I am using the JS code shown below on a couple of my forms.
var HomeDates = function () {
// set default dates
var start = new Date();
// set end date to max 99 year period:
var end = new Date(new Date().setYear(start.getFullYear() + 99));
$('#CloseDate').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L',
useCurrent: false,
minDate: $("#InServiceDate").val(),
maxDate: end
});
$('#InServiceDate').datetimepicker({
locale: abp.localization.currentLanguage.name,
format: 'L',
maxDate: end
}).on("dp.change", function (e) {
//Get new date value from the field on change
var closeDateMin = new Date(e.date);
$('#CloseDate').data("DateTimePicker").minDate(closeDateMin);
});
}
When the application language is set to english things work just fine. However, once the user changes the language to MX or ES or any other language where the date format changes from MDY to DMY it throws JS errors in chrome console.
The field "InServiceDate" is set to todays date from my Asp.Net MVC controller method (Not localized) when it sends the model to the page.
But when the language is, for example, MX it changes the date shown in the text box from MM/DD/YYYY to DD/MM/YYYY HH:MM:SS. This breaks my JS code for "CloseDate". It gives the error TypeError: minDate() Could not parse date parameter: 20/12/2018 12:02:54.
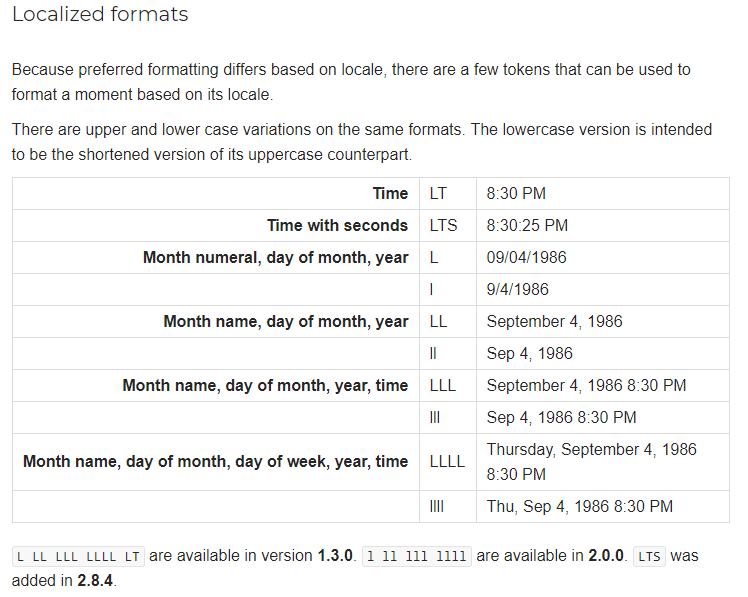
As per the snippet from the moment.js docs, shown above, using the "L" format should render my date correctly in all locales and this works perfectly in all my grid/index views where dates are displayed. They get set in the local format properly no matter what language is chosen.
Am I missing something and/or what am I doing wrong?
5 Answer(s)
-
0
Hi @exInt,
Have you trying using moment to get the value of closeDateMin instead of
new Date(e.date)? -
0
@ismcagdas - I'm not sure I follow what you are saying? However, the error is not coming from there. The error is happening when I change the language and the InServiceDate value changes from MM/DD/YYYY to DD/MM/YYYY HH:MM:SS. This impacts the datepicker JS code I am using for CloseDate field.
-
0
Hi, this seems to be incorrect.
minDate: $("#InServiceDate").val(),you should try
minDate: $("#InServiceDate").datetimepicker().date(), -
0
@ryancyq - Your solution does not work, it forces the user to select a date and time. My requirement is just for a date. One other note the JS code above works just fine in my prior version of AZN solution. This problem has appeared after I upgraded to AZN V6.3 and Metronic 5.
-
0
The suggested solution was not to force the user to choose a date.
The issue with
minDate: $("#InServiceDate").val()is that
val()return the element value in html which could be language specific. You should always be passing js date object or date iso string to the datetime pickee