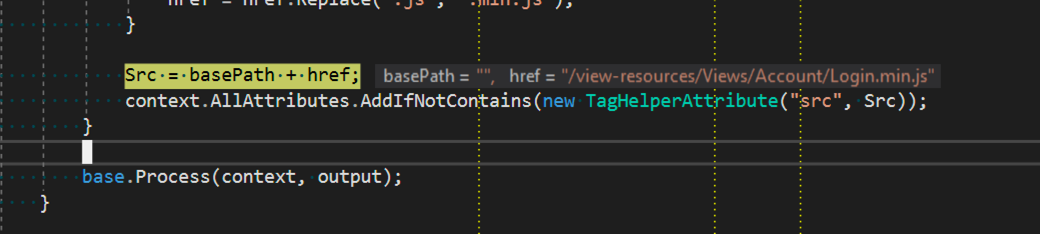
Here is a screenshot of the breakpoint which I set:
Is there something else that I need to enable this?
Once published to a production server, we are also not seeing the min.js links being rendered to the client. Can you confirm what needs to be enabled on the production server to back this work as well?
Thanks in advance for any help!
17 Answer(s)
-
0
Hi, have you tried the following instead?
<script abp-src="/view-resources/Views/Account/Login.js"></script> -
0
@ryancyq I am not sure I fully understand what you are suggesting, but let me be sure that I follow first...
Currently, within my cshtml file, I have the following:
@section Scripts { <script abp-src="/view-resources/Views/Account/Login.js" asp-append-version="true"></script> }Once I change the launchSettings.json file to be Production, I can step throug the code and I can see that a
srcattribute is attempting to be added using the "correct" min.js, extension, however, what is rendered to the browser is the following:<script abp-src="/view-resources/Views/Account/Login.js" src="/view-resources/Views/Account/Login.js"></script>So, I believe I am already doing what you are suggesting, unless I have missed something.
-
0
Can anyone help further with this? This would seem like a fairly serious bug, if it isn't a problem of misconfiguration on my part. Thanks
-
0
Hi, can you check if these scripts are not loading for you as well?
<script abp-src="/view-resources/Areas/AppAreaName/Views/_Bundles/app-layout-libs.js" asp-append-version="true"></script> <script abp-src="/view-resources/Areas/AppAreaName/Views/_Bundles/scripts.bundle.js" asp-append-version="true"></script> -
0
Hi @gep13
It is only switching to min.js for production evironment. Here is the related code from AbpZeroTemplateScriptSrcTagHelper.cs.
if (!HostingEnvironment.IsDevelopment() && !href.Contains(".min.js")) { href = href.Replace(".js", ".min.js"); } -
0
@ismcagdas can you please help me understand what that means please? What is the definition of Production Environment?
I have changed the launchSettings.json file from Development to Production, as well as set the ASPNET Environment Variable to Production. With those things done, I have debugged the code through Visual Studio, and I have seen a breakpoint on the line that you have indicated be hit, and the href variable be updated to include the
min.jsextension, however, what is actually rendered to the HTML on the page is still a.jsextension.Is there some other code at work here, or some other configuration setting that I need to change in order to make these
min.jsextensions be used. -
1
@gep13 that is not the expected behaviour, you are right. What is your AspNet Zero version ? We will check it again according to your answer.
-
0
@ismcagdas we are currently using aspnetzero 5.3.0. However, I noticed that there were quite a few changes in the AbpZeroTemplateScriptSrcTagHelper.cs, so I updated my copy to use the latest code from the GitHub Repository.
However, both versions of the class resulted in the same thing, i.e. the
min.jsextension not being rendered to the browser.That is why I was wondering if there was any other code that I have overlooked, or configuration that needs to be changed, in order for it to work correctly.
Based on your last response, are you able to replicate this problem? I would be available for a shared support session, where you can see my screen, if that would help, as I would really like to get to the bottom of this.
-
0
-
0
@alirizaadiyahsi the final code that I updated to is the following:
using System.Text.Encodings.Web; using Abp.Collections.Extensions; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Html; using Microsoft.AspNetCore.Mvc.Routing; using Microsoft.AspNetCore.Mvc.TagHelpers; using Microsoft.AspNetCore.Razor.TagHelpers; using Microsoft.Extensions.Caching.Memory; namespace RandomNameHere.TagHelpers { [HtmlTargetElement("script")] public class AbpScriptSrcTagHelper : ScriptTagHelper { public override void Process(TagHelperContext context, TagHelperOutput output) { if (output.Attributes["abp-ignore-src-modification"] != null && output.Attributes["abp-ignore-src-modification"].Value.ToString() == "true") { base.Process(context, output); return; } string srcKey; if (output.Attributes["abp-src"] != null) { srcKey = "abp-src"; } else if (output.Attributes["src"] != null) { srcKey = "src"; } else { base.Process(context, output); return; } if (output.Attributes[srcKey].Value.ToString().StartsWith("~")) { base.Process(context, output); return; } if (output.Attributes[srcKey].Value is HtmlString || output.Attributes[srcKey].Value is string) { var href = output.Attributes[srcKey].Value.ToString(); if (href.StartsWith("~")) { return; } var basePath = ViewContext.HttpContext.Request.PathBase.HasValue ? ViewContext.HttpContext.Request.PathBase.Value : string.Empty; if (!HostingEnvironment.IsDevelopment() && !href.Contains(".min.js")) { href = href.Replace(".js", ".min.js"); } Src = basePath + href; context.AllAttributes.AddIfNotContains(new TagHelperAttribute("src", Src)); } base.Process(context, output); } public AbpScriptSrcTagHelper( IHostingEnvironment hostingEnvironment, IMemoryCache cache, HtmlEncoder htmlEncoder, JavaScriptEncoder javaScriptEncoder, IUrlHelperFactory urlHelperFactory ) : base(hostingEnvironment, cache, htmlEncoder, javaScriptEncoder, urlHelperFactory) { } } }Which I took from here:
https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/TagHelpers/AbpZeroTemplateScriptSrcTagHelper.cs
Are there any other changes in the most recent version, outside of this single file that I would need to incorporate to get this to work?
