I have two questions.
- How can I get data in the row I select?
- Send data between two component.
It means When I click a row (I remove action button on per row), there is a button called "Accept", when I click this button, I can get its data and send it to another form like this.
Any idea is worth for me.
6 Answer(s)
-
0
UPDATE
In "tr tag" I added
<tr (click)="onSelect(record)">In component I write onSelect function
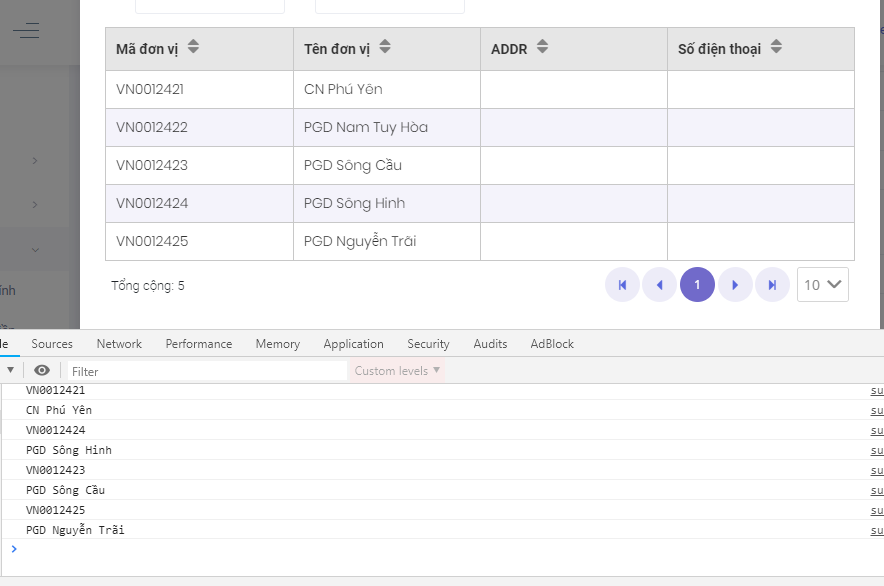
onSelect(selectedItem: any) { let branchCode = selectedItem.branch.brancH_CODE; let branchName = selectedItem.branch.brancH_NAME; console.log(branchCode); console.log(branchName); //console.log("Selected item Id: ", selectedItem.branch.brancH_CODE); // You get the Id of the selected item here }I already get the data that I need, but still don't know how to send to another component
-
0
@GSOFT
Just update the related object in your typescript file which target component uses. It should automatically update its UI.
-
0
Hi @ismcagdas I already did it. Parent component is received the data. That is object in my case, but when I try to log its property, it is undefined while the object has that property. I'm searching why it is undefiend.
-
0
Hi @GSOFT
Have you fixed your problem ?
-
0
@ismcagdas I already did it. Thank you.
-
0
Great :)