I'm investigating using Google address auto-complete with Core and jQuery. This works fine when I place the code in Tenants\Index.cshtml, but it does not work if I place the same code in Tenants_CreateModal.cshtml (the address suggestions doesn't come up). Why is this?
Here is the sample code I'm testing out:
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"></script>
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function () {
var places = new google.maps.places.Autocomplete(document.getElementById('txtPlaces'));
google.maps.event.addListener(places, 'place_changed', function () {
var place = places.getPlace();
var address = place.formatted_address;
var latitude = place.geometry.location.lat();
var longitude = place.geometry.location.lng();
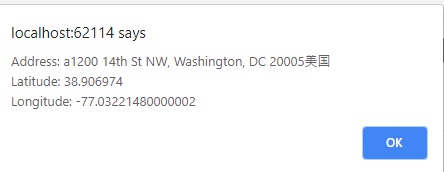
var mesg = "Address: " + address;
mesg += "\nLatitude: " + latitude;
mesg += "\nLongitude: " + longitude;
alert(mesg);
});
});
</script>
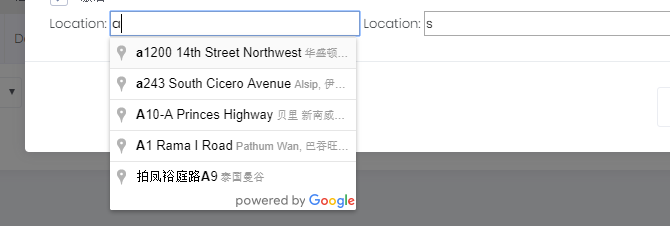
<span>Location:</span>
<input type="text" id="txtPlaces" style="width: 250px" placeholder="Enter a location" />
6 Answer(s)
-
0
Because this is a
Modal, there will be no window load event fired(google.maps.event.addDomListener(window, 'load'...).You can initialize it under the event that the
Modalis open. -
0
Thanks, so I now have all the code on the Index page, and the input box on the modal page. That doesn't work. Can you be more specific on how to get this working? I'm new to this and would appreciate specifics :).
-
0
Please share your
Modalrelated javascript code. -
0
The only code I have put on Tenants > _CreateModal.cshtml is the following code:
<span>Location:</span> <input type="text" id="txtPlaces" style="width: 250px" placeholder="Enter a location" />No other changes. The script tags are on the index page, also no other modifications here. I am basically using a brand new aspnetzero, and just trying to get the code in my first post to work. I am able to do that on the index page, but I dont know which of this code need to go on the Modal page in order for it to work on the Modal page.
-
0
In the
src\MyCompanyName.AbpZeroTemplate.Web.Mvc\Areas\AppAreaName\Views\Tenants\Index.cshtmlfile<style> .pac-container { z-index: 100000; /*https://github.com/twbs/bootstrap/issues/4160*/ } </style>In the
src\MyCompanyName.AbpZeroTemplate.Web.Mvc\Areas\AppAreaName\Views\Tenants\_CreateModal.cshtmlfile@using Abp.Json @using MyCompanyName.AbpZeroTemplate.MultiTenancy @using MyCompanyName.AbpZeroTemplate.Web.Areas.AppAreaName.Models.Common.Modals @using MyCompanyName.AbpZeroTemplate.Web.Areas.AppAreaName.Models.Tenants @model CreateTenantViewModel <script> window.passwordComplexitySetting = @Html.Raw(Model.PasswordComplexitySetting.ToJsonString(indented: true)); </script> @Html.Partial("~/Areas/AppAreaName/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel(L("CreateNewTenant"))) <div class="modal-body"> <form name="TenantInformationsForm"> <div class="form-group"> <label for="TenancyName">@L("TenancyName")</label> <input id="TenancyName" class="form-control" type="text" name="TenancyName" required maxlength="@Tenant.MaxTenancyNameLength" regex="@Tenant.TenancyNameRegex"> </div> <div class="form-group no-hint"> <label for="Name">@L("Name")</label> <input id="Name" type="text" name="Name" class="form-control" required maxlength="@Tenant.MaxNameLength"> </div> <div class="m-checkbox-list"> <label class="m-checkbox"> <input id="CreateTenant_UseHostDb" type="checkbox" name="UseHostDb" value="true" checked="checked"> @L("UseHostDatabase") <span></span> </label> </div> <div class="form-group no-hint" style="display: none"> <label for="ConnectionString">@L("DatabaseConnectionString")</label> <input id="ConnectionString" type="text" name="ConnectionString" class="form-control" required