Out of interest, what is the most recent version?
Would it be possible to jump on a shared session so that I can "show" you what I am seeing, as I think that might be the quickest way to establish why this isn't working.
-
0
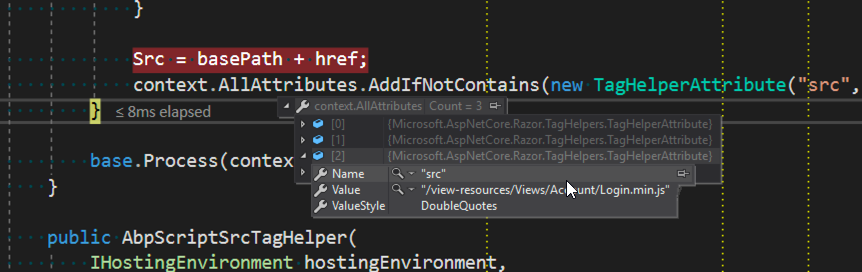
Hi, @gep13, what are the values in
context.AllAttributeswhen you stopped at the breakpoint after this line?context.AllAttributes.AddIfNotContains(new TagHelperAttribute("src", basePath + href)); -
0
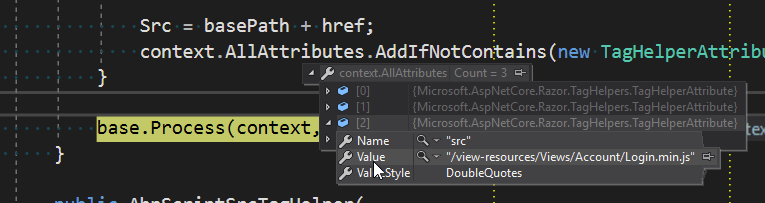
@ryancyq I had the same thought as you before starting this thread, but I checked that the
AddIfNotContainswas actually adding something, and you can see in this screenshot:That the src attribute is there, and it contains the min.js version of the URL, however, what gets rendered to the client is as I have mentioned before, the normal js URL.
-
0
Ok, looks like I have finally been able to get to the bottom of this! :-)
In version 5.3.0 of the ASPNETZERO template there were actually two TagHelpers, as can be seen here:
https://github.com/aspnetzero/aspnet-zero-core/tree/v5.3.0/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/TagHelpers
This is important, as I was only editing one of the TagHelpers to the latest version, as I didn't actually know that the other one was required. As a result, the first TagHelper was actually doing exactly the right thing, but the second TagHelper which seems to run second due to the name of the file, was actually undoing what had been done before.
In version 5.4.0, it seems like the other files for the TagHelper were deleted see this commit:
https://github.com/aspnetzero/aspnet-zero-core/commit/9e6557412381305f9c1311777986c729e34476d0#diff-264fc5c693926ba92c268b4dcca1c714
With this change in place, i.e. only having one set of TagHelpers, which contain the most recent code, everything seems to be working as expected.
This sort of change does illustrate the complexity in how to move between versions of the template, as I don't see how this change would have been caught in the recommended way of updating the template to the latest version.
-
0
The recommended way is git. How it would not have been caught?
-
0
As you will know, we get a generated zip file with "our" copy of the template for each release of ASPNETZERO. I have a branch in my repository specifically for this purpose. In that branch I have the original 5.2.0 template (where we started), and then I took the extracted contents of thr 5.3.0 template and put them into this branch, committing any modiciations to the files. I then merged this branch into my main branch, so that I can get all the changes between 5.2.0 and 5.3.0 into my "live" version of the site.
This resulted in some merge conflicts, as I had made some changes to the template that conflicted with other modifications that had been done, but this is to be expected.
Now, if I were to use the same approach for the 5.4.0 release (which is where this problem was resolved by deleting those files I wouldn't have "seen" the deletion of those files. Since extracting the contents of the 5.4.0 template onto the existing 5.3.0 files would have meant that those two files were still there. And since the projects are usng the new csproj format, those files will remain as part of the project.
Does that make sense?
Am I using the correct approach? If there is a better way to do this, I am all ears. I can't "follow" all the changes on your main repository, since it is in a templated form, and as a result, I can't apply each and every commit onto my "live" version of the site.
-
1
You should remove every file and then extract the contents into an empty folder.
-
0
@aaron that will work! Thank you for the suggestion.