maxlength="@Tenant.MaxConnectionStringLength"> </div> <div class="form-group"> <label for="AdminEmailAddress">@L("AdminEmailAddress")</label> <input id="AdminEmailAddress" type="email" name="AdminEmailAddress" class="form-control" required maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxEmailAddressLength"> </div> <div class="m-checkbox-list"> <label class="m-checkbox"> <input id="CreateTenant_SetRandomPassword" type="checkbox" name="SetRandomPassword" value="true" checked="checked" /> @L("SetRandomPassword") <span></span> </label> </div> <div class="form-group no-hint tenant-admin-password" style="display: none"> <label for="CreateTenant_AdminPassword">@L("Password")</label> <input id="CreateTenant_AdminPassword" type="password" name="AdminPassword" class="form-control" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxPlainPasswordLength" autocomplete="off"> </div> <div class="form-group tenant-admin-password" style="display: none"> <label for="AdminPasswordRepeat">@L("PasswordRepeat")</label> <input id="AdminPasswordRepeat" type="password" name="AdminPasswordRepeat" class="form-control" maxlength="@MyCompanyName.AbpZeroTemplate.Authorization.Users.User.MaxPlainPasswordLength" equalto="#CreateTenant_AdminPassword" autocomplete="off"> </div> <div class="form-group no-hint"> <label for="EditionId">@L("Edition")</label> <select class="form-control" id="EditionId" name="EditionId"> @foreach (var edition in Model.EditionItems) { <option value="@edition.Value" data-isfree="@edition.IsFree">@edition.DisplayText</option> } </select> </div> <div class="m-checkbox-list subscription-component"> <label for="CreateTenant_IsUnlimited" class="m-checkbox"> <input id="CreateTenant_IsUnlimited" type="checkbox" name="IsUnlimited" /> @L("UnlimitedTimeSubscription") <span></span> </label> </div> <div class="form-group subscription-component"> <label for="SubscriptionEndDateUtc">@L("SubscriptionEndDateUtc")</label> <input id="SubscriptionEndDateUtc" type="datetime" name="SubscriptionEndDateUtc" class="form-control date-time-picker" required> </div> <div class="m-checkbox-list subscription-component"> <label for="CreateTenant_IsInTrialPeriod" class="m-checkbox"> <input id="CreateTenant_IsInTrialPeriod" class="md-check" type="checkbox" name="IsInTrialPeriod" value="true" /> @L("IsInTrialPeriod") <span></span> </label> </div> <div class="m-checkbox-list"> <label for="CreateTenant_ShouldChangePasswordOnNextLogin" class="m-checkbox"> <input id="CreateTenant_ShouldChangePasswordOnNextLogin" type="checkbox" name="ShouldChangePasswordOnNextLogin" value="true" checked="checked"> @L("ShouldChangePasswordOnNextLogin") <span></span> </label> <label for="CreateTenant_SendActivationEmail" class="m-checkbox"> <input id="CreateTenant_SendActivationEmail" type="checkbox" name="SendActivationEmail" value="true" checked="checked"> @L("SendActivationEmail") <span></span> </label> <label for="CreateTenant_IsActive" class="m-checkbox"> <input id="CreateTenant_IsActive" type="checkbox" name="IsActive" value="true" checked="checked"> @L("Active") <span></span> </label> </div> <span>Location:</span> <input type="text" id="txtPlaces" style="width: 250px" placeholder="Enter a location" /> </form> </div> @Html.Partial("~/Areas/AppAreaName/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml") <script type="text/javascript"> var places = new google.maps.places.Autocomplete(document.getElementById('txtPlaces')); places.addListener('place_changed', function () { var place = places.getPlace(); var address = place.formatted_address; var latitude = place.geometry.location.lat(); var longitude = place.geometry.location.lng(); var mesg = "Address: " + address; mesg += "\nLatitude: " + latitude; mesg += "\nLongitude: " + longitude; alert(mesg); }); </script> -
0
Great, thank you! This works